これからWebデザインのスキルを身に付けたい方に必見の情報を丸っと1記事に凝縮させてみました!
- 最初に勉強すべきこと
- デザイン制作のスキルをみにつける方法
- デザインの仕事で稼げる金額
それぞれの項目にはさらに詳しく知りたい人向けに関連記事も紹介しています。この1記事であなたもWebデザインの基礎知識を完璧にしましょう!
【令和版】
デザインの仕事の魅力を30秒でわかりやすく解説

副業ブームにより、在宅デザイナーとして活動する人も増えてきています。
デザインの仕事の魅力は、働き方を調整しやすいこと。1時間程度で終えられる仕事もあるため、個人の状況に合わせて分量をコントロールできます。そのため、お子様が小さい主婦の方にも人気の仕事です。
一方で、フリーランスとして独立もできるレベルで稼ぐこともできます。というのも、副業やフリーランスブームによって、ホームページが必要な方が多くいるからです。
自分でビジネスをやる限りホームページは必須なので、デザイナーの活躍の場も広がっています。
フリーランスとして稼ぎたい人から、空いた時間を有効活用したい人まで、幅広いニーズに応えられるのがデザイナーの仕事です!
▼デザインの仕事の働き方をもっと詳しく解説▼
 デザイナーのフリーランスは多彩な働き方が魅力!高単価案件を取り続ける秘策を取材
デザイナーのフリーランスは多彩な働き方が魅力!高単価案件を取り続ける秘策を取材
>>デザイナーのフリーランスは多彩な働き方が魅力!高単価案件を取り続ける秘策を取材
【未経験からでもOK】在宅デザイナーにおすすめの仕事

「デザイナーの仕事」と一言で言っても、具体的にどんなことを行うのか気になりませんか?
ここでは未経験からスタートしても受けやすい仕事を2つ紹介します。
- バナー制作
- アイキャッチ画像の制作
1つづつ紹介します。
【未経験者が受けやすいデザイナーの仕事1】バナー制作
デザイナー未経験者が最初に受けやすい仕事としては、バナー制作があります。バナーとは、Webサイト上でクリックできるボタンや広告などに使われる画像のこと。
バナー制作の報酬は1枚あたりの単価となる場合が多く、アイキャッチ画像の制作よりも金額が高くなる傾向にあります。以下は、目安の金額です。
<バナー制作の収入の目安>
- バナー制作(静止画):1枚あたり3,000円~10,000程度
料金はバナーの内容やサイズなどにより、変動します。
▼バナー制作の仕事の流れや収入・単価を紹介▼
 【完全ガイド】バナー作成の副業の始め方!相場や必要なスキル・仕事の取り方まで伝授【月5万円も可】
【完全ガイド】バナー作成の副業の始め方!相場や必要なスキル・仕事の取り方まで伝授【月5万円も可】
>>【完全ガイド】バナー作成の副業の始め方!単価や必要なスキル・仕事の取り方まで伝授
【未経験者が受けやすいデザイナーの仕事2】アイキャッチ画像の制作
未経験者が受けやすいデザイナーの仕事には、アイキャッチ画像の制作もあります。
アイキャッチ画像とは、ブログ記事の最初や、記事一覧に表示されている画像のことです。読者やユーザーの目を引き、クリックされやすくする役割があります。
アイキャッチ画像制作の報酬も、1枚あたりの単価で見積をする場合が多いです。目安の金額は以下のとおり。
<アイキャッチ画像制作の収入の目安>
- アイキャッチ画像:1枚あたり500円~5,000円
料金は、画像の仕様・内容や、発注者の予算、デザイナーの実力によっても変わります。そのため、目安の金額にも幅があるのです。
最初は簡単なものを1枚500円~1,000円程度で受け、実績を積みながら徐々に単価を上げると稼げるようになるでしょう。
▼未経験からデザイナーになる方法や仕事のとり方を解説▼
 【断言】未経験からデザイナーになるには3つのステップだけ意識すれば良い【30代からでもOK】
【断言】未経験からデザイナーになるには3つのステップだけ意識すれば良い【30代からでもOK】
>>【30代もOK】未経験でデザイナーになるには?必要なスキル&おすすめの勉強方法を紹介
デザイナーはどれくらい稼げるの?

