エンジニアを目指してプログラミングの勉強をしているとよく聞く、「フロントエンド」と「バックエンド」。それぞれどんな役割を果たしているのかよくわからないですよね。
実は、フロントエンドとバックエンドで適正や求められるスキルが異なります。そのため、どちらを専門にするかはかなり重要。
必要な言語も変わってくるので、はやめにどちらを目指すか考えなければいけません。
そこでこの記事では、フロントエンドとバックエンドの仕事内容を説明した上で、6つの軸で比較しました。初心者の方でも、どちらを目指そうか考えるきっかけになるはずです。
ぜひ最後までご覧ください。
 監修者:平井 隆嗣
監修者:平井 隆嗣
システム開発に加えてマーケティングまで対応し、集客や売上に貢献するエンジニア。
開発会社にて4年間の勤務をし、リーダーとして活躍したあとフリーランスとして独立。WordPress導入、デザイン、開発、アプリケーション開発などを幅広く手掛ける。
 監修者:迫 佑樹
監修者:迫 佑樹
株式会社SkillHacks代表取締役。大学在学中からプログラミングスキルを身につけ、フリーランスエンジニアとして独立。
自身の経験を活かしプログラミングを教え、その知見からオンラインスクール事業Skill Hacksを運営。そのほか、実店舗ビジネスや知識プラットフォームBrainなどさまざまなビジネス経営中。
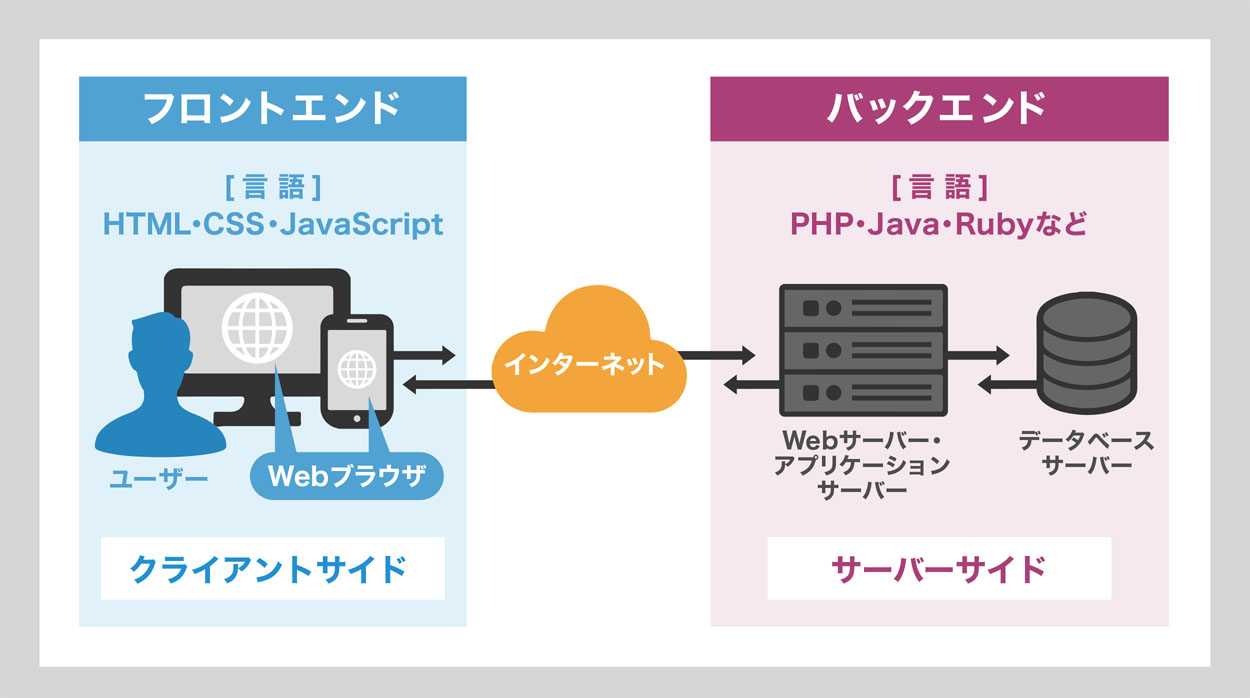
フロントエンドとバックエンドの違いとは?

