ポートフォリオに力を入れていないデザイナーは何百万〜何千万円分も損しています。
「え、それは言い過ぎじゃない?」と思ったかもしれませんが、全くもってそんなことはありません。
私は普段からデザイナー、Webライター、エンジニアさんなど色々な職種のフリーランスにお仕事を発注していますが、一番重視しているのはポートフォリオです。
そもそもポートフォリオは1度しっかりと作り込んでしまえば、それ以降はたまに作品を追加したり、修正したりするだけなんで、とてもコスパが良い営業道具なんですよね。
提案の際のPR文を頑張るのも良いことですが、ポートフォリオがおざなりになっていたら本末転倒。この機会にしっかり見直しましょう。
そこで本記事では、デザイナーのポートフォリオについて、以下の点をご紹介します。
- ポートフォリオの作り方は?
- 何を載せればいいの?
- 良いポートフォリオを作るコツは?
- ポートフォリオを簡単に作れるサービスはある?
この記事を読めば、未経験者もすぐにポートフォリオを作れるので、ぜひ参考にしてみてくださいね。
ポートフォリオとは?デザイナーに必要な理由を再確認

そもそも、ポートフォリオとは、デザイナーの作品集や実績などをまとめたものです。デザイナーとして活動するなら、準備しておくべきでしょう。
なぜなら、ポートフォリオを見ると、その制作者のスキルや作風がわかるからです。そのため、以下のような場面でポートフォリオを使います。
- デザイナーの仕事を取る営業活動
- デザイナーとしての就職・転職活動
ポートフォリオは、自分のスキルや実務経験を伝えるために重要なものです。
単に過去の作品を1箇所に集めておけばいいというものではありません。
ポートフォリオはいわばデザイナーの顔に当たるものであり、クライアントや企業への第一印象を決定づけます。
プロであればクライアントの要求を満たすものを作らないといけないので、ポートフォリオから実力をアピールする必要があるのです。
営業や就職活動に活用できるポートフォリオについて、次の章から説明していきますね。
参考にしたいデザイナーのポートフォリオサイト12選

百聞は一見にしかず、ということでまずは素晴らしいポートフォリオを作っている先輩デザイナーを参考にしてみましょう。
- 阿部 綾子さん
- ちなさん
- やなみさん
- るちこさん
- ポポデザインさん
- tashi designさん
- TAIKI KATOさん
- 平尾誠さん
- 徳田優一さん
- 田渕将吾さん
- 加藤俊司さん
- Manaさん
それぞれのポートフォリオについて、以下で見ていきましょう。
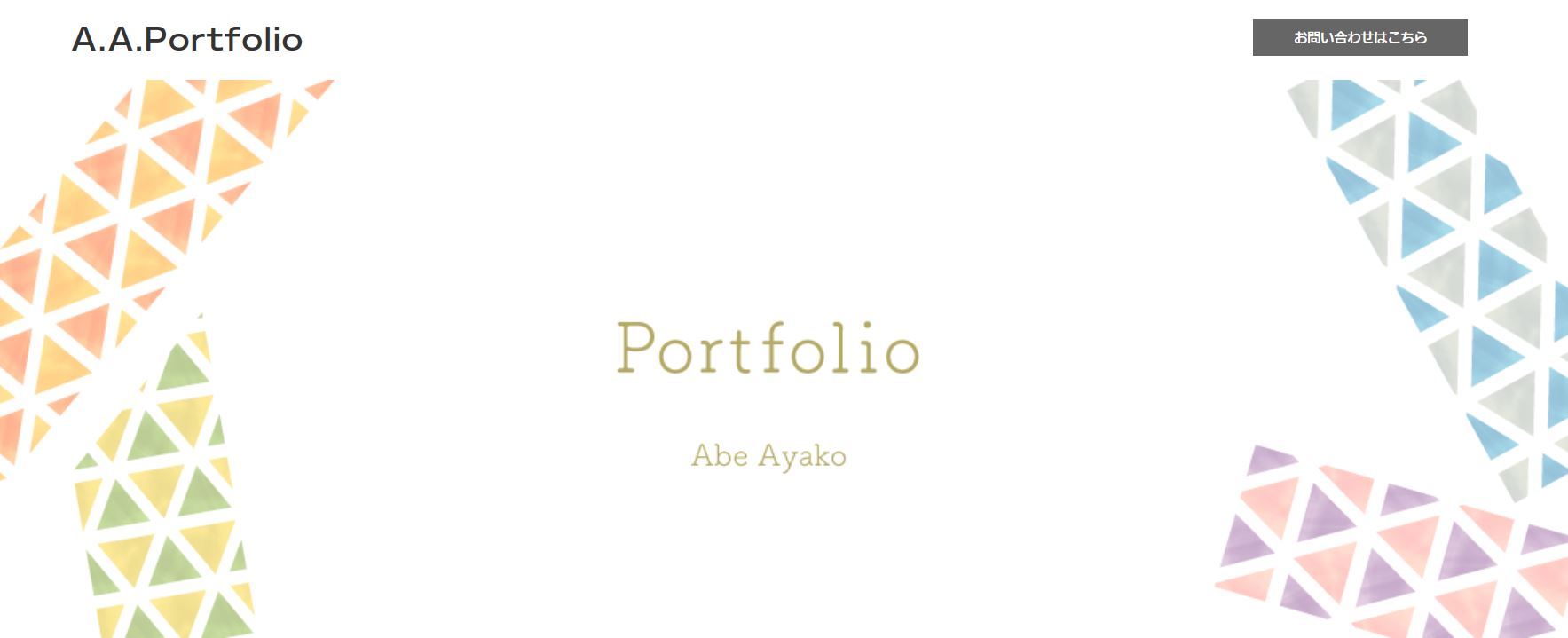
1. 阿部 綾子さん