デザイナーと言っても稼ぎ方・働き方は様々です。ここでは、代表的な3つの方法と収入の目安を紹介していきましょう。
- デザイン会社に勤める
- 独立してフリーランスになる
- 副業として始める
それぞれの働き方について、注意点も含めて解説していきます。
【デザイナーの稼ぎ方1】デザイン会社に勤める
デザインをしている企業に勤めるという方法があります。
研修制度が整っていれば、一からスキルを身につけることが可能です。また、個人ではできないような、大きな仕事を担当できるチャンスもありますよね。
しかし、デザイナー未経験の場合、最初はアルバイトや契約社員のスタートがほとんど。人によっては、今よりも収入が減ってしまうこともあるでしょう。
また、未経験の場合、最初は雑用に近い仕事ばかりになることも。なかなかデザインのしごとをできないというリスクもあります。
デザイナーの平均年収は377万円。広告やバナー作成をおこなうグラフィックデザイナーの年収はもう少し低く、平均335万円です。
【デザイナーの稼ぎ方2】独立してフリーランスになる
独立してフリーランスとして稼ぐ方法があります。
デザイン会社に勤めて数年たっており、ある程度スキルが身についてきている人向けです。経験があるため、未経験者とはちがって仕事を獲得しやすいでしょう。
ただし、会社員のときとは異なり、自分で仕事を見つけなければなりません。もし案件を取れるかどうか心配な場合は、フリーランス向けのエージェントもあるので活用してみるといいでしょう。
収入は人によりますが、月50万円以上稼ぐ方もいます。
【デザイナーの稼ぎ方3】副業として始める
「デザイン会社へいきなり転職するのはちょっと…」という人は、副業からスタートするのも1つの手です。
会社員として現在の収入はキープしながらになるので、簡単に始められることがメリットです。
しかし、本業をしながら仕事をすることになります。そのため、時間の使い方がとても重要。仕事終わりや休日などを使って、副業を行いましょう。
副業の方は月1〜10万円ほど稼いでいます。
▼デザイナーとして稼ぐ方法をさらに詳しく解説▼
 【未経験OK】デザイナーとして稼ぐ3つの方法と収益を安定させる4つの条件
【未経験OK】デザイナーとして稼ぐ3つの方法と収益を安定させる4つの条件
>>【未経験OK】デザイナーとして稼ぐ3つの方法と収益を安定させる4つの条件
▼デザイナーの年収と年収アップのコツを解説▼
 【昇給】デザイナーの年収は?お給料アップの4つの手段と求められるスキルも解説
【昇給】デザイナーの年収は?お給料アップの4つの手段と求められるスキルも解説
>>【昇給】デザイナーの年収は?お給料アップの4つの手段と求められるスキルも解説
デザイナーの仕事の取り方・営業方法

