「フロントエンドエンジニアが開発するためにはなにが必要?」
「そもそもフロントエンドエンジニアってどんな仕事なの?」
「フロントエンドエンジニアになるための近道を知りたい!」
フロントエンドエンジニアは、Webサイトやアプリケーションケーションを構築・設計する仕事です。サービスを開発することが主な業務内容のため、実際の開発業務にはなにが必要なのか知っておきたいです。
特にフロントエンドエンジニアを目指す人は、実務的なスキルを身に付けたいところ。少しでも就職活動を有利に進めたいですよね。
そこでこの記事では、フロントエンドエンジニアが開発するために必要なもの14点を紹介します。
具体的には、以下のジャンルにわけながら解説。
- 言語
- フレームワーク・ライブラリ
- 開発環境
- スキル
本コラムを読むことで、フロントエンドエンジニアが習得すべき知識がわかります。おすすめの学習方法も紹介するので、ぜひご一読ください!
 監修者:平井 隆嗣
監修者:平井 隆嗣
システム開発に加えてマーケティングまで対応し、集客や売上に貢献するエンジニア。
開発会社にて4年間の勤務をし、リーダーとして活躍したあとフリーランスとして独立。WordPress導入、デザイン、開発、アプリケーション開発などを幅広く手掛ける。
 監修者:迫 佑樹
監修者:迫 佑樹
株式会社SkillHacks代表取締役。大学在学中からプログラミングスキルを身につけ、フリーランスエンジニアとして独立。
自身の経験を活かしプログラミングを教え、その知見からオンラインスクール事業Skill Hacksを運営。そのほか、実店舗ビジネスや知識プラットフォームBrainなどさまざまなビジネス経営中。
【前提知識】フロントエンドエンジニアについて解説

まずは基礎的な知識として、フロントエンドエンジニアの概要を解説します。
具体的には、以下3点について紹介。
- 仕事内容
- 年収
- バックエンドエンジニアとの違い
これからフロントエンドエンジニアを目指す方は、ぜひ覚えておきましょう。
仕事内容
フロントエンジニアの仕事内容は、Webサイトやアプリケーションを始めとしたユーザーの目に直接触れる部分の設計や構築をすること。Webデザイナーが作成したデザインを基に、HTML・CSSなどを用いてサービスを制作します。作成した通りのデザインを正しく表示させるスキルが必要です。
年収
求人ボックス調べによると、フロントエンドエンジニアの年収は約600万円です。
ITエンジニアの平均年収が483万円(求人ボックス調べ)なので、エンジニアの中でも給与水準は高め。今後収入を伸ばしたい人にはおすすめの職業と言えます。
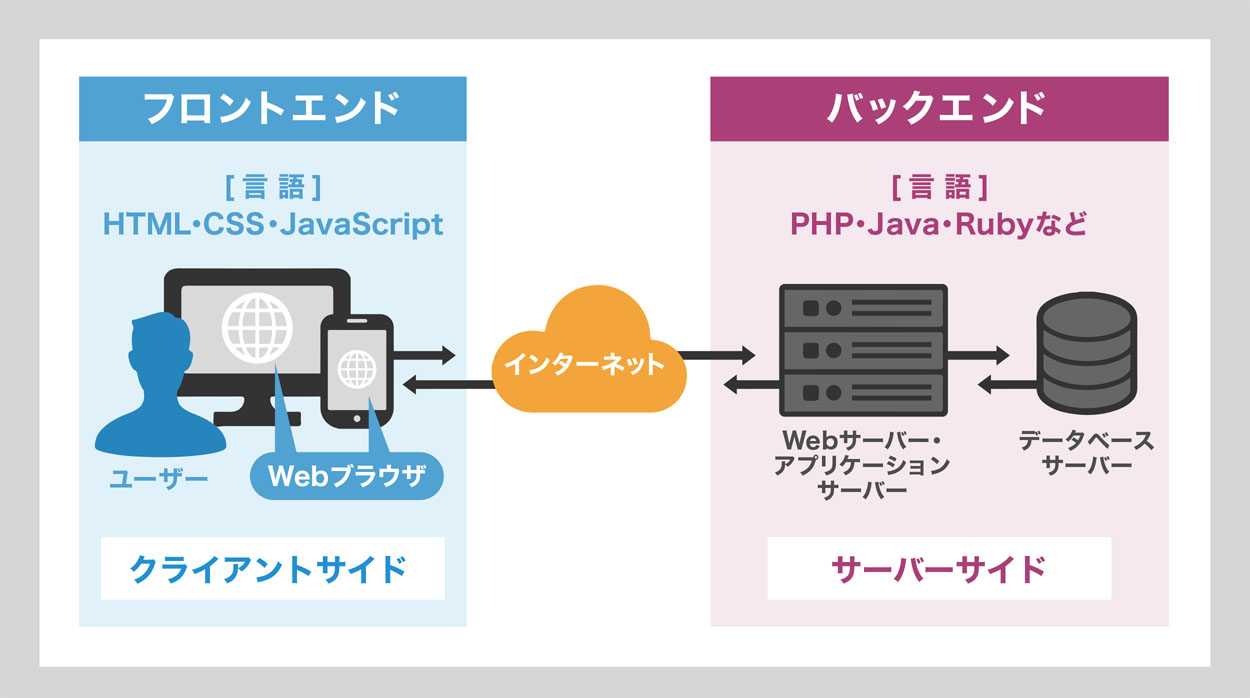
バックエンドエンジニアとの違い