DTPオペレーターとして働いている阿部綾子さんのポートフォリオサイトです。プロフィールや自分のできることがわかりやすく記載されています。
制作実績では、作品の目的やターゲット、クライアントの希望なども閲覧可能。そのため、提案力がよくわかるポートフォリオになっています。
2. ちなさん

フリーのデザイナー・動画編集者として活動しているちなさんのポートフォリオサイトです。
できること・サービス内容を明記した上で、仕事の依頼の流れや料金表まで、とても細かく載っています。依頼した後のことが想像できるので、仕事を頼みやすくなりますね。
3. やなみさん

イラストレーター・デザイナーのやなみさんのポートフォリオです。
自己紹介や作品集の他、製作日記が書かれている点が特徴的。プロフィールだけではわからない人柄が見えてきます。
作品と日記はページが分かれているので、興味のある人だけが閲覧できるのも良いですね。
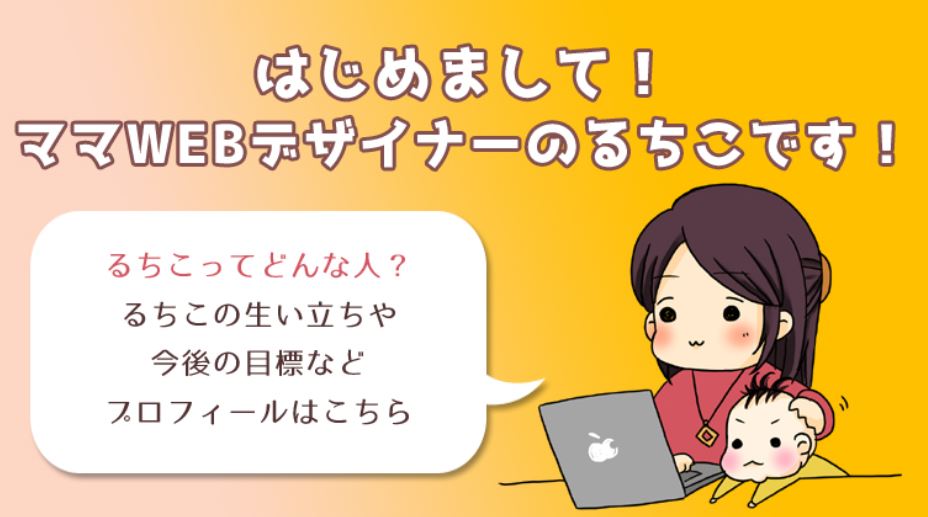
4. るちこさん

デザイン会社を経営しながら、フリーデザイナーとしても活躍している、るちこさんの自己紹介ページです。デザインとの関わり方など、るちこさんの人物像が伝わってくる内容になっています。
簡潔なプロフィールとは別に、さらに知ってもらうために、このような自己紹介ページを用意するのも良いですね。
なお、るちこさんは当メディアで提供している講座「Design Hacks」の講師も務めています。実績・ポートフォリオはDesign Hacksのページに掲載しているので、ぜひ自己紹介と合わせて参考にしてみてください。
Design Hacksではポートフォリオを作るだけではなく、デザイナーとして仕事を取れるスキルを身につけられます。実践的に学ぶなら、Design Hacksがおすすめですよ。
5. ポポデザインさん

個人でホームページやイラスト制作をしているポポデザインさんのポートフォリオサイトです。
制作実績はWeb制作、デザインとジャンルごとに分かれているので目的に合わせて見やすいですね。制作の流れやプランもすぐに見られるので、依頼者が安心できるサイトになっています。
6. tashi designさん

