「Webエンジニアになるにはどのような言語を学べばいい?」
「言語を勉強する方法は?」
と疑問に思っていませんか?Webエンジニアは給料も高い職業なので、憧れている方も多くいらっしゃいます。
Webエンジニアを目指すと最初にぶつかるのが「どの言語を優先して学べばいいの?」という疑問。
勉強する分野によって就職先や業務内容が変わってくるので、最初に選ぶ言語は重要です。
そこで今回はWebエンジニアが学ぶべき言語の他、以下の内容を解説していきます。
- 需要の高い言語
- Webエンジニアが言語を選ぶポイント
- 言語以外に必要な知識
- 言語を学ぶ方法
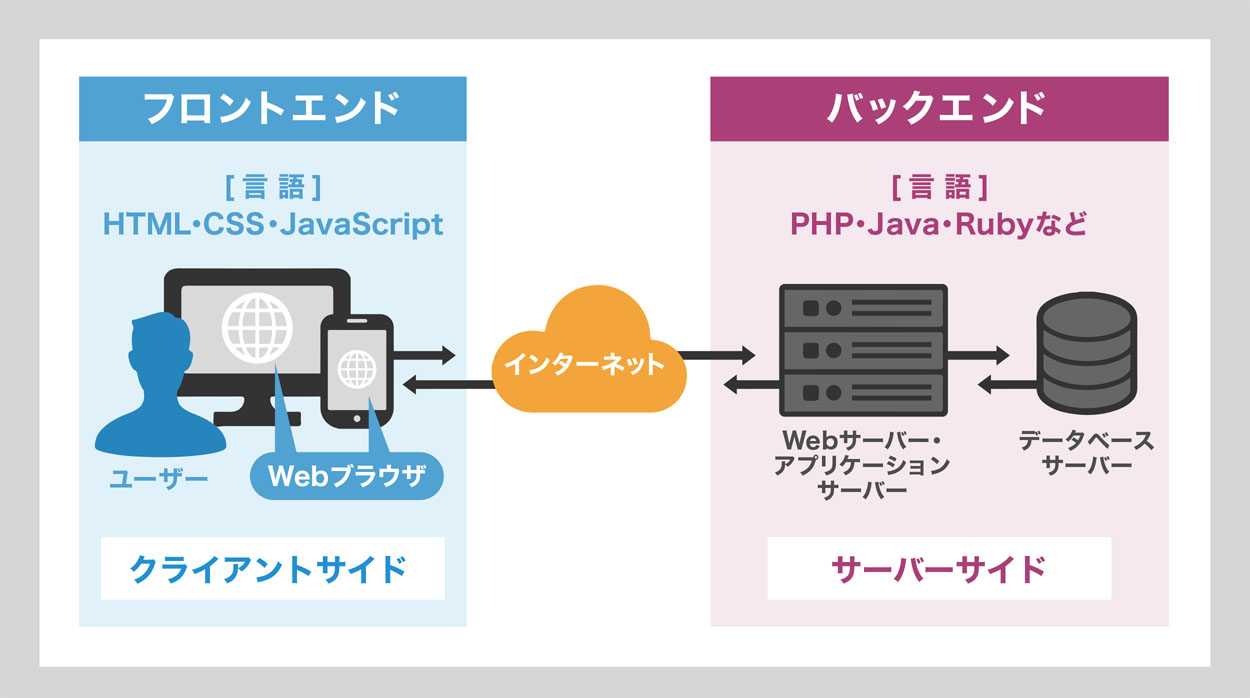
フロントエンドエンジニアとバックエンドエンジニアに分けて、勉強すべき言語を紹介します。
何から勉強し始めればいいのかいまいちわからないでいる方は、ぜひ参考にしてください!
 監修者:平井 隆嗣
監修者:平井 隆嗣
システム開発に加えてマーケティングまで対応し、集客や売上に貢献するエンジニア。
開発会社にて4年間の勤務をし、リーダーとして活躍したあとフリーランスとして独立。WordPress導入、デザイン、開発、アプリケーション開発などを幅広く手掛ける。
 監修者:迫 佑樹
監修者:迫 佑樹
株式会社SkillHacks代表取締役。大学在学中からプログラミングスキルを身につけ、フリーランスエンジニアとして独立。
自身の経験を活かしプログラミングを教え、その知見からオンラインスクール事業Skill Hacksを運営。そのほか、実店舗ビジネスや知識プラットフォームBrainなどさまざまなビジネス経営中。
なりたいエンジニア像によって必要な言語はかわる

プログラミング言語は、世界7,000種類以上存在するといわれています。
全てを完璧に習得するのはほぼ不可能なので、ある程度的を絞って勉強する必要があるでしょう。
それぞ特徴があるので、なりたいWebエンジニア像に合わせて、勉強する言語を決めるのがおすすめです。
大きく分けると、
- フロントエンドエンジニア
- バックエンドエンジニア
のどちらを目指しているのかによって必要なものは変わってきます。