フロントエンドエンジニアと比較されるのが、バックエンドエンジニアです。
バックエンドエンジニアの業務内容は、ユーザーの目に直接触れない部分の作業を担当します。
例えば、
- 検索結果の出力
- ユーザーが入力したデータの処理・保存
などの業務がバックエンドエンジニアの仕事です。
フロントエンドエンジニアが開発するのに必要な言語3選

フロントエンドエンジニアには言語の習得がマストです。しかし、どの言語を学習すれば良いのかわかりませんよね。
この章では、フロントエンドエンジニアが習得しておきたい言語を紹介します。具体的には下記3点です。
- HTML
- CSS
- JavaScript
順番に解説します。フロントエンドエンジニアの基礎となるスキルなので、就職を考えている人は確認しておきましょう。
1. HTML
HTMLは、Webサイトを構築する際に使用されるマークアップ言語です。インターネットで公開されているWebページには、ほとんどHTMLが使われています。
フロントエンドエンジニアの仕事内容は、Webサイトの構築も含まれます。そのため、HTMLは習得すべきスキルです。
2. CSS
CSSは、Webサイトの文字の色や大きさ、背景の色や配置などを指定する言語です。
先ほど紹介したHTMLとはセットで使用することがほとんど。そのため、CSSを学習する際にはHTMLも併せて習得しましょう。
3. JavaScript
JavaScriptは、Webサイトに動きをつける目的で使用される言語です。
加えて、以下の場面でも利用されています。
- アプリケーション開発
- サーバーとの通信
このことから、JavaScriptは汎用性が高い言語であることが分かります。
フロントエンドエンジニアが習得するべき3つのフレームワーク・ライブラリ

フレームワーク・ライブラリを簡単に説明すると、プログラミングの工数を減らす便利なツールです。効率的に業務をおこなうためには必須のスキル。
フレームワーク・ライブラリとひとことでまとめても、種類は豊富です。フロントエンドエンジニアが学習したいものは下記3点です。
- jQuery
- React.js
- Vue.js
それぞれの特徴について、詳しく解説します。
1. jQuery
jQueryとは、JavaScriptのライブラリです。JavaScriptのコーディングをより簡単な記述で表現することを目的で作られました。
jQueryを活用することで、JavaScriptでは数行にわたるコードを1行にできます。実際にJavaScriptとjQueryをセットで使用しているところもあるため、フロントエンドエンジニアを目指す方は取得しておきましょう。
jQueryの学習につまずいたときは「【初心者向け】jQueryが難しいと感じたときの対処法8選!【基礎的なスキルも解説】」で対処法を解説しています!学習をスムーズに進めたい方は、ぜひチェックしてみてくださいね。
2. React.js
React.jsは、UIパーツを作成するために使われるJavaScriptのライブラリです。Facebook社が開発をしています。
React.jsの特徴は、HTMLの操作に特化していること。加えてHTMLのような記述ができるため、理解しやすいです。
最も注目を集めるライブラリとも言われており、以下の有名サービスでも使用されています。
- Netflix
- Yahoo!
幅広いアプリケーションの開発で使われていることも、React.jsの特徴のひとつです。
3. Vue.js
Vue.jsとは、JavaScriptのフレームワークです。
特徴は、DOM操作を自動でおこなうこと。ブラウザからでもJavaScriptからでも画面の値を変更できる仕組みによって、DOM操作を作り込まずにすみます。
HTMLのドキュメントとJavaScriptの値やイベントとの対応を自動でおこなうことで、jQueryよりも分かりやすいコードを記載できます。
加えて、Vue.jsはフレームワークの規模が小さめです。そのため、覚えることも少なく学習コストを抑えられます。
フロントエンドエンジニアに必要な開発環境3選