東京でWebデザインやイラストレーションを手掛けるフリーランス、tashi designさんのポートフォリオサイトです。
制作実績はworksにまとめられており、制作物がセンスよく並べられています。クリックすると全体が見られる仕様になっているので、ざっと何を作ったか把握したい人から詳細を知りたい人まで対応できるのが特徴です。
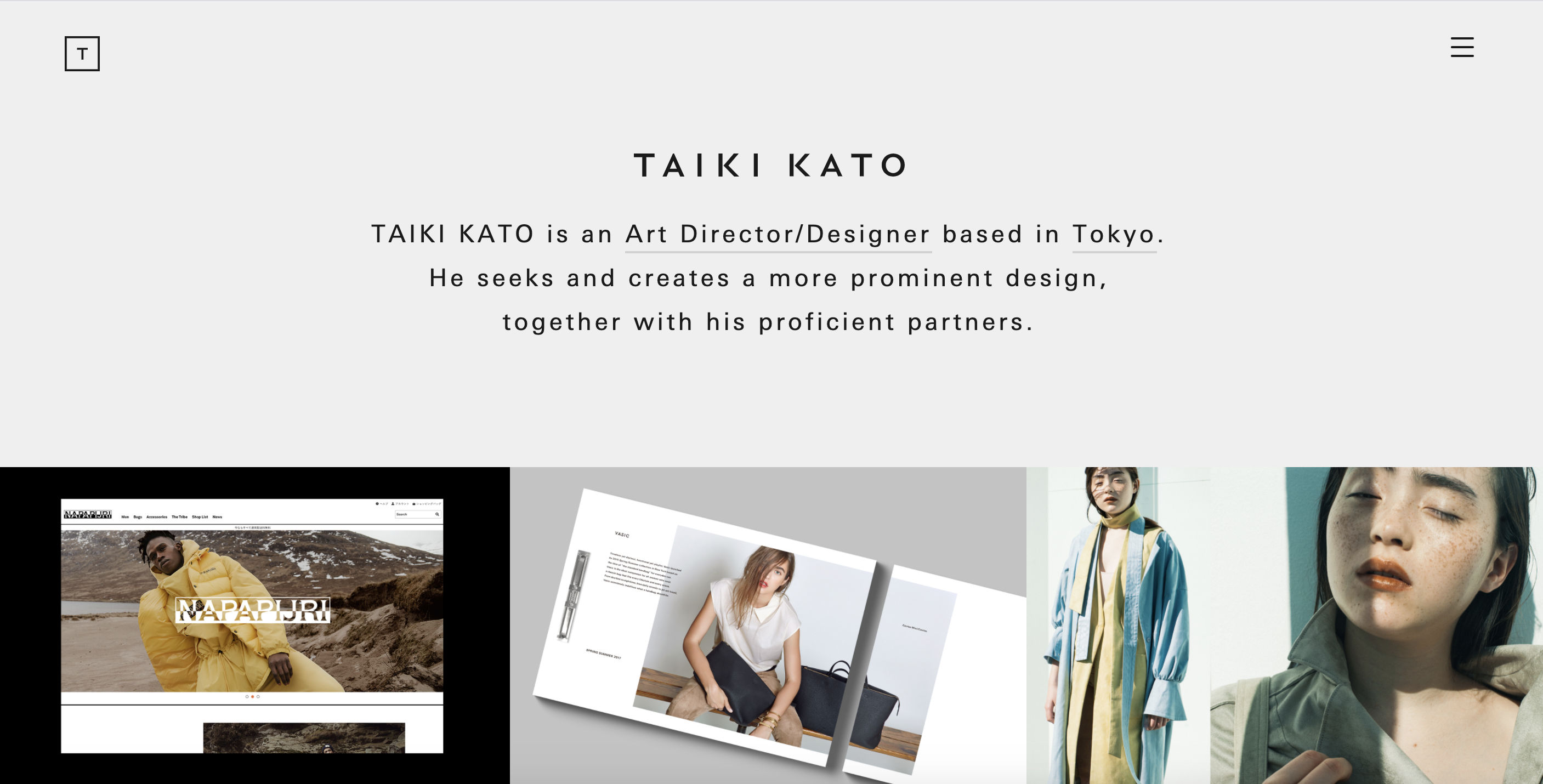
7. TAIKI KATOさん

アートディレクションとタイポグラフィを軸に活動するTAIKI KATOさんのポートフォリオサイトです。
制作物をクリックすると、コンセプトやこだわりの説明も見ることができます。デザインで伝えたかったことやクライアントの要望をポートフォリオに残すことで、実際の仕事の場面をイメージできるのがよいですね。
8. 平尾 誠さん

デザイン会社「ARUTEGA」を主宰する平尾 誠さんのポートフォリオサイトです。
トップページには「Code is Design」という言葉を表示し、デザイナーとしてのボリシーをストレートに伝えています。
また、「Code is Design」の文字をあえてはみ出させることで、目線を誘導させる工夫も凝らしています。
サイト自体は、過去実績と自己紹介をまとめたシンプルな構成。
画面右上でそれぞれのページ目の導線が設置されており、見たいものをすぐ見られるようになっています。
ポートフォリオを見る人のことをよく考えて作られているため、サイト構成の参考になるでしょう。
9. 徳田優一さん

