「フロントエンドエンジニアとして活躍したい!どんなスキルがあればいい?」
「フロントエンドで生きる技術の身につけ方は?」
「Webをみるといろんなスキルが必要って書いてある…本当に必要なのはどれ?」
Webサービスのなかでもユーザーが直接触れる部分を作るフロントエンジニア。いざ目指してみようと思って勉強をはじめても、覚えることがたくさんありそうで困っている人も多いのではないでしょうか?
Webサイトを見てみるとかなり多くのスキルが必要と書いてあり、本当に必要なものはどれか、どのレベルまで勉強したら仕事ができるのかも