美大や専門学校を卒業しなければデザイナーになれない…何てことは1ミリもありません。
デザイナーは未経験でも3ヶ月勉強すればお仕事を獲得できます。
あなたがピカソのような芸術家になりたいのなら、今からではほぼ無理です。しかし、デザイナーは別です。あなたが思っているような「創造性」「才能」「芸術性」なんてものは必要ありません。
デザインには全て理論があります。逆に考えると、それらの理論を身につけ、デザインツールを正しく使えるようになれば未経験からでもお仕事が取れるデザイナーになることができます。
ここまで読んで「いや、本当かよ…?」とまだ疑っている人もいるかと。なので、弊社の事例になりますが、未経験からデザインを学んでお仕事を獲得している人を紹介します。
▼未経験からデザインのお仕事を受注した人たち▼
デザインって意外に稼げるんですよ(´ω`)
“サムネイリスト”は特に( ´ ` )私は #DesignHacks 受講始めてから4ヶ月くらいですが、すでに100万円超えの案件も受注してます(´ω`)
一応noteにもこれまでの道のり書いてます🤗https://t.co/lxomeqAwxv
— へっせん (@hessen052) December 31, 2019
#DesignHacks(講師るちこさん@aineruchiko)受講後にクラウドソーシングで初案件受注し、先ほど報酬確定しました🥰記念すべき初受注はバナー制作のお仕事。クライアントさんにもご満足いただけて嬉しい限りです。さらにスキルを磨きつつ、良いものをご提供していきたいです😌
— ちな@フリーランス4年目💻 (@writer_china) August 10, 2019
ということで、仕事の幅が広がった〜!
これからはご要望に合わせてイラストとアイコン制作も行います〜!まだまだ始動の段階なので、料金は要相談で!
【できること】
・アイキャッチ
・サムネイル
・チラシ
・ロゴ/ロゴタイプ【できるようになったこと】
・イラスト
・アイコン#DesignHacks pic.twitter.com/zooy7T77B8— しんじょうたかひろ|動画制作とデザイン (@SHINJO_Ddesign_) April 16, 2020
少しは信用していただけたでしょうか?(笑)
ここからはさらに詳しく、未経験者がデザイナーになる方法について徹底解説していきます。
- 未経験が最速でデザイナーになる方法
- デザイナーとしての2つの働き方
- 効率の良い勉強法
- 未経験がデザイナーとして働くための正しい実績の作り方
この記事を読むと、未経験からデザイナーになる方法がわかりますよ。ぜひ参考にしてください。
未経験からデザイナーになる3STEP

未経験からデザイナーになるには、具体的に次の3つのステップで進めていきます。
- スキルを身につける
- ポートフォリオ・サンプル作品をつくる
- 就職・転職 or フリーランスになる
それぞれのステップについてはさらに詳しく解説していきますが、ここでは以下で詳しく見ていきましょう。
1. スキルを身につける
当たり前ですが、未経験からデザイナーになるには、まずスキルを身に付けましょう。具体的には…
- 文字のフォントや配色などの基本的なデザイン理論
- Photoshopの使い方
- Illustratorの使い方
Photoshop、Illustratorはデザイナーに一番広く使われている作成ツールです。主にこのどちらかのソフトを使ってクライアントとお仕事のやりとりをすることになるので使い方を学ぶのは必須。
2. ポートフォリオ・サンプル作品をつくる
スキルを身につけたら、次はポートフォリオを作ります。ポートフォリオとは、作品集や実績・実例を一覧にしたものです。
デザイナーを職業とするには、ポートフォリオは必須。なぜなら、企業の採用担当者も、仕事の発注者も、ポートフォリオを見て以下の点を見極めているからです。
- 過去の仕事内容・実績
- 作風
- 技術・スキルの高さ
そのため、就職・転職をするにも、フリーランスで仕事を取るにも、ポートフォリオは欠かせません。
未経験者の場合は、まず見本となるサンプル作品を作ると良いでしょう。その後、副業や個人でいくつかの仕事を受け、納品したデザインで作品集・ポートフォリオを作成していきます。
ボートフォリオについての正しい作り方はこちらの記事「デザイナーのポートフォリオサイト作りの教科書」で詳しく解説しているので、合わせて参考にしてみてください。
3. 就職・転職 or フリーランスになる
ポートフォリオを作ったら、その実績をもとにデザイナーとして活動しましょう。デザイナーになるには、企業へ就職・転職したり、フリーランスとして独立したり、という選択肢があります。
「いきなり独立なんて無理だろ…」と思うかもしれませんがそんなことはありません。今はクラウドソーシングなどのサイトでデザイナー向けの単発案件が多いので、むしろ未経験の人はまずはそこから挑戦するのがおすすめ。
それらの案件をこなしていって、徐々にスキルアップしながら「副業→独立」とステップアップする人は多いです。
「独立=難しい」と考えるのではなく働き方で比較して自分に合った選択肢を選びましょう。
デザイナーになるために最低限必要な3つのもの