フリーランスとしてコーディングやデザインを行なっている徳田優一さんのポートフォリオサイトです。
上記の画像のように、ファーストビューに顔写真とメッセージを記載するという、デザイナーとしては珍しい作りを導入しています。
アイコンや画像から「何をしている人なのか」がよく分かりますし、トップページで顔写真を掲載。
信頼性も得やすく、依頼を獲得しやすいサイト構成となっています。
また、白を基調としたシンプルなデザインで、サイト全体が見やすく作られているのも特徴。
シンプルな作りを好む人は、特に参考にすべきポートフォリオサイトです。
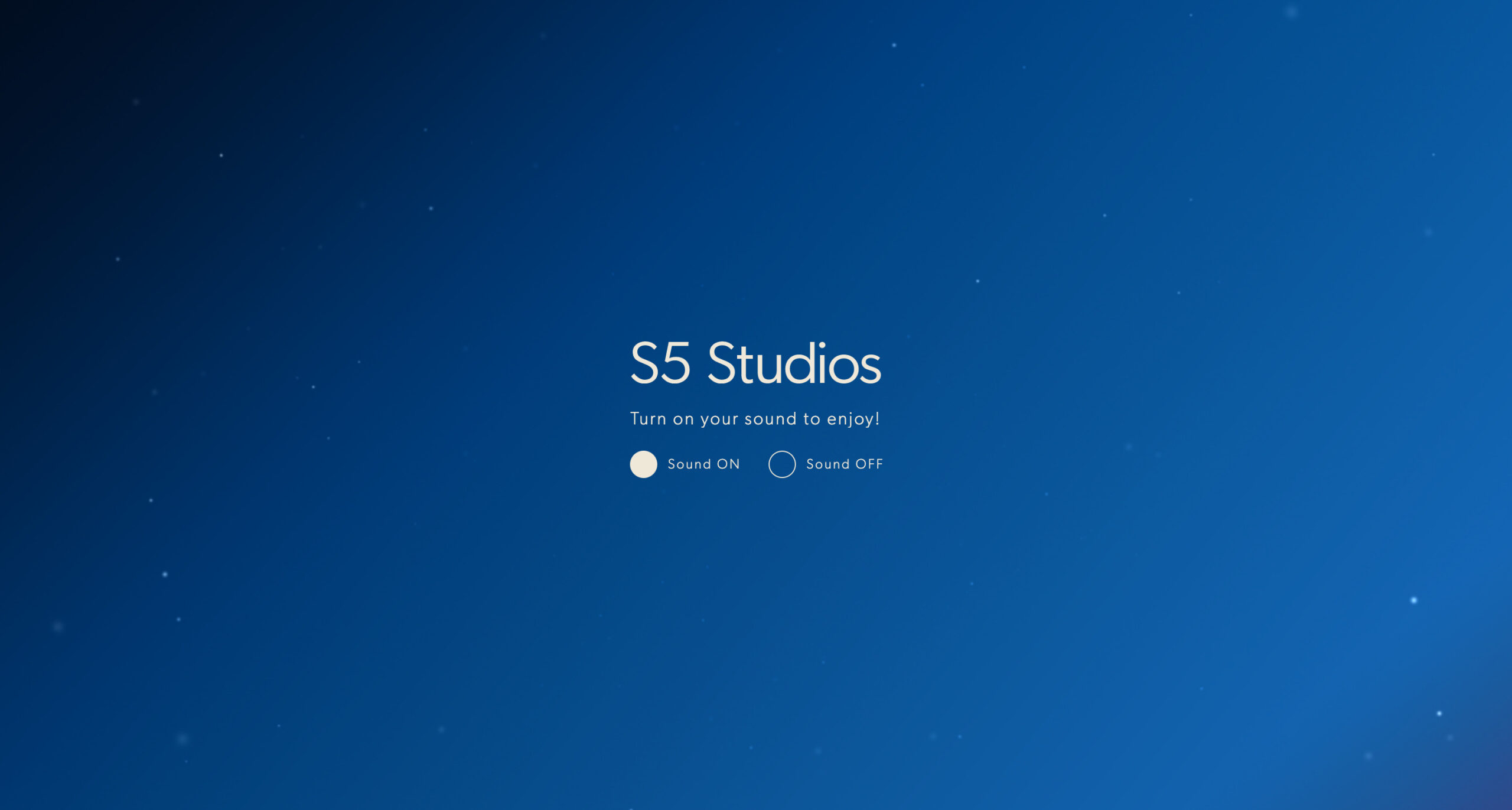
10. 田渕将吾さん

アートディレクションやフロントエンジニアリングなどで幅広く活躍している、田渕将吾さんのポートフォリオサイトです。
画面全体を活用したアニメーションやスクロールすることで動きが出る実績ページが導入されており、見る人をワクワクさせる作りとなっています。
また、ポートフォリオとしては顔写真やメディア掲載歴も載せており、信頼度が高いので依頼への不安を取り除く効果が大きいです。
多くの工夫を凝らしつつ信頼性もアピールしているため、非常に完成度の高いポートフォリオサイトといえます。
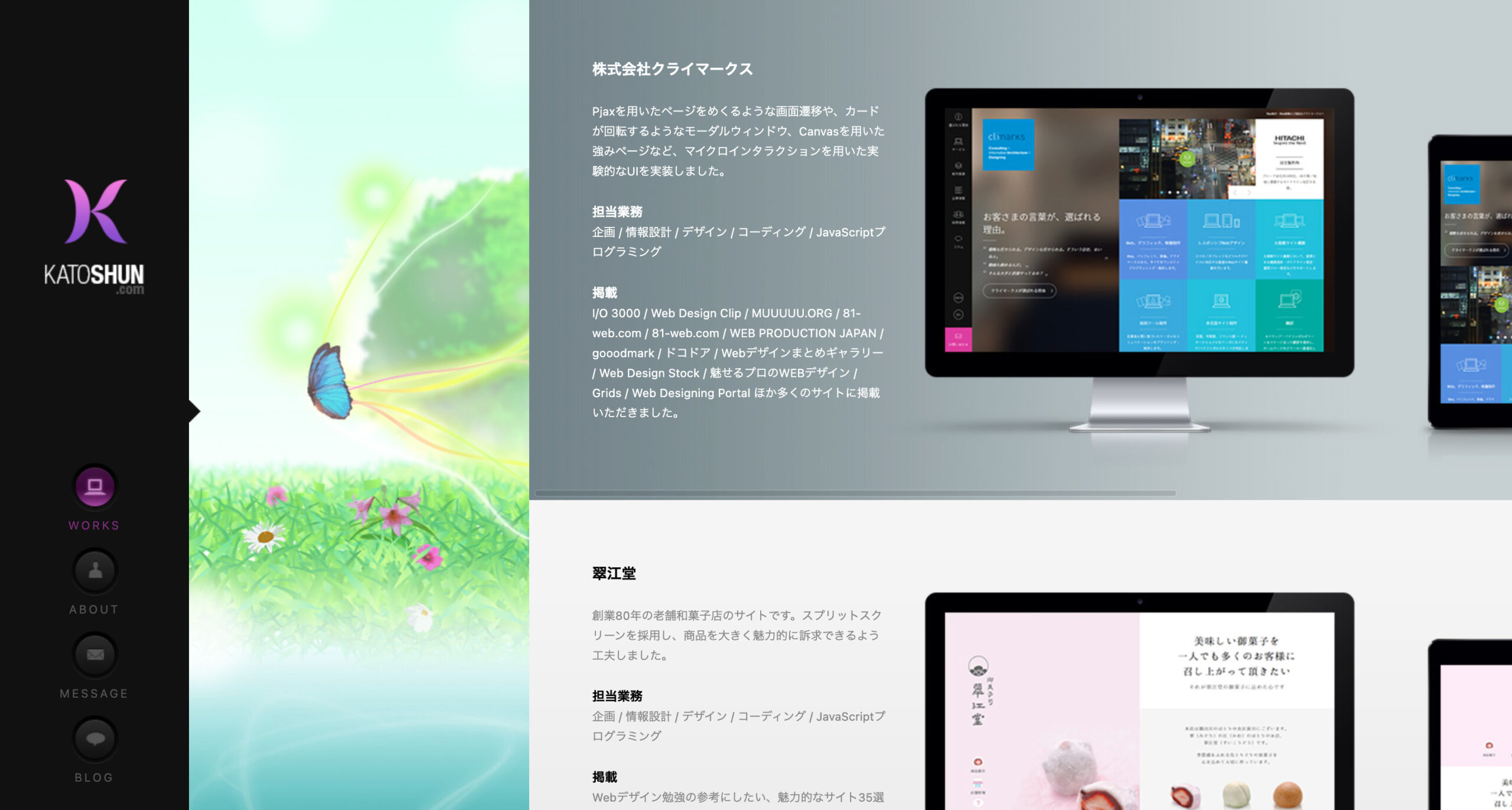
11. 加藤俊司さん