フロントエンドエンジニアには、開発環境が必要です。主に下記3点は用意しておきましょう。
- タスクランナー
- Git
- GitHub
それぞれの開発環境について、詳しく解説します。
1. タスクランナー
タスクランナーは、Webサイトの構築に必要な処理を自動的におこなうツールです。主に、CSSやJavaScriptのタスクを自動化します。
タスクランナーを導入するメリットは、業務の効率化しつつサイトの品質を守ること。開発業務を快適に進めるためには、必ず用意したいツールです。
タスクランナーのさまざまな種類があります。主に使用されるのは、
- Gulp
- Grunt
の2点です。
2. Git
Gitとは、ソースコードのバージョンを管理するツールです。
システム開発は複数のエンジニア・プログラマーがおこなうことがほとんど。開発者によってソースコードが書き換わります。
そのため、以下のようにソースコードのバージョンを把握しなければなりません。
- 最新のものはどれか?
- いつ誰がどこのコードを変えたのか?
しかし、いちいちメモを取る・覚えるなどしていては手間。また、開発者が変わるたびに細かく引き継ぎしなければいけません。
そこで使用されるツールがGitです。
3. GitHub
GitHubとは、前項で紹介したGitをオンライン上で管理するWebサービスです。
エンジニアが公開用のプログラムをアップし、自分以外のエンジニアに共有します。プログラムを修正したり、履歴を更新したりできるサービスです。
なおGitHubは、個人・企業問わず利用できます。
フロントエンドエンジニアが開発以外で身に付けたい5つのスキル

フロントエンドエンジニアは、言語以外にも学習すべきものがあります。この章では、身に付けておきたいスキルを紹介します。
具体的には、以下5点です。
- UI/UX設計
- CMS構築
- サーバーサイドの言語と知識
- SEOに関する知識
- 各デバイスの違い
それぞれのスキルを深掘りしていきましょう。
1. UI/UX設計
UI/UX設計とは、ユーザーが使いやすいWebサイトを作るための設計です。
いくらデザイン性が高いWebサイトでも、ユーザーにとって必要な情報が見つけにくければ利用頻度は減ります。そのためフロントエンドエンジニアは、常に利便性を意識することが重要です。
UI/UX設計のスキルを身に付ければ、ユーザーにとって有益なWebサイトを作成できます。その結果、フロントエンドエンジニアとしての評価も高まるでしょう。
2. CMS構築
CMS(コンテンツマネジメントシステム)とは、専門的な知識がなくてもWebサイトを簡単に作成できるシステムです。
有名なサービスだと、
- WordPress
- Movable Type
が挙げられます。
近年ではCMSを使ったWebサイトが増えています。CMSをつかうことで、エンジニアの知識が少なくても、サイト更新ができるからです。
そのためフロントエンドエンジニアには、CMSを構築する知識が必要です。
3. サーバーサイドの言語・知識
フロントエンドエンジニアは、サーバー周りの知識を身に付けましょう。CMSにはサーバーサイドの言語が使われるためです。
具体例なものだと、
- Java
- PHP
- Perl
があります。
加えて、サーバーサイドの技術で用いられるJavaScriptのフレームワークNode.jsの知識があると良いでしょう。
Node.jsのメリットは、Webサーバーの構築が簡単にできること。リアルタイムで複数の人が使用する場合でも、動作が安定しています。そのため、C10K問題(Webサーバーへの接続台数が1万台以上になると速度が遅くなる問題)を解決できることも利点です。
4. SEOに関する知識
SEOを簡単に説明すると、Googleの検索エンジンで上位に表示させるための手法です。特定のキーワードの検索結果において、上位に掲載されればされるほどアクセスが集中します。そのため、検索エンジンからの評価を上げることは非常に重要です。
検索エンジンからの評価には、記事の質に加えてサイト自体の構造や読み込みの速さも影響します。そのため、エンジニアがどのようなサイトを作るかもとても大切。
アクセスを集めるWebサイトを作れれば、フロントエンドエンジニアとしての価値が高まります。他のエンジニアとの差別化を狙うためには、SEOに関する知識を身に付けましょう。
5. 各デバイスの違い
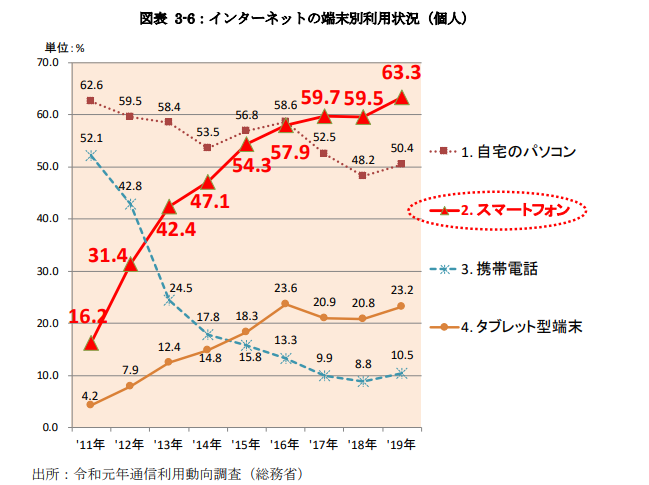
フロントエンドエンジニアには、各デバイスの違いを理解しておきましょう。Webサイトはパソコンだけでなく、スマホやタブレットからでも閲覧されているためです。
特に最近では、スマホを使ってインターネットにアクセスするユーザーが増えています。下記が実際のデータです。