未経験からデザイナーになるのに最低限必要なものは3つ。
- パソコン
- Photoshop
- Illustrator
それぞれ紹介します。
1. パソコン
1つ目に必要なものはパソコン。
機種の制限はないですが、可能ならMacがおすすめです。
Mac以外を使う場合でも、16GB以上のメモリがあるものを選びましょう。
16GB以下のメモリだと、パソコン動作が重くなりやすく作業をスムーズに行えないためです。
なお、2021年10月現在発売されているMacは、どれもメモリが16GB以上なので問題なく使えます。
クライアントとのデータのやり取りが楽であったり、作業効率が良かったりするので、少々値段は張りますが用意しておきましょう。
2. Photoshop
Photoshop(フォトショップ)とは、Adobe社が提供している世界で最も有名な画像編集ソフト。高機能ながらシンプルで、クオリティの高い画像の加工・編集を行えるので人気です。
Photoshopでは、簡単なレタッチから商用印刷向けの高品質なデータ作成まで、あらゆる作業が行えます。そのため、画像編集をする上で、必要不可欠なソフトなのです。
Photoshopでできることは以下の通り。
- 画像の加工・編集
- 画像の修正・補正
- 画像の合成
- 色の補正・変換
- イラストの作成
- グラフィックデザインの作成
- チラシやポスターの作成
など、あげればきりがないほど様々なことができて、幅広い場面で使われています。Photoshopは有料のソフトで、月額980円で利用可能です。
Photoshopには、単体プラン(2,180円)とフォトプラン(980円)の2つから選べます。
単体プランは、フォントサービスが付帯されていることがフォトプランと異なり、デザイナー向けのプランといえます。
また、デザイナーは、この後解説するIllustratorと併用する人がほとんどです。
デザイナーとしての機能は、フォトプランでも足りています。プランの変更は後からでも可能なので、まずはフォトプランで使ってみるのがおすすめです。
3. Illustrator
Illustrator(イラストレーター)とは、Adobe社が提供しているグラフィックデザインソフト。世界中のほとんどのデザインにこのIllustratorが使用されています。
Illustratorでは、フォントのアウトライン化やカラーモードの設定など、印刷向けのデータを作成するのに必要な機能が全て揃っているのです。ロゴの作成やレイアウトに最適なソフトです。
Illustratorでできることは以下の通り。
- イラストの描画・編集
- グラフィックデザインの作成
- Webデザインの作成
- ロゴの制作
- 商用印刷物の制作
など、他にも様々なことが可能です。Illustratorは、簡単なチラシから精度が必要な細かなグラフィックまで、ありとあらゆる種類・規模のグラフィックデザインを作成できます。
Illustratorも有料のソフトで、月額2,480円で利用可能です。
Illustratorの勉強法については「Illustratorは独学できる! 成功する勉強法と3つのモチベーション維持方法を紹介【未経験OK】」で詳しく説明しているので、気になる方はチェックしましょう。
未経験からデザイナーになるために必要なスキル