Webデザイナーである加藤俊司さんのポートフォリオです。
実績と自己紹介、メッセージが1ページにまとめられており、左側のメニューにあるアンカーリンクからそれぞれのページに遷移可能です。
また「BLOG」というページにはレスポンスデザインに関する記事も投稿し、自身の強みをアピール。
サイト自体もレスポンシブ対応となっているため、サイトそのもので自身の専門性を示しています。
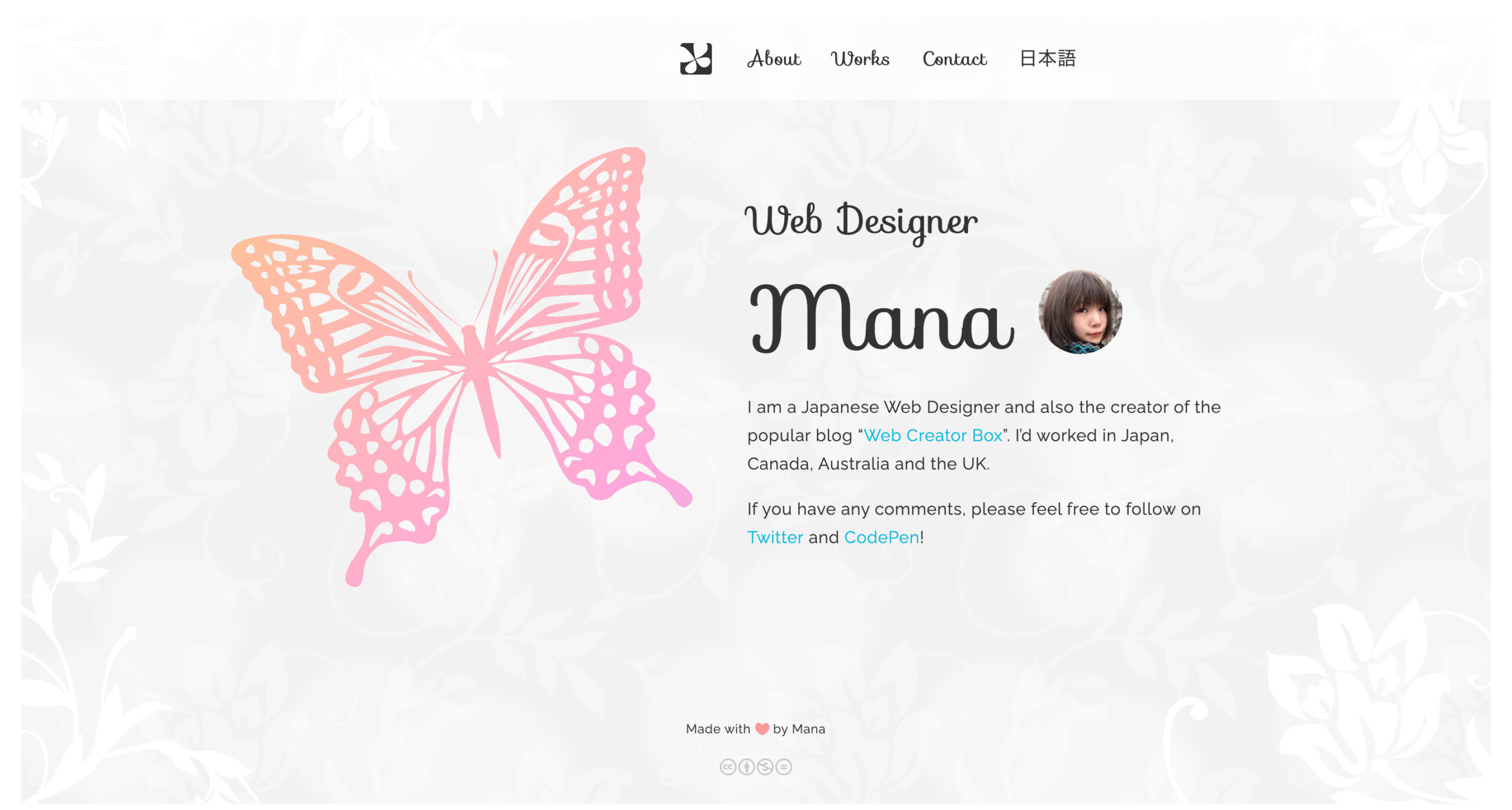
12. Manaさん