引用:経済産業省「令和元年度 内外一体の経済成長戦略構築にかかる国際経済調査事業(電子商取引に関する市場調査) 」
このような理由から、フロントエンドエンジニアにはパソコン以外のデバイスでもWebサイトを適切に表示させなければなりません。加えてスマホにはiOS、AndroidなどOSが異なります。そのため、デバイスごとの違いを理解しましょう。
フロントエンドエンジニアを目指すならオンライン学習がおすすめ

「できるだけ学習コストを抑えたい」
「自宅の近くにプログラミングスクールがない…」
「仕事が忙しくてプログラミングを学習する時間がない」
このような悩みを抱えている方におすすめなのが、オンライン学習サービスの利用です。書籍を購入して独学することも可能ですが、勉強の途中でつまずきやすいという注意点があります。プログラミング学習は約9割が挫折すると言われているため、勉強方法には工夫が必要。
オンライン学習サービスは、必要なカリキュラムが組まれていることがほとんどです。そのため、フロントエンドエンジニアに必要なスキルを効率よく学べます。サポート体制が充実しているサービスであれば、疑問点を解決しやすいでしょう。
プログラミングが学べるオンライン学習サービスは、
が有名。どちらも動画形式の講座になっているため、電車移動や就寝前などのスキマ時間で学習できます。
なお、JavaScriptが学べるオンライン学習サイトは「【2024年版】JavaScriptが身に付くオンライン学習サイト23選!失敗しないための選び方まで解説」で紹介。興味のある方はぜひこちらもチェックしましょう。
フロントエンドエンジニアを目指す人におすすめなのが、当サイトが紹介する動画形式の学習講座Front Hacksです。最大の特徴は、現役エンジニアである講師にLINE@質問できること。期限や回数は無制限のため、つまずきやすいと言われているプログラミング学習もスムーズに進められます。
転職支援付きのコースもあるため、フロントエンドエンジニアへ就職したい人にもおすすめです。公式ページにはサンプル動画があるので、ぜひ見てみてください!
Movie Hacksなら動画編集を0から学べて仕事にできる
- 超初心者でも仕事を取れるレベルで動画編集のスキルが学べる
- 無期限の質問サポート付き
- 卒業することで「お仕事案内所」へ参加できる!お仕事を優先的に回してもらえる