フリーランスや副業として在宅で活動する方は、自分で仕事を探さなければいけません。デザイナーの仕事の取り方には、以下の4つの方法があります。
- クラウドソーシングを利用する
- スキルを出品する
- SNSから探す
- 知人から受注する
それぞれの方法について、以下で紹介していきますね。
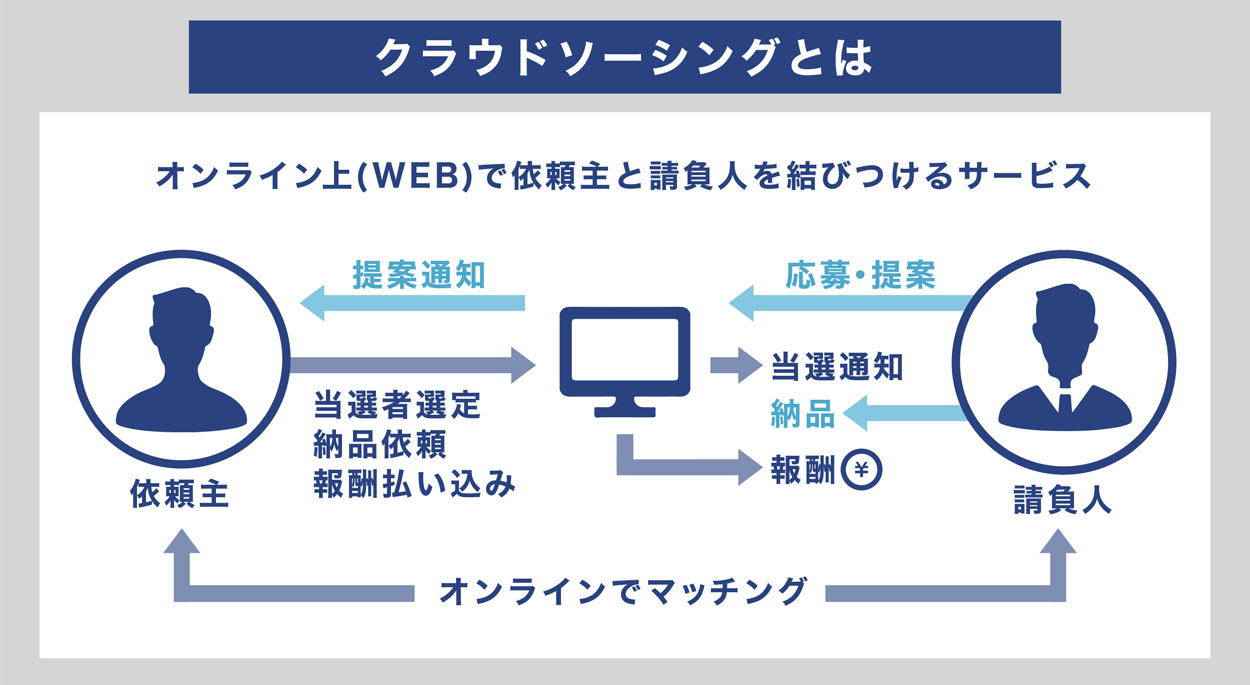
【デザイナーの仕事の探し方1】クラウドソーシング
クラウドソーシングとは、仕事を探している人と仕事をして欲しい人をマッチングさせるサービスです。有名なものであれば、「クラウドワークス」、「ランサーズ」などがあります。

例えば、クラウドワークスでデザインの仕事を探すと600以上もの案件があります(2020年4月時点)。
ある程度スキルが身についていれば、未経験でもOKなものもあります!クラウドソーシングで仕事を探す場合は、案件にドンドン応募していって経験を積むことを意識しましょう。
【デザイナーの仕事の探し方2】自分のスキルを出品する
募集されている案件に応募するのではなく、自分のデザインを出品する方法があります。
具体的なサービスだと、「ココナラ」、「ワオミー」がありますね。クラウドソーシングとは違い、受注金額や出品する作品を自分で決めることができます。
しかし、購入されなければ収入は得られません。そのため、作品例を充実させたり、丁寧な対応でリピーターを増やしたりすることが大切です!
【デザイナーの仕事の探し方3】Twitter、FacebookなどのSNSから探す
SNSからデザインして欲しい人を探す方法も1つの手です。
また、自分から「デザインします!」とアピールするのも良いでしょう。そのときは、自分の作品も一緒に投稿するとGood!
デザインを気にいった人から、仕事を受注できる可能性があります。
【デザイナーの仕事の探し方4】知り合いから仕事を引き受ける
家族・友人などの身近な人から、仕事を引き受けるのもおすすめです。最初は、結婚式の招待状や年賀状など簡単なものでもOK。
友人であっても、依頼される前にサンプル作品を見せるとよいですね。作風を知れるので、依頼後のギャップを減らせます。また、知り合いから受注するためには、デザインを作れることを日頃から発信しましょう。
親しい人だとリアルな声が聞けるので、自分の振り返りにもなります。デザインを納品したら、自分から感想を聞きにいくのもいいでしょう!
オフライン・オンライン問わず、普段からつながりをつくっておくことが大事ですね。
▼仕事を取るコツを現役在宅デザイナーが伝授▼
 【体験談】副業在宅デザイナーの働き方とは?コンペにとおる仕事術も徹底取材
【体験談】副業在宅デザイナーの働き方とは?コンペにとおる仕事術も徹底取材
>>【体験談】副業在宅デザイナーの働き方とは?コンペにとおる仕事術も徹底取材
▼デザインの仕事をとるのに必須のポートフォリオの作り方を解説▼
 【保存版】未経験デザイナー向け爆売れポートフォリオの教科書
【保存版】未経験デザイナー向け爆売れポートフォリオの教科書
>>【完全ガイド】デザイナーのポートフォリオサイト作りの教科書【未経験でも0からわかる】
デザイナーを目指すなら必須のソフト2選