海外でも活動しているWebデザイナーManaさんのポートフォリオサイトです。
Manaさんの運営している「Webクリエイターボックス」は、Webデザイナーであれば1度は見たことがあるのではないでしょうか。
英語サイトも標準的に用意されているため、海外も含め自身の活動を広めることを考えて作られていることが伺えます。
実績を直感的に伝えるデザインが施されておりクオリティが高いので、ポートフォリオとして非常に参考になるでしょう。
デザイナーのポートフォリオは紙とWebどっちがいい?

ポートフォリオの形式には、大きく分けて紙版(紙面)とWebサイト版の2つがあります。そこで「どっちがいいの?」と思われるかもしれません。
結論から言うと、Webデザイナーなら基本的に、Webサイト版のポートフォリオを作れば大丈夫です。Webデザイナーとは、たとえばバナーやアイキャッチ画像を作るデザイナーのことを指します。
サイト版のポートフォリオが良い理由は、次の4つです。
<Webサイト版のポートフォリオが良い理由>
- サイト制作やWebのスキルも示せる
- 就職活動時もタブレットやPCで見せることが可能
- 離れた相手や知らない人にも、Web上で見てもらえる
- コンテンツ追加やデザイン修正が、紙版よりも簡単
Webデザイナーにおいては、紙版を求められる場面はあまり多くありません。なので、優先順位として、まずはWebサイト版を作るのがおすすめです。余裕があれば、紙版を制作しても良いかもしれません。
【4STEP】
デザイナーのポートフォリオの作り方

ここからは、ポートフォリオの作り方を紹介していきます。次の4つのステップで進めていけば、デザイナー未経験者もポートフォリオを作れますよ。
- ポートフォリオの目的を決める
- 掲載する作品を選ぶ・作る
- 載せるサイトを用意する
- 作品やプロフィールを掲載する
それぞれのステップについて、以下で詳しく説明しますね。
STEP1. ポートフォリオの目的を明確に
ポートフォリオを作るには、まず最初に目的を決めます。目的とは、たとえば次のようなことです。
- どんな相手に見てもらいたいか
- どんな仕事を取りたいのか
デザイナーとひとことで言っても、仕事の種類や得意分野は様々ですよね。また「どのような企業や業種の人へアプローチしたいのか」によって、見せ方も変わります。
なので、ポートフォリオを作り始める前に、目的やターゲットを明確にしましょう。
STEP2. 掲載する作品を選ぶ・作る
目的が決まったら、次はポートフォリオに載せる作品を選びます。
すでに実績がある場合は、その中から自信作やインパクトのあるものを選択すればOKです。
また、デザイナー未経験や初心者の場合は、ポートフォリオ用のサンプル作品を作りましょう。実際に仕事で作ったものではなく、見本を提示するということですね。
サンプルでもスキルを見せることは充分可能です。最初の1件を受注するためにも、サンプル作品は欠かせません。できれば、いくつか制作すると良いでしょう。
STEP3. 載せるサイトを用意する
掲載する作品を選んだら、次はポートフォリオを載せるサイトを用意します。
とは言え、自分でホームページを1から作る必要はありません。ポートフォリオを簡単に作れるWebサービスがあるからです。サイトを作れない場合は、そのようなサービスを利用してみましょう。
もちろん、コーディングのスキルを見せたい場合は、1からWebサイトを作るのも良いことです。
しかし、バナー作成などのデザイナーの場合、コーディングのスキルは必須ではありません。サイト制作に時間がかかりそうなら、Webサービスを活用することをおすすめします。
デザイナーとしては、サイトを作り込むよりも、ポートフォリオを早く持つことの方が大事だからです。
STEP4. 作品やプロフィールを掲載する
サイトを用意できたら、選定した作品やプロフィールなどを載せていきます。掲載し、サイトを公開したらポートフォリオの完成です。
1度できあがっても、修正できるのがWebの良いところなので、随時ブラッシュアップしていくと良いでしょう。
ポートフォリオサイトに載せるべき内容は、次の章で詳しく説明しますね。
デザイナーのポートフォリオに必須の5つの項目