それぞれの仕事内容は以下の通りです。
1.フロントエンドエンジニア
フロントエンドエンジニアは、ユーザーが普段目にするWebサイトやWebアプリの視覚面を設計する職業です。
ユーザーが直接触れる部分や、目に見える動きをつけていきます。
例えば、言語を使って以下のような作業を行います。
- サイトのレイアウト
- 文字や画像の装飾
- CSSアニメーションなど機能面の実装
自分の書いたプログラミングがわかりやすく反映されるので、クリエイティブな仕事をしたい方におすすめです。
2.バックエンドエンジニア
バックエンドエンジニアは、ユーザー目線ではなかなか気にすることのないサイトの裏側に関わる職業です。
ユーザーが入力した情報を受け取ってデータベースに保存できる形に変換したり、検索したいという命令が来たときに、条件に当てはまるものを出力する部分をつくります。
主な仕事内容は以下の通りです。
- データベース側のシステム構築
- データベース管理
- セキュリティ強化
縁の下の力持ちのような立場で、開発・テストのサイクルを根気強く行える人におすすめです。
フロントエンドエンジニアに必要な3つの言語

Webエンジニアの中でも、フロントエンド開発に携わりたい人には、次の3つの言語が必要です。
- HTML
- CSS
- JavaScript
それぞれの特徴や使い道を解説します。
【Webエンジニアに必要な言語1】HTML
HTMLはWebページを作成するのに最も基本となります。HTMLはWebページの構造をコンピューターに伝えるマークアップ言語です。
HTMLを記述することで、段落を変えるところやタイトルの場所などを示すことができます。また、Webサイトに載せたい画像を表示することも可能です。
様々な種類のタグを組み合わせることで、Webページに意味を持たせることができます。
【Webエンジニアに必要な言語2】CSS
CSSはHTMLと組み合わせて使います。CSSは、HTMLで指定したパーツに対して、どのように装飾するか指定するための言語です。
CSSで条件を指定すると、Webサイトに以下のような工夫ができます。
- 文字に色をつける
- 見出しなどをオリジナルデザインにする
- 画像のサイズや並び方を決める
- 簡易的なアニメーション演出を入れる
HTMLと組み合わせればかなり自由度の高いWebページを作れます。
HTMLと最初にセットで学び、基礎を固めるのが一般的な流れです。
プログラミングに入る前の入門として学んでおきましょう。
【Webエンジニアに必要な言語3】JavaScript
3つ目のJavaScriptは、動的なWebページ作りに欠かせない言語です。
動的なWebページとは、ユーザーのアクションに応じて内容が変わるページのこと。
例えば、JavaScriptによって次のような動きの伴った機能を加えられます。
- カーソルを合わせると表示内容が変わる
- 入力内容に不備があると注意を表示する
- 画像をクリックすると拡大表示する
- ポップアップウインドウを表示する
JavaScriptはWebページ作りの主流となっている言語です。TwitterやHuluなど様々なサイトで活用されています。
JavaScriptを使わないと作成できないお機能もあるので、ほぼ全てのWeb開発に絡みます。
そのため勉強は必須といえるでしょう。
バックエンドエンジニアに必要な5つの言語