デザイナーとして働くならば、最初に身につけるべきソフトが2つあります。
- Photoshop
- Illustrator
それぞれどのようなソフトか紹介していきます!
デザイナー必須のソフト1
Photoshop

Photoshopは、アドビ社が提供する画像編集ソフトです。写真のレタッチをするものというイメージがあるかもしれませんが、Photoshopでできることはたくさんあります。
- 写真の加工
- グラフィックやイラスト作成
- Web用のパーツ作成
- 画像のリサイズ
そのため、Photoshopを使えるようになるだけで、できる仕事もあります。
ただし、画像の切り抜きなど、1枚あたりの単価が低い仕事になるのがデメリット。作業で疲弊しないために次で紹介するIllustratorも身につけることをおすすめします。
▼Photoshopだけでできる副業を紹介▼
 【初心者必見】Photoshopを使った副業9選!仕事をゲットする7つの方法を解説【在宅OK】
【初心者必見】Photoshopを使った副業9選!仕事をゲットする7つの方法を解説【在宅OK】
>>【初心者必見】Photoshopを使って稼ぐ副業7選と収益をあげる6つの方法
▼独学でphotoshopを身につける方法▼
 【保存版】初心者が0円でPhotoshopを独学マスターする極意を徹底解説
【保存版】初心者が0円でPhotoshopを独学マスターする極意を徹底解説
>>【初心者必見】Photoshopの独学は難しい?効率よく学べる2つの方法を徹底解説
【デザイナー必須のソフト2】
Illustrator

Illustratorもアドビ社が提供しているデザイン制作ソフトです。Photoshopが写真加工に向いているのに対し、Illustratorが得意なのはロゴ作成やレイアウト。
Illustratorが扱うベクター画像は、拡大縮小をしても画像が荒くならないのが特徴です。そのためさまざまなサイズに拡大縮小して使いたい、ロゴ作成に向いています。
そのほか、得意なこととしては
- 名刺やチラシなどの印刷物制作
- イラスト作成
- キャラクターデザイン
などがあります。
このように、PhotoshopとIllustratorは得意分野が違うので、両方使えたほうがよいのです。
▼独学でIllustratorを身につける方法▼
 【保存版】初心者が0円でIllustratorを独学マスターする極意を徹底解説
【保存版】初心者が0円でIllustratorを独学マスターする極意を徹底解説
>>Illustratorは独学できる! 成功する勉強法と3つのモチベーション維持方法を紹介【未経験OK】
デザイナーに必要なスキル