ポートフォリオの定義は人によって異なり、一律ではありません。そのため、作品だけを載せるものや、プロフィールまで記載する形式など、様々です。
ここでは「仕事の受注や就職・転職につながるポートフォリオ」に重点をおいて、載せるべき4つの項目を紹介していきますね。
- 自己紹介・プロフィール
- 仕事のスタイル・コンセプト
- 作品・実績紹介
- 問い合わせ先・SNSアカウント
- 自分のスキルレベル
それぞれの項目について、詳しく見ていきましょう。
1. 自己紹介・プロフィール
ポートフォリオには、プロフィールも載せましょう。仕事を取ることや転職活動を考慮すると、やはり自己紹介は欠かせません。
未経験や初心者のときは特に、実績が少ない状態です。なので、判断材料として人間性の占める割合が大きくなります。
作品を並べるだけではなく、ぜひ自分のことも記載してください。親しみやすさや面白さなど、仕事を頼みたいと思うような人柄が伝えられると良いですね。
2. 仕事のスタイル・コンセプト
ポートフォリオには、自分の仕事のスタイルやコンセプトも載せておくのがおすすめです。たとえば以下のような内容ですね。
- デザイナーとしてのコンセプト・ビジョン
- 自分の強み・できること
- デザイン以外のスキル(コーディング・WordPressなど)
これらを掲載しておくと、ビジョンに共感してくれる人と仕事をできるかもしれません。また、クライアントの悩みと自分の強みが合致すれば、仕事を受注しやすくなりますよね。
載せなければそのチャンスを逃す可能性もあるので、ぜひ記載しておきましょう。
3. 作品・実績紹介
作品や実績は、ポートフォリオのメインでもあるので、いくつか載せましょう。仕事の獲得や転職活動を考えると、次のような内容を掲載するのがおすすめです。
- 作品の画像(メインビジュアル)
- クライアント名(非公開の場合は、ジャンル・業種など)
- コンセプト(訴求ポイント・ターゲットなど)
- 制作プロセスや工夫した点
ただ作品を並べるだけではなく、プロセスを説明するということですね。
実際に作品を作る過程では、何を載せるか優先順位をつけたり、クライアントとすり合わせしたりなど、色々あるはずです。
それを説明することで、提案力などのスキルを見せられるので、ぜひ記載しましょう。
4. 問い合わせ先・SNSアカウント
ポートフォリオには、問い合わせ先も欠かせません。作品を見て気に入っても、連絡先がなければ仕事を依頼できないからですね。
問い合わせ方法の載せ方は、次の2つが多いです。
- 問い合わせフォーム
- SNSアカウント(Instagram・Twitterなど)
問い合わせフォームであれば、個人的なメールアドレスなどを載せなくても連絡を受けられます。また、SNSのDMで依頼を受けることも、珍しくありません。
法人の場合は電話番号なども載せますが、個人の活動なら上記2つで充分でしょう。
5. 自分のスキルレベル
自分がどんなことができるのか、スキルレベルを明確に示しておきましょう!
「HTML」「CSS」など具体的なツールや言語と使用歴、レベルを記載するのが有効です。
どれくらいのレベルかをテキストで説明するだけでなく、5段階評価といったひと目で分かるものにするのもいいでしょう。
何が得意で、どれくらいできるのか分からないと、クライアントは依頼できません。
自分のスキルレベルがはっきり伝わるポートフォリオを作りましょう。
デザイナーがポートフォリオを作るときのコツやポイント7選

ここまではポートフォリオの作り方をお伝えしました。ここから、より良いポートフォリオにするための7つのコツを紹介していきますね。
- わかりやすくする
- 自分の強みをアピールする
- 掲載する作品を厳選する
- ポートフォリオのコンセプトを決める
- プレゼンテーションを想定して作成する
- ユーザー目線で作成する
- 説明文は短めに
それぞれのポイントについて、詳しく見ていきましょう。
1. わかりやすくする
ポートフォリオを作るときには、見る人にとってわかりやすくすることが大事です。なぜなら、デザイナーは伝える力を求められるから。ただデザインを作るだけではありません。
その伝える力を証明する第一歩として、ポートフォリオをわかりやすくする必要があるのです。たとえば、次のような点を意識してみてください。
- ひと目で伝わるタイトルやキャッチコピーをつける
- 説明は長文ではなく簡潔にする
- 目次を作る
- 他のビジネス書類と同じA4、A3サイズにする
- ジャンルで分ける(グラフィックデザイン、イラストレーションなど)
どんなスキルを持っていても、ポートフォリオを見てもらえなければ伝わりません。
「作品だけではなく、ポートフォリオサイト全体で魅せるにはどうするか?」と考えて作ってみましょう。
2. 自分の強みをアピールする
ポートフォリオでは、自分の強みをアピールすることもポイントです。
ただ、プロフィールで「できる」と書くだけでは、少し説得力がないですよね。その強みを証明できるような作品を載せられると良いでしょう。
また、ポートフォリオを見る人は、すべてのページを見るとは限りません。
なので、自信作はポートフォリオの序盤で紹介しましょう。すると、より多くの人の目に止まりやすくなりますよ。
3. 掲載する作品を厳選する
ポートフォリオでは、載せる作品を厳選することもポイントです。もし実績がたくさんあっても、全部を載せる必要はありません。
採用担当者やクライアントは忙しいので、すべてを見る時間はないからです。なので、自信のある作品に絞って見てもらった方が、良い結果を得られやすくなります。
ただ、得意なジャンルや作風が複数ある場合は、それぞれ載せておいても良いでしょう。
また、どうしても全作品を載せたい場合は、通常のポートフォリオよりも、さらに深い階層に掲載するのも方法の1つです。
そうすると忙しい人は通常版のみ閲覧し、興味のある人だけが先のページへ進むということが可能になります。
4. ポートフォリオのコンセプトを決める
ポートフォリオは、コンセプトを明確に決めましょう!
具体的には、色やデザインを統一することがポイントとなります。
サイトとしての見栄えをよくしようと個性を出すあまり、作品と人物像が合わなくなれば逆効果です。
また、掲載する作品を厳選するのも、コンセプト統一につながります。
5. プレゼンテーションを想定して作成する
ポートフォリオについて、プレゼンテーションすることを想定して作成しましょう!
企業の面接だと、ポートフォリオをもとにプレゼンテーションする場合があります。
また、クライアント相手にポートフォリオについて説明する機会も出てくるかもしれません。
最初からプレゼンテーションを想定していれば、準備も楽で実際に行う際にスムーズです。
6. ユーザー目線で作成する
ポートフォリオの作成は、ユーザー目線を忘れないようにしましょう!
自分のスキルのアピールやデザインにこだわりすぎると、自己満足になり逆効果です。
クライアントは「相手の立場で考えられる人か?」も評価基準にしています。
ユーザー目線になっているかは自分だけでは分からないので、友人といった第3者の意見をもらうといいでしょう。
7. 説明文は短めに
作品の説明文は、200〜400文字程度を目安にしましょう!
説明文が長いと、他の作品を見る時間を奪うことにつながります。
説明文の文字もサイトのデザインの1要素として考え、改行や文字サイズにも注意を向けるのが大切です。
企業・クライアントがデザイナーのポートフォリオで見るポイント3選

ここまでポートフォリオの作り方をお伝えしてきました。ここから、企業・クライアントがデザイナーのポートフォリオで見る3つのポイントを紹介します。
- デザイナーの人物像
- デザインスキル
- 提案力・問題解決力
それぞれのポイントについて、以下で説明していきますね。
1. デザイナーの人物像
企業やクライアントがポートフォリオでまず見るのは、デザイナーの人物像です。これは、本記事内の「ポートフォリオに載せるべき項目」でもお伝えしたとおりですね。
「一緒に働いたり、仕事を依頼したいと思えるような人柄か」を見ています。
初心者に近いほど、実績よりも人間性が重視されることが多いです。とは言え、中級者・上級者でも、同じ実績であれば、人物像が見える方が良いでしょう。
2. デザインスキル
ポートフォリオで見るものと言えば、やはりデザインスキルですね。
配色や素材のレイアウト、余白の使い方などにデザイン力は表れます。インパクトのあるものや、魅力的なデザインなど、自信のある作品を載せておきましょう。
3. 提案力・問題解決力
ポートフォリオで見るポイントには、提案力や問題解決力もあります。これも、本記事内の「ポートフォリオに載せるべき項目」でお伝えしましたね。
デザイナーとして仕事をするなら、お客様の意図を正しく読み取り、要望に合うデザインを作る必要があります。そのためには、提案力や問題解決力が欠かせません。
それをポートフォリオで示せるのが、作品のコンセプトや制作プロセスです。しっかりと記載しておきましょう。
デザイナーのポートフォリオを簡単に作れるサービス3選

ここからは、ポートフォリオを簡単に作れるサイト・サービスを3つ紹介します。
- PortfolioBox
- Adobe Portfolio
- ペライチ
それぞれのサービスについて、以下で見ていきましょう。
1. PortfolioBox
PortfolioBoxは、コードがわからなくても簡単にきれいなサイトを作れるサービスです。多くのテンプレートがあり、ドラッグ&ドロップの操作でポートフォリオを制作可能。
利用料金は、月額$0.9(約100円)~$14.9(約1,600円)までのプランがあります。
約100円のプランでも、10ページで100枚まで画像を載せられるので、ポートフォリオとしては充分でしょう。
2. Adobe Portfolio
Adobe Portfolioは、PhotoshopやIllustratorを提供しているアドビ社のサービスです。コーディングができなくても、すぐにポートフォリオサイトを作ることが可能。
Adobe Portfolioは有料サービスですが、Creative Cloudの中に含まれています。そのため、PhotoshopやIllustratorを購入していれば、Adobe Portfolioの利用に追加料金はかかりません。
デザインの仕事ではPhotoshopを使うことが多いので、ほとんどのデザイナーは無料でAdobe Portfolioを使えるでしょう。
3. ペライチ
ペライチは、初心者でも簡単にサイトを作れるサービスです。
操作内容は、テンプレートを選んで、載せたい画像や文章を入れるだけというもの。コードが一切わからなくても大丈夫です。
利用料金は無料~2,980円までのプランがあります。デザイナー未経験や初心者なら、まずは無料プランでポートフォリオを作ってみても良いでしょう。
なお、当メディアで提供している講座「Design Hacks」では、ペライチを使ったサイト制作の動画があります。1人でできるか心配という方は、講座を見ながら実際に手を動かしてみるのがおすすめですよ。
未経験からデザイナーになるならDesign Hacks
Design Hacksならデザイン作成を0から学べて仕事にできる

- 未経験でも2〜3ヶ月でデザイン作成のノウハウを取得
- 5回の添削で改善点を意識しながらステップアップ
- 無期限・無制限の質問サポート付き
- 受講後はお仕事案内所に招待!卒業生限定の仕事にチャレンジ