次にバックエンドエンジニアを目指す人に必要な、5つの言語を紹介します。
- Python
- Ruby
- PHP
- Java
- Go
それぞれ確認しておきましょう!
【バックエンドエンジニアに必要な言語1】Python
1つ目のPythonは、初心者からベテランまで広く使われている言語です。文法がわかりやすいので、未経験者からでもとっつきやすいでしょう。
Pythonは次の開発に役立ちます。
- Webアプリケーション
- デスクトップアプリケーション
- 家電などへの組み込みアプリケーション
- 人工知能(AI)
Pythonを使ったサービスでは、YouTubeやInstagramが有名です。
Pythonは統計処理や数字を扱うのが得意なため、AI開発に必須な言語でもあります。
AIは今後とも需要が期待できる分野なので、将来性を見据えて勉強しておくといいでしょう。
【Webエンジニアに必要な言語2】Ruby
2つ目のRubyはコードがシンプルで読み書きしやすく、初心者におすすめな言語です。
例えば、以下の分野の開発でRubyが使われています。
- Webアプリケーション
- ショッピングサイト
- SNSサイト
食べログやWantedly(ビジネス向けSNSサービス)などに使われています。
RubyはRuby on Railsなどのフレームワークが豊富にあるのが大きなメリットです。
フレームワークとは、アプリケーションの処理を簡単に実装できる仕組みのこと。アプリは0から作るととても大変なので、手間を省くためのフォーマットをある程度用意してくれていたり、簡単に実装できるようにしてくれたりするのがフレームワークです。
フレームワークは頻繁に使う基本的な機能をまとめて提供してくれるので、プログラミングの時に使うとかなり効率がアップします。
フレームワークを使うと、プログラミングの経験が浅くても、比較的スムーズに開発ができますよ。また、開発工数を減らせるのでしっかり学びましょう。
【Webエンジニアに必要な言語3】PHP
3つ目のPHPは、世界中のWebサイト開発で使われている有名言語です。
2020年の最新の統計では、全体のおよそ80%のサイトでPHPが使われていることが明らかになりました。(参考:W3Techs)
CMS(Webサイトを簡単に作成するためのツール)として最大手のWordPressでもPHPを活用しています。
主な役割は、Webサイトの機能を充実させることです。
PHPでも、次のような機能を開発できます。
- 問い合わせフォーム
- SNSとサイトの連携
- 決済システム
- 予約システム
PHPで動いている有名なサイトには、WikipediaやFacebookなどがあります。
また、PHPはRubyと同様に、HTMLに直接書き込むことができるのも特徴です。
初心者でも使えますが、言語HTMLをある程度理解している人は特に習得しやすいでしょう。
【Webエンジニアに必要な言語4】Java
4つ目のJavaは汎用性が高く、歴史の長い言語です。
実行速度が早く、環境も選ばずに動作させられるのがメリット。また、汎用性の高いプログラムをまとめたライブラリが充実しているので、開発を効率よく進められます。
例えば、次のような分野でJavaが活用されています。
- Webアプリケーション
- Android用アプリケーション
- ゲーム
- lot
- 企業向けシステム
EvernoteやMinecraftなどでもJavaを使っています。
なお、JavaとJavaScriptは全くの別物なので、認識に注意しましょう。
【Webエンジニアに必要な言語5】Go
5つ目のGoは、Googleが作ったプログラミング言語です。
プログラミング言語の中では比較的新しく開発されたものですが、記述がしやすいことで人気が集まっています。
具体的な使い道は以下の通りです。
- Webサーバー構築
- スマートフォン向けアプリケーションの開発
- コマンドラインインターフェースツールの開発
Dropbox、メルカリなどでGoが活用されています。
Goのメリットは、テストが行いやすく、バグが発見しやすいこと。コンパイル時にエラーを検出すると、コンパイルができないようになっています。
また、PHPに比べて動作速度がかなり早いのもメリットです。
そのため、重要な部分の開発にはGo言語を使うことが多いです。実際にDropboxやメルカリでGo言語は用いられています。
Webエンジニアにおすすめな需要の高い言語はJavaScript

ここまでたくさんの言語を紹介したので、結局どれから勉強すればいいのかいまいち分からない方もいらっしゃることでしょう。
結論からお伝えすると、おすすめの言語はJavaScriptです。
その理由は需要の高さ。
具体的な根拠は次の4つです。
- 需要のあるプログラミング言語ランキング世界1位
- プログラミング言語別の求人割合の伸び率が1位
- スマートフォンアプリ開発も可能
- フレームワークが多数あり、複雑なシステム開発も可能
(参考:HackerRank’s 2020 Developer Skills Report ,レバテックキャリア)
つまり、JavaScriptは世界中から必要とされていて、学んでおけば仕事探しに困りにくい言語だということです。
フロントエンド・バックエンドの両方に使える汎用性の高さと、JavaScriptでできる表現の幅の広さが支持の理由だと考えられます。
ただし、JavaScriptだけで仕事を探すと単価的には低めなので、ライブラリであるReactやフレームワークのVue.jsまで身につけるのがおすすめです。せっかくプログラミング言語を選ぶなら、Webエンジニアとしての可能性を広げられるJavaScriptを選んでおきましょう。
なお、JavaScriptに加え、Reactまで使えるスキルを身に着けたい方は、当メディアで提供するFront Hacksがおすすめ。受講期間と質問が無制限なので、自分のペースで納得しながら学習をすすめられます!
Webエンジニアが言語を選ぶ2つのポイント