独学でよくある悩みが、なにかやったらいいかわからないというもの。副業で稼ぐならば、まず必要なスキルは2つ。
- デザインスキル
- デザインソフトの操作スキル
さらに、コーディングスキルも鍛えると大きく稼ぐことができます。
スキルの内容を詳しく見ていきましょう。
デザインスキル
デザイナーになるには、まずデザイン力(デザインスキル)が必要になります。デザイン力とは、たとえば以下のようなデザインを作るスキルのことです。
- 伝えたい内容を的確に表現するデザイン
- 人の興味を引くデザイン
ただし、デザイン力と言っても、生まれ持った才能は必要ありません。次のようなポイントを目的に合わせて適切に使うことで、良いデザインを作れるようになります。
- 配色・トーン
- 素材の配置・レイアウト
- 余白の使い方
- 文字の大きさ・フォント
これらのデザインスキルは、知識をつけて実践することで、誰でも磨いていくことが可能です。
当メディアで提供するDesign Hacksでは、おしゃれに見えるデザインの作り方も解説。5回の添削もついているので、未経験でもスキルが伸ばせます。
▼独学でデザイナーを目指す方法を解説▼
 【3ヶ月で習得】独学でデザイナーになるための3つのスキルと効率的に学ぶ7つのコツ
【3ヶ月で習得】独学でデザイナーになるための3つのスキルと効率的に学ぶ7つのコツ
>>【3ヶ月で習得】独学でデザイナーになるための3つのスキルと効率的に学ぶ7つのコツ
▼デザイナーを目指す人におすすめの本▼
 【2024年版】デザイナーを目指す本:初心者におすすめする7冊【未経験OK】
【2024年版】デザイナーを目指す本:初心者におすすめする7冊【未経験OK】
>>【2020年版】デザイナーを目指す本:初心者におすすめする7冊【未経験OK】
デザインソフトの操作スキル
デザイナーを目指すのなら、PhotoshopやIllustratorの操作スキルを身につけましょう。
こちらはデザイン専用のソフトで、写真を加工したり、バナー・広告を作ったりするときに必要になります。
「デザイナーなら使えて当たり前のソフト」といっても過言ではありません。
そのため、デザインで稼ぎたいのなら、PhotoshopやIllustratorの操作スキルは必須です。操作方法は、本やWebサイト、専用講座などで身につけることができます。
▼Photoshopを学べる本▼
 【2024版】Photoshopの勉強本おすすめ15選!選ぶときに注意すべき4つのポイント
【2024版】Photoshopの勉強本おすすめ15選!選ぶときに注意すべき4つのポイント
>>【名著】Photoshopを勉強するのにおすすめな本5選と効率の良い4つの勉強ステップ
▼Illustratorを学べる本▼
 【2024年版】Illustratorの勉強本おすすめTOP17!選ぶときに注意すべき3つのポイント
【2024年版】Illustratorの勉強本おすすめTOP17!選ぶときに注意すべき3つのポイント
>>【レベル別】Illustratorの勉強本おすすめ6選と爆速でスキルを磨く勉強法を紹介
コーディングスキル
HTMLやCSSなどのコーディングもできるといいでしょう。
HTML・CSSとは、ざっくり説明するとホームページを作ったり、デザインをしたりするのに必要な言葉のようなものです。Webサイトをかっこよくデザインするには必要なスキルになります。
HTML・CSSのコーディングは、プラスαで習得しておきたいものです。Webデザインまでできると仕事の幅も広がるので、身につけておいて損はありません。専用の本も販売しているので、1度確認しておくのもいいでしょう!
「自分だけでは学習するのは難しそう」という人は、Skill Hacksがおすすめ。分からないことがあれば、講師に何度でも質問可能です!しかもLINE@でサクッと疑問を解決できますよ。
Photoshop・Illustratorのおすすめ講座

未経験からデザイナーを目指すなら、最初に講座を受けるのがおすすめ。デザインの良し悪しを理解したり、効率的にソフトを扱う方法を習えたりするからです。
ここでは、数多くある学習コンテンツから、おすすめを4つご紹介します。
受講期間や費用、特徴についてまとめました。コンテンツ選びの参考にして下さい。
- Design Hacks
- CodeCamp
- ISAデザインスクール
- インターネット・アカデミー
▼さらに詳しく講座の選び方を紹介▼
 【挫折しない】イラストレーター向け講座おすすめ11選【Adobe PhotoshopやIllustratorデザインも学べる】
【挫折しない】イラストレーター向け講座おすすめ11選【Adobe PhotoshopやIllustratorデザインも学べる】
>>【挫折しない】PhotoshopやIllustratorの講座おすすめ4選と効果的に活用する選び方
【おすすめの講座1】
Design Hacks

|
|
Design Hacks |
| 受講費用 | 59,800円 (税別) 買い切り型 |
| 受講期間 | 無制限 |
| 形式 | オンライン |
| 特徴 | チャットで講師への質問が無制限 課題修了者にお仕事案内コミュニティへ招待 |
当メディアで販売しているDesign Hacksは、動画素材を使ったオンライン講座。
デザインの基礎、Photoshop・Illustratorの使い方からポートフォリオ作成、仕事の取り方まで幅広い範囲で学べるカリキュラムとなっています。
受講後にバナーやアイキャッチなどのイラスト制作をしたい方にぴったりです。
講師は、現役でデザイナーとして活躍している吉田愛(るちこ)さん。デザイン会社を経営しており、ホームページの制作案件がメイン。子供を育てながら月商100万円以上稼いでいる実績を持っている方です。
74本のわかりやすい動画コンテンツと、現役デザイナーによるLINE@でのサポートで質問し放題。初心者でも分かりやすく続けやすいような教材を用意しています。
また特徴として以下の3つ。
- チャットで講師への質問が無制限
- 受講期間は無制限
- 課題修了者にお仕事案内コミュニティへ招待
教材は買い取り型で、受講期間は無制限です。復習がいつでもできるので、スキルの定着も早いですね。
全課題を終了すると、お仕事案内コミュニティへ招待されます。そのまま仕事を受注して稼ぎ始めることもできますよ。
【おすすめの講座2】CodeCamp