まずは、フロントエンドとバックエンドの仕事内容の違いを理解しましょう。
フロントエンドエンジニアの仕事内容
フロントエンドエンジニアは、Webサービスやアプリケーションの中でも、直接ユーザーが目に見えて触れられる部分を作ります。
たとえばTwitterの場合、全体の見た目や、文字の入力画面を作るのがフロントエンドエンジニアです。
例えば、言語を使って以下のような作業を行います。
- サイトのレイアウト
- 文字や画像の装飾
- CSSアニメーションなど機能面の実装
バックエンドエンジニアの仕事内容
バックエンドはユーザーの目に見えない部分を作ります。例えばデータベースやサーバーなどの機能構築をしていくのがバックエンドエンジニアの役割です。
ユーザーが入力した情報を処理したり、データベースに適切に保存したりするためのシステムを構築していきます。
主な仕事内容は以下の通りです。
- データベース側のシステム構築
- データベース管理
- セキュリティ強化
フロントエンド・バックエンドを6つの軸で徹底比較

それでは、フロントエンドとバックエンド、どちらのエンジニアになるべきか悩んでいる方に向け、6つの軸で比較します。
- 年収
- 将来性
- 向いている性格
- キャリアパス
- よく使う言語
- 求められるスキル
1. 年収
indeedによると、フロントエンドエンジニアの年収は約560万円です。
一方で、バックエンド(サーバーサイド)エンジニアの年収は約800万円なので、データ上はバックエンドエンジニアの方が稼げます。
また、データベースやサーバーの運用をおこなうバックエンドのほうが大型の案件も多いため、案件単価は高め。フロントエンジニアの場合は、小規模なWebサイトも扱うので平均で見ると単価は安くなります。
ただし、どちらもスキルによって大きく稼ぐことも可能です。実際にフロントエンジニアでも年収1,000万円を越えている方もいるので、技術勝負と言えるでしょう。
なお、「【保存版】年収1000万超のフリーランスWebエンジニアが語る独立のメリット・デメリット」では独立して年収1,000万円を越えたフロントエンドエンジニアに取材しているので、ぜひ参考にしてください。
2. 将来性
将来性はフロントエンド・バックエンドどちらも期待できます。経済産業省によれば、2030年にIT人材が最大で79万人不足するとの見通し。そもそも業界自体の需要があるので、どちらも安泰でしょう。
ただし、懸念点もあり、スキルアップしないと厳しい側面もあります。
フロントエンドエンジニアの懸念点
フロントエンドエンジニアに必須のプログラミング言語、JavaScriptが人気なこともあり直近の需要は安定しています。ただし、サイト作成の自動化サービスがうまれていることが懸念点。
FRONT-END.AIでは、AIにデザインを理解させて開発の自動化を目指しています。このように、サイト構築を代行できる技術が生まれてくれば、複雑な開発のできる人しか生き残れなくなるでしょう。
バックエンドエンジニアの懸念点
バックエンドエンジニアの将来性が懸念される理由が、クラウドサービスの発達。AWSなどにより、今まで人手が必要だったデータベースやサーバー開発がクラウド上で簡単にできるようになってきました。
これにより、開発工数や運用監視業務の一部が削減できます。裏を返せば、バックエンドエンジニアの出番が減ってくるとも言えるでしょう。
バックエンドエンジニアが生き残るには、クラウドコンピューティングの知識を身につけることが必須です。
3. 向いている性格
一言で言うならば、フロントエンドエンジニアは人やデザインが好きな人、バックエンドエンジニアは数字や仕組みが好きな人に向いています。
フロントエンドエンジニア向きの性格
フロントエンドエンジニアはユーザーの見た目に関わる部分を作ります。そのため、人が喜ぶことをしたい方に向いているでしょう。
使いやすさを喜んでもらえたり、サイトの動きで驚いてもらえたりすることにやりがいを感じる人は適正があります。また、バックエンドエンジニア以上に技術の変化が早いので、新しいもの好きにも向いています。
バックエンドエンジニア向きの性格
一方で、バックエンドエンジニアはコンピューターへの命令を作成していくので、よりロジカルな思考力が求められます。仕組みを考えることが得意ならば向いているでしょう。
また、データや数字を扱うのが得意で、注意力が高い人にもぴったりです。
4. キャリアパス
仕事内容が異なるので、将来のキャリアパスも変わってきます。
フロントエンドエンジニアのキャリアパス
フロントエンドエンジニアのキャリアパスで代表的なものは以下のとおりです。
- フロントエンドのスペシャリスト
- Webデザイナー
- Webディレクター
そのままスペシャリストになるほか、デザインに興味を持てばWebデザイナーの道も見えてきます。フロントエンドエンジニアから転身することで、プログラミングも意識したデザインを作成できるでしょう。
また、プロジェクト全体の指揮をするWebディレクターになる人も。コミュニケーション力や開発の知識を駆使して、全体の調整をする仕事です。
バックエンドエンジニアのキャリアパス
バックエンドエンジニアのキャリアパスには以下のようなものがあげられます。
- バックエンドのスペシャリスト
- システムアーキテクト
- ITコンサルタント
こちらもスペシャリストになるほか、プロジェクト全体を管理したり、外部からコンサルしたりする道もあります。ゼネラリストになる場合は、サーバー・インフラ・セキュリティなど幅広い知識を身につけることが必要です。