未経験からデザイナーになるには、具体的にどのような知識や技術が必要なのでしょうか。身につけるべきスキルは、主に次の2つです。
- デザインスキル
- グラフィックソフトを扱う技術
それぞれについて、以下で詳しく説明していきますね。
1. デザインスキル
デザイナーになるには、まずデザイン力(デザインスキル)が必要になります。デザイン力とは、たとえば以下のようなデザインを作るスキルのことです。
- 伝えたい内容を的確に表現するデザイン
- 人の興味を引くデザイン
- 効果的・印象的なデザイン
- 魅力的に見えるデザイン
ただし、デザイン力と言っても、生まれ持った才能は必要ありません。次のようなポイントを目的に合わせて適切に使うことで、良いデザインを作れるようになります。
- 配色・トーン
- 素材の配置・レイアウト
- 余白の使い方
- 文字の大きさ・フォント
これらのデザインスキルは、知識をつけて実践することで、誰でも磨いていくことが可能です。
さらに詳しくデザインの基礎について学びたい人は「【3ヶ月で習得】独学でデザイナーになるための3つのスキルと効率的に学ぶ7つのコツ」を今すぐチェックしましょう。
2. グラフィックソフトを扱う技術
未経験からデザイナーになるには、グラフィックソフトを扱う技術が必要です。
使用するグラフィックソフトは、PhotoshopとIllustratorの2つです。
PhotoshopとIllustratorで求められるスキルを、以下の表にまとめました。
| ソフト名 | 必要なスキル |
| Photoshop | ・写真の切り抜き・トリミング ・レイヤー・マスクの使用 ・色の補正 ・画像の合成 ・図・線の描画 |
| Illustrator | ・オブジェクト(図)の作成 ・レイヤーの使用 ・文字の加工・アウトライン化 ・色の調整・グラデーション ・画像の貼り付け・加工 |
どちらかのソフト単体では、できない作業も多いです。
そのため、デザイナーとして活躍するには、両方使えるスキルを身につける必要があります。
ソフトの勉強方法については以下の2記事で解説しているので、詳しく知りたい人はぜひ参考にしてみてください。
未経験からデザイナーの実績を作るには4つの方法で仕事を取る

デザイナーになるなら、就職・転職・フリーランスのいずれにしても、ポートフォリオは欠かせません。
未経験からデザイナーの実績をつくるためには、以下の4つの仕事の取り方があります。
- クラウドソーシングを利用する
- Web(サイト・ブログ・SNS)で問合せを受ける
- 知人から受注する
- スクール・講座の仕事紹介を活用する
それぞれの方法について、以下で紹介していきますね。
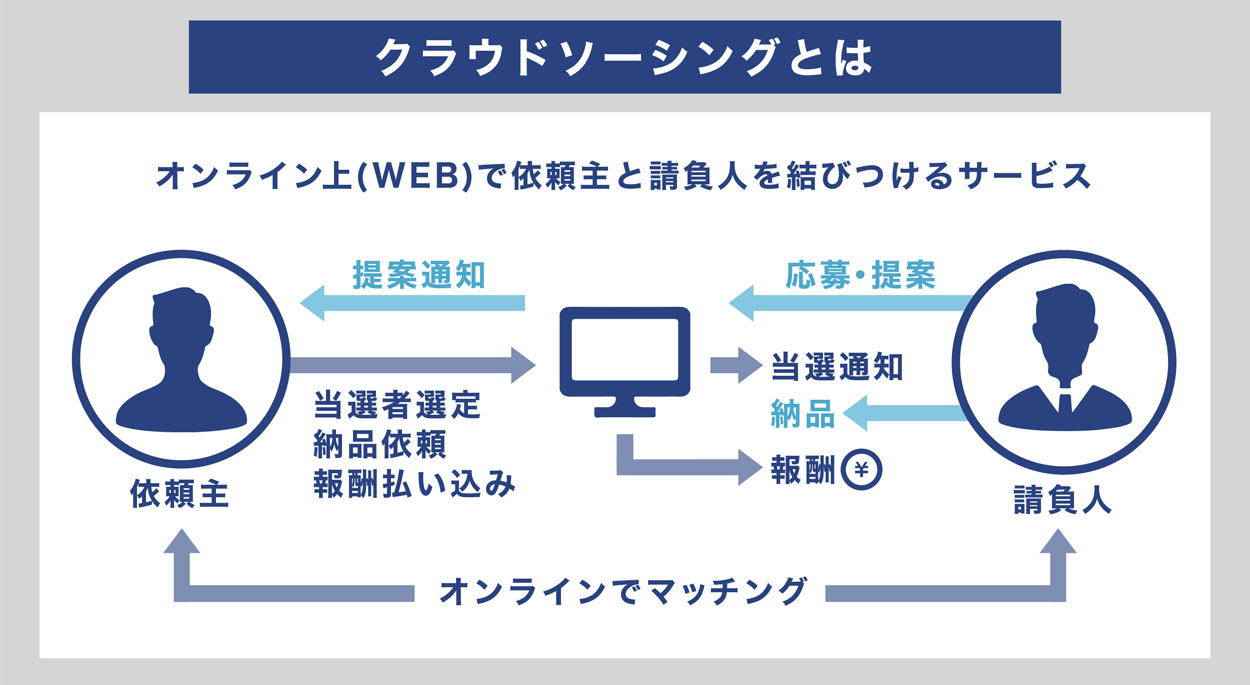
1. クラウドソーシングを利用する
未経験者がデザイナーの仕事を取るには、クラウドソーシングを利用する方法があります。クラウドソーシングとは、インターネットを介して、仕事を受発注する仕組みのこと。

たとえば、以下の3つがクラウドソーシングの代表的なものです。
- クラウドワークス(CrowdWorks)
- ランサーズ(Lancers)
- ココナラ(coconala)
また、クラウドソーシング上での受注のしかたには、次の2つのパターンがあります。
- 募集している案件に自ら応募する
- 自分で受注価格を決めて出品する(仕事の依頼を待つ)
登録は無料なので、まずはログインして実際に案件を見てみるのが良いでしょう。
2. Web(サイト・ブログ・SNS)で問い合わせを受ける
Webで問い合わせを受けることも、デザイナーの仕事を取る方法の1つ。掲載されている作品を見て興味を持った人から、仕事の依頼が来ることもあるのです。
なので、未経験の場合は、まずサンプルとなる作品をいくつか作りましょう。
そして、自分のサイト・ブログ・SNSなどに、以下のものを載せておきます。
- サンプル作品・見本
- 問い合わせフォーム
- プロフィール
SNSで問い合わせを受ける場合は、DMを受信できるように設定しておくこともポイントです。
3. 知人から受注する
デザイナー未経験のときは、最初に知人から依頼を受けるのもおすすめ。
知り合いから受注する際に必要なものは、Webで問い合わせを受けるときと基本的には同じです。
友人であっても、依頼される前にサンプル作品を見せるとよいですね。作風を知れるので、依頼後のギャップを減らせます。
また、知り合いから受注するためには、デザインを作れることを日頃から発信しましょう。
オフライン・オンライン問わず、普段からつながりをつくっておくことが大事ですね。
4. スクール・講座の仕事紹介を活用する
デザインのスクールや講座には、仕事紹介のサポートがついている場合もあります。そのようなサポートを活用するのも、仕事を取る方法の1つです。
たとえば当メディアで提供しているデザイン講座「Design Hacks」の場合、受講生用のお仕事紹介コミュニティがあります。その中で、コンペに参加したり、案件を受注したりすることが可能。
どうやって実績を作ればよいのか悩んでいる方も、安心ですね。
未経験からデザイナーになるための3つの勉強法

未経験からデザイナーになるためのスキルは、勉強によって身につけることが可能です。その学習方法は、主に次の3つです。
- 本・書籍
- Webサイト
- オンラインスクール・講座
それぞれの勉強方法について、以下で詳しく見ていきましょう。
1. 本・書籍
未経験者がデザイナーになるための勉強法としては、まず本で独学する方法があります。
独学のメリットは、自分のペースで進められること。一方で、本だけではわかりづらく、1人なので挫折しやすいというデメリットもあります。
また、1冊の本に、デザインのすべてが載っているわけではありません。特定のジャンルや分野に特化している書籍が多いですね。そのため、デザイン全般を勉強するには何冊も読む必要があり、購入費用がかかるという側面もあります。
特に「ノンデザイナーズ・デザインブック」と「デザインの学校 これからはじめるPhotoshopの本」は、初心者向けにデザインの基礎やソフトの使い方を解説してくれるので、おすすめの本です。
その他にも「デザイナー初心者におすすめの本を7冊厳選」の記事にて必読書をまとめているので、書籍で勉強する人は確実に押さえておきましょう。
2. Webサイト
デザイナーになるには、Webサイトで勉強する方法もあります。無料で閲覧できるホームページも多く、ネット回線さえあれば、費用がかからない点がメリットです。
ただし、サイトの閲覧は基本的に独学となります。そのため、本で学ぶのと同様に、わからないと挫折してしまうことがデメリットです。
インターネットでデザインを学ぶには、たとえば以下のようなサイトがあります。
- 無料のデザイン学習サイト:chot.design(ちょっとデザイン)
- バナーデザインの参考サイト:Banner Matome
自宅にいながら、膨大な資料や最新の情報を見られる点は、インターネットの良いところですね。
3. オンラインスクール・講座
デザイナーになるには、オンラインスクールや講座で勉強する方法もあります。他の学習方法で独学するより、最初に講座を受けるのが断然おすすめです。
未経験の場合、本やWebサイトで調べても、1人ではわかりにくいこともありますよね。講師に教えてもらうと、不明な点はすぐに確認できて、効率的に勉強できます。
受講費用をかけても、短期間で学んだ方が早くデザイナーになれて、実績を積みやすいことが多いです。
ただし、質問回数が限られていたり、自分が作ったデザインの添削がないところもあるので要注意。サービス内容をよく比較して選びましょう。
講座を受けるなら、当メディアが提供する講座「Design Hacks」がイチオシです。Design Hacksは、講師に質問し放題なので、スムーズに学習が進みますよ。
その上、5回の課題添削つき。仕事のとり方やクライアントの打ち合わせに関する講義もあるので、すぐに実戦デビューできるスキルが身につきます。
Webデザイナーが持っておくと役立つ資格

Webデザイナーに必須の資格はないですが、以下の資格を持っておくと、就職・転職を目指す際に役立ちます。
- Webクリエイター能力認定試験
- Photoshop®クリエイター能力認定試験
- Illustrator®クリエイター能力認定試験
必要に応じて、取得するのがおすすめです。ひとつずつ詳しく見ていきましょう。
1. Webクリエイター能力認定試験

引用:https://www.sikaku.gr.jp/web/wc/
Webクリエイター能力認定試験は、サイトデザインの基礎的な知識やコーディング能力を評価する試験です。
試験は、実技のみの「スタンダード資格」と、実技と知識問題を行う「エキスパート資格」の2つに分かれています。
特にエキスパート資格は、サイトデザインに役立つ「ビジュアルデザインと配色」も学べます。
サイト制作関連の内容が多いですが、Webデザインにも役立てられる試験です。
2. Photoshop®クリエイター能力認定試験

引用:https://www.sikaku.gr.jp/ns/ps/
その名の通り、Photoshopを扱うスキルを測定する認定資格です。
画像ファイルの作成や作品を作り上げる表現力など、Photoshopの総合的なスキルが求められます。
実践的な内容が多いので、試験を通してPhotoshopのスキルを学ぶことも可能です。
公式テキスト、問題集も用意されており、試験の勉強をしやすいのも特徴。
Photoshopをうまく操作したいなら、ぜひ習得を目指しましょう。
3. Illustrator®クリエイター能力認定試験

引用:https://www.sikaku.gr.jp/ns/il/
上記で解説した試験のIllustrator版にあたる認定試験です。
IllustratorでDTPファイル及びWebデザインパーツを作成する力や、デザイン面の表現力を認定します。
また、デザイナーにとって必要な、与えられた指示を正確に読み取る「問題解決力」も求められます。
Illustratorの操作するのはもちろん、デザイナーとして活動するなら習得しておくべき試験です。
デザイナーはどれくらい稼げる?働き方別の収入を解説

デザイナーとして働く上で、どのくらい稼げるのかも気になる点ではないでしょうか?
デザイナーの収入は、正社員・フリーランスといった働き方によって異なります。
ここからは、デザイナーの収入を働き方別に解説します。
1. 正社員
デザイナーにはいくつか種類がありますが、企業で働く場合のデザイナーの年収の目安は以下の通りです。
<企業で働くデザイナーの年収の目安>
- Webデザイナー:357万円
- グラフィックデザイナー:337万円
- プロダクトデザイナー:445万円
(2020年1月時点)
参照元:doda平均年収ランキング 最新版【年収を検索】
Webデザイナーとしての就職・転職は、未経験でも比較的目指しやすい仕事です。
最初はWebデザイナーとして就職しスキルを身につけ、そこからグラフィックデザイナー・プロダクトデザイナーに転身するのもいいでしょう。
デザイナーを募集している会社の探し方は、求人サイト・転職サイトで検索するのが簡単な方法。
その他、企業の公式サイトで求人情報を掲載している場合もあります。気になる会社には、積極的に応募してみると良いでしょう。
2. フリーランス
フリーランスは会社員と違い、自分で仕事を受注し計画的に仕事を進める力が求められます。
そのため最初は収入が安定しづらいですが、だいたい300〜500万円の人が多く、中には1,000万円稼ぐ人もいます。
仕事の幅も広く、イラストレーターやWebデザイナーなどさまざまな職種で働く人がいます。
もともと就職していて独立する場合は、そのツテで仕事がもらえることも。しかし、未経験でも心配ありません。クラウドソーシングサービス・SNSなどWeb上でも仕事を探せるので、知り合いがいない状態からでもスタートできます。
未経験者が最初に受けやすい仕事内容2選

「未経験からデザイナーになるステップ」でもお伝えしたとおり、デザイナーとして就職・転職や独立をするなら、ポートフォリオが必須です。
そのポートフォリオ(実績)を作るためには、未経験でも受けやすい仕事がおすすめ。具体的には、以下2つの仕事があります。
- バナー制作
- アイキャッチ画像の制作
それぞれの仕事について、詳しく見ていきましょう。
1. バナー制作
デザイナー未経験者が最初に受けやすい仕事としては、バナー制作があります。バナーとは、Webサイト上でクリックできるボタンや広告などに使われる画像のこと。
バナー制作の報酬は1枚あたりの単価となる場合が多く、アイキャッチ画像の制作よりも金額が高くなる傾向にあります。以下は、目安の金額です。
<バナー制作の収入の目安>
- バナー制作(静止画):1枚あたり3,000円~10,000程度
料金はバナーの内容やサイズなどにより、変動します。より詳しくバナー制作について知りたい人は「【完全ガイド】バナー作成の副業の始め方!単価や必要なスキル・仕事の取り方まで伝授」の記事もチェックしましょう。
2. アイキャッチ画像の制作
未経験者が受けやすいデザイナーの仕事には、アイキャッチ画像の制作もあります。
アイキャッチ画像とは、ブログ記事の最初や、記事一覧に表示されている画像のことです。読者やユーザーの目を引き、クリックされやすくする役割があります。
アイキャッチ画像制作の報酬も、1枚あたりの単価で見積をする場合が多いです。目安の金額は以下のとおり。
<アイキャッチ画像制作の収入の目安>
- アイキャッチ画像:1枚あたり500円~5,000円
料金は、画像の仕様・内容や、発注者の予算、デザイナーの実力によっても変わります。そのため、目安の金額にも幅があるのです。
最初は簡単なものを1枚500円~1,000円程度で受け、実績を積みながら徐々に単価を上げてみてはいかがでしょうか。
未経験から仕事を取り続けるために意識すべき5つのこと

未経験からでもデザイナーにはなれますが、いきなり経験者と同レベルの仕事にありつくことはできません。徐々にステップアップする必要があります。
ここでは、未経験デザイナーだからこそ意識すべきことを5つ紹介します。
- 最初は報酬にこだわらない
- 目的に合わせた仕事の実績を積む
- 仕事を受けたら信頼を勝ち取る
- 積極的に営業をする
- SNSを運用する
1. 最初は報酬にこだわらない
未経験からスタートの場合、1番大切なのは最初に実績を作ることです。
どれだけ良いデザインが作れると言われても、実績がなければ信頼できないですよね。仕事をもらうためには、クライアントが頼みたいと思えるだけの経験が大切になってきます。
実績がない最初のうちは、単価が低い案件しかもらえないかもしれません。そこで、仕事を選んでいたらいつまで経っても稼げないまま。
安価でも実績を作ることを優先していきましょう。初めは、友人から無料で請け負ってみても良いですね。
2. 目的に合わせた仕事の実績を積む
実績を積むと言っても、闇雲に行っていたら意味がありません。自分がしたい仕事の実績を積むことが重要です。
というのも、やりたい仕事や目的があるのに、それと違う実績があったとしても使えないですよね。
具体的には、アイキャッチを作る仕事がしたいのに、チラシや名刺の制作ばかりしていても、案件はもらえません。
違う仕事をこなすのではなく、自分がやりたい仕事の実績を積むことが大切です。
3. 仕事を受けたら信頼を勝ち取る
仕事を受けたら全力で信頼を勝ち取るということも重要なポイント。1度仕事を受けたとしても、クライアントからの信頼がなければ、継続して案件をもらえません。
たまたま1回もらえたとしても、次につながらなければ厳しいですよね。仕事を受け続けるためには、クライアントの信頼を得ることが重要なのです。
仕事は全力でこなしましょう。納期を守る、丁寧なコミュニケーションをするなどの、デザイン以外の部分も大切です。
単価が低かったとしても、クライアントの要望以上の働きができれば、信頼を得られますし次の仕事につながります。他のクライアントを紹介してもらえるかもしれませんね!
4. 積極的に営業をする
仕事を取り続けるためには、積極的な営業も大切。未経験から仕事を得るには、自分から動かないといけません。
ただ待っているだけでは、いつまで経っても働けませんよね。仕事をもらったら、クライアントと積極的にコミュニケーションをとり、きちんと業務をこなして信頼を得ましょう。
また、自分のできることを明確にして、知人やクライアントに他の仕事の提案をすることも重要です。
オンライン、オフラインどちらでも、営業をしていくことで、仕事を取り続けられるでしょう。
5. SNSの運用
SNSの運用に力を入れることも、仕事を取り続けるために重要です。いくら自分から営業して、案件を受注したとしても、そこに時間がかかっていたら、仕事になりません。
SNSを運用して、自分のスキルを発信しながら人脈を作ったり、知名度をあげたりすることで、仕事をもらえる場合もあります。特に、デザインをInstagramにあげていけば、そのままポートフォリオにも!
実際に、SNS上でデザイナーの募集を行っている人もいますし、インフルエンサーの方と働ける可能性もありますよ。
また、SNSから仕事がもらえるようになれば、営業にかける時間も減らせるので、さらに多くの案件がこなせますね。
Webデザインについてよくある質問

ここまでに解説した以外にも、Webデザインについて気になっていることがあるかもしれません。
そこでここからは、Webデザインについてよくある質問に答えていきます。
- デザイナーはセンスがないとできない?
- Webデザイナーの面接はどんなことを聞かれる?
順番に見ていきましょう。
1. デザイナーはセンスがないとできない?
デザイナーは、センスがないとできない仕事ではありません。
なぜなら、センス以上にクライアントの課題を解決することが求められており、自分の感性はそこまで必要ないためです。
デザインの作成では、以下のデザインの基本的なルールに沿っているかが重要です。
- フォント(タイポグラフィ)
- レイアウト
- 写真
- 色
デザインに正解はないですが、上記のルールや型を覚えれば要望通りのものを作れます。
つまり自分の勉強次第なので、センスの有無は問題ありません。
2. Webデザイナーの面接はどんなことを聞かれる?
Webデザイナーの就職試験の面接は、スキルと人柄が重視される傾向にあります。
スキルに関しては、ポートフォリオをもとに判断されます。
人柄については、クリエイティブに関する姿勢や考え、目指しているものをまとめておきましょう。
仕事や学生生活といった過去の経験があれば、さらに有効です。
そのほかは一般的な企業面接と同じなので、特別なことはありません。
Design Hacksならデザイン作成を0から学べて仕事にできる

- 未経験でも2〜3ヶ月でデザイン作成のノウハウを取得
- 5回の添削で改善点を意識しながらステップアップ
- 無期限・無制限の質問サポート付き
- 受講後はお仕事案内所に招待!卒業生限定の仕事にチャレンジ