| CodeCamp | |
| 受講費用 | 2ヶ月 148,000円 4ヶ月 248,000円 6ヶ月 298,800円 入会金 30,000円 |
| 受講期間 | 2〜6ヶ月 |
| 形式 | オンライン |
| 特徴 | 受講後の教材閲覧可能 講師とのマンツーマンレッスン 7〜24時まで |
CodeCamp![]() はWebサイト作成までできるデザイナーをゴールに掲げたオンライン講座です。
はWebサイト作成までできるデザイナーをゴールに掲げたオンライン講座です。
レスポンシブデザインをマスターすることを目標に、写真加工・画像作成ツールによる素材作成、webサイトのデザインやレイアウトの調整まで、実践的なスキルが身に付きます。
特徴は以下の3つ。
- ビデオ通話でマンツーマンレッスン
- 課題の提出・添削が無制限
- 7〜24時で時間・場所を選ばず勉強可能
オンライン講座では珍しい、ビデオ通話を通じたマンツーマンレッスンを提供。分からないことを直接質問し、画面共有機能で解説してもらうことができます。
カリキュラムごとに実習課題があり、合格するまで何度でも添削してくれます。
毎日7時〜24時の中で好きな時間に講義を受けることができるので、仕事との両立も可能です。無料レッスンを受けることができるので、気になる人は受講してみてください。
【おすすめの講座3】ISAデザインスクール

| ISAデザインスクール | |
| 受講費用 | Illustrator・Photoshop各講座 60,000円(税別) |
| 受講期間 | 15時間 |
| 校舎数 | 13校(すべて関東圏) |
| 特徴 | 現役デザイナーによる個別指導 自由予約制度 復習用の動画教材 |
通学式講座のISAデザインスクール。
特徴は以下の3つ。
- 現役デザイナーによる直接指導
- 自由予約制度で好きな時間に受講可能
- 復習用の動画教材あり
基本操作はAdobe認定の講師やデザイナーが直接指導してくれます。初心者でも安心して受講できます。
通学は自由予約制度。開校時間内でお好きな時にお好きな場所で受講ができるので、仕事との両立も可能です。
オリジナルテキストや復習用オリジナル動画教材があり、スキルが習得しやすい環境を提供。毎年カリキュラムを改訂しているので、最新情報を学ぶことができます。
【おすすめの講座4】インターネット・アカデミー

| インターネット・アカデミー | |
| 受講費用 | 190,000円(税別) |
| 受講期間 | 47時間 |
| 校舎数 | 4校(渋谷・新宿・アメリカ・インド) |
| 特徴 | 選べる3つの授業スタイル |
通学式講座のインターネット・アカデミー。
官公庁や大手企業のWebサイト制作実績をもつ会社が運営しており、
PhotoshopとIllustratorの基礎から、プロのWebレイアウト技術まで学ぶことがでいます。
インターネット・アカデミーの最大の特徴は、選べる3つの授業。内容は以下の3つ。
- 集合授業形式のライブ授業
- 60分のマンツーマン授業
- 録画授業閲覧のオンデマンド授業
2時間直接指導してくれるのがライブ授業。現役クリエイターの生の声を聞くことが可能です。
マンツーマン授業は、60分間直接講義を受けることができます。詳しく質問したいときに選びましょう。
動画で学べるオンデマンド授業。なんども復習でき、最低30分から予約できるので、復習したいときに最適ですね。
再受講もできるので、しっかりスキルを定着させることが可能です。
Design Hacksならデザイン作成を0から学べて仕事にできる

- 未経験でも2〜3ヶ月でデザイン作成のノウハウを取得
- 5回の添削で改善点を意識しながらステップアップ
- 無期限・無制限の質問サポート付き
- 受講後はお仕事案内所に招待!卒業生限定の仕事にチャレンジ