Webエンジニアが言語選びに迷ったら需要面のメリット以外にも、ここで紹介する2つのポイントを参考にしてみてください。
- やりたいことから選ぶ
- 難易度で選ぶ
それぞれ簡単に知っておきましょう。
【言語の選び方1】やりたいことから選ぶ
繰り返しになりますが、開発したいジャンルによって使う言語が異なります。
自分のやりたいこと、携わりたいことを基準に言語を選びましょう。
例えば、開発分野ごとに必要な言語は以下の通りです。
| スマホアプリ | Javaなど(Android) Swift(iOS、MacOS) |
| Webサイト | PHP、Ruby、JavaScriptなど |
| AI開発 | Python |
他にもプログラミング言語が関わる分野やたくさんありますので、やってみたい仕事がないかぜひ調べてみましょう。
【言語の選び方2】難易度で選ぶ
初心者のうちはなるべく簡単なプログラミング言語から勉強し始めるのも1つの手法です。
この記事で紹介してきた言語の中では、次の3つの言語がやや難しいとされています。
- Java
- Python
- Go
勉強する順番を自分のレベルに合わせて勉強する順番を決めると、習得がスムーズに進みますよ。
言語の他にあると便利な知識
Webエンジニアになるなら得意な言語を作るのはもちろんですが、他にも身につけておくと便利な知識があります。
- クラウドプラットフォーム
- OSの操作
- データベース設計
- フレームワーク
1.クラウドプラットフォーム
クラウドプラットフォームは、Web上でデータの保存や管理ができるツールのことです。
自由度の高いサーバーを構築した上でシステムを動かせるのが最大のメリット。
また、データ管理がしやすかったり、情報共有が簡単にできたりするのも嬉しいポイントです。
例えば、代表的なサービスには次の2つです。
- Amazon Web Service
- Google Cloud Platformなど
Webエンジニアになったら使う機会が増えることが考えられるので、使い方を知っておくといいでしょう。
2.OSの操作
サーバーエンジニアに必要となるのが、OSに関する知識です。
よく使われるOSは次の3つです。
- Linux
- Windows Server
- Unix
全てを完璧に覚える必要はありませんが、国内シェアの高いWindows Serverだけでも身につけておくと便利です。
また、サーバーエンジニアを目指す場合は、Linuxもほぼ必須で求められるので、こちらも身に着けておきましょう。
3.データベース設計
データベースはビックデータの普及に伴って必要性が高まってきました。
データベース設計の知識をつけておくと、Webエンジニアとしての活躍の幅が広がりますよ。
学んでおくとWebサイトの安全な運用や、セキュリティの強化ができるようになります。また、データを最適化することで、システムを高速で動かせるようになりますよ!
4.フレームワーク
フレームワークとは、プログラミングを進めるためにあらかじめ用意された骨組みのこと。
使えるフレームワークを増やしておけば、初心者でもレベルの高いプログラミングがスムーズにできるようになります。
それぞれの言語ごとにフレームワークがありますので、勉強分野に合わせて一緒に学んでおきましょう。
Webエンジニアが言語を学ぶ方法4選

Webエンジニアが言語を学ぶには、次の4つの方法があります。
- 書籍を読む
- Web学習サービスを使う
- スクールに通う
- オンライン講座を使う
それぞれの特徴を知り、自分に合った勉強方法を考えましょう。
【言語を学ぶ方法1】書籍を読む
書籍のメリットは、どこでも勉強を進められること。
通勤や休憩中などの隙間時間で、すぐに勉強を始められます。
難易度別、言語別に様々な書籍がリリースされていますので、条件に合ったものを選びましょう。
ただし、正しく内容を理解しないと間違った知識のまま勉強が進んでしまうので注意が必要です。
【言語を学ぶ方法2】Web学習サービスを使う
Web学習サービスを使うと、ゲーム感覚で楽しく言語を習得できます。
実際に手を動かしながら、体験を通して勉強を進めましょう。無料で使えるWeb学習サービスには、Progateなどがあります。
プログラミング学習ができるスマートフォン向けアプリもありますので、使いやすいサービスを選びましょう。
【言語を学ぶ方法3】スクールに通う
スクールに通えば、決められたカリキュラムに沿って勉強を進められます。
独学が計画通りできるか、不安な方におすすめです。
また、その場で質問できるので、疑問を潰せるのがうれしいですね。ただし、学費高めな上に、通学の手間が発生します。
働きながら言語を勉強する予定の人は、時間の捻出が大変になるでしょう。
【言語を学ぶ方法4】オンライン講座を使う
スクールよりも安い費用で仕事と両立しながら勉強するには、オンライン講座もよいでしょう。
オンライン講座は、動画教材を使って自分のペースで勉強できる方法です。映像で解説してくれるので、本よりも分かりやすいでしょう。
ただし、自分のペースですすめなければいけず、途中で質問ができないものもあるので、講座選びは慎重にしましょう。
当メディアで提供しているSkillHacksでは、プログラミングを基礎から勉強できます。
動画で解説しているので、実際の開発画面を見比べながらすすめられ、質問も無制限。悩みを解決しながら、学習出来ます。
無料体験動画もあるので、気になる方はまず見てみてください!
Skill Hacksなら最速でプログラミング初心者を脱出できる
- 初心者からWebアプリケーション開発の知識を学べる
- 無期限の質問サポート付き
- 買い切り型で受講期限も無制限