5. よく使う言語
それぞれよく使う言語も異なります。
フロントエンドエンジニアが使う言語
フロントエンドエンジニアの場合、よく使う言語は以下の3つです。
- HTML
- CSS
- JavaScript
HTMLはWebサイトを構築するときに使用するマークアップ言語。Webページの構造を伝える役割があります。CSSはWebサイトの文字の色や大きさなどを指定する言語です。
さらにJavaScriptを学ぶことで、そのサイトに動きをつけることができます。バックエンドとの通信にも使われる言語なので、こちらも必須。つまり3つの言語すべて使える必要があります。
バックエンドエンジニアの言語
バックエンドエンジニアが必要な言語は以下のとおりです。
- Python
- Ruby
- PHP
- Java
- Go
バックエンドエンジニアの場合は、すべての言語が必須というわけではありません。それぞれ得意分野があるので、開発するものによって使う言語が異なります。
例えば、人工知能やAIはPythonが得意です。また、RubyやPHPはHTMLに直接書き込めるので、Webサイトの機能を充実させるのに向いています。
そのため、バックエンドエンジニアを目指す場合は、将来関わりたいサービスに合わせて言語を選ぶと良いでしょう。
なお、それぞれの言語の特徴は「Webエンジニアに必要な言語8選!JavaScriptの勉強がおすすめな理由も解説」で解説しているので、合わせてご覧ください。
6. 求められるスキル
仕事内容が異なるので、プログラミング言語以外に求められる知識も異なります。これらを読んで、より勉強したいと思った方に進むのもありですね。
フロントエンド・バックエンド共通で求められるのは以下の2つのスキル。
- プログラミングスキル
- フレームワーク使用のスキル
フレームワークとは、汎用的な機能が用意された骨組みのこと。活用すると、プログラミング作業を減らせるので効率が上がり、工数削減になります。そのため、フレームワークの知識も求める現場が多いです。
フレームワークはプログラミング言語ごとに固有なので、自分が学んだ言語に対応するものを理解するようにしましょう。
フロントエンドエンジニアの固有スキル
フロントエンドエンジニアの場合、見た目に関わる部分を作るので、以下のようなスキルも求められます。
- UI/UX設計
- CMSの知識
- SEOに関する知識
UI/UX設計とは、ユーザーが使いやすいWebサイトを作るための設計です。
いくらデザイン性が高いWebサイトでも、ユーザーにとって必要な情報が見つけにくければ利用頻度は減るため、直感的に使える設計が求められます。
また、Webサイトをエンジニア以外の人も簡単に構築できるシステムであるCMSの知識も必要です。CMSにはバックエンドの言語が使われますが、身につけておくと重宝されます。
さらに検索エンジンで上位表示させるSEOの知識も必要です。サイトの構造や読み込み速度によって検索エンジンの評価が変わるので、理解した上で対応できると良いでしょう。
バックエンドエンジニアの固有スキル
バックエンドエンジニアに求められるのは以下のようなスキルです。
- データベース
- セキュリティ
- サーバー構築
- インフラ
機密情報を保存するデータベースは、活用しやすい形でデータ保存する仕組みやセキュリティ対策が求められます。
また、万が一ネットワークにエラーが出てしまうと、サービスが止まってしまうリスクも。サーバー構築やインフラに関する知識も将来的に身につける必要があります。
【結論】両方の知識を持つフルスタックエンジニアが最強

ここまで、フロントエンド・バックエンドの仕事内容や適正について伝えてきました。しかし、需要の高いエンジニアを目指すなら、両方こなせる「フルスタックエンジニア」を目指すのも一つの手です。
フルスタックエンジニアは設計から運用まで、すべての工程をまかなえるエンジニア。
開発状況に合わせて人が足りない部分にアサインすることができるので、需要は非常に高いです。また、スタートアップの企業ではたくさんのエンジニアを集めることができないため、何でもこなせるフルスタックエンジニアは重宝されます。
また、フロントエンド・バックエンドどちらかの業務だけを担当する場合も、相手側を考えた開発ができるのが強み。クライアントとの打ち合わせでも、全体を意識した回答ができるので、仕事に困ることがないでしょう。
このように市場価値が高いので、ある程度開発レベルが上ったらフルスタックエンジニアへのキャリアアップもおすすめです。
フロントエンドとバックエンド興味のある方を始めよう

フロントエンドエンジニア・バックエンドエンジニアともに需要が高く、年収も平均より高めの職種。そのため、興味がある方や性格の合う方を選ぶのがおすすめです。
また、将来的に両方こなせるフルスタックエンジニアを目指してみても良いでしょう。
なお、まだどちらを学ぶか悩んでいるプログラミング初心者には、当メディアで提供するSkill Hacksがおすすめ。受講期間が無制限で自分のペースで学べるオンライン講座です。
質問も無制限で対応しているので、書籍などで勉強してもわからないところがあり挫折した方にもピッタリ。公式ページにサンプル動画があるので、気になる方はぜひご覧ください。
Skill Hacksなら最速でプログラミング初心者を脱出できる
- 初心者からWebアプリケーション開発の知識を学べる
- 無期限の質問サポート付き
- 買い切り型で受講期限も無制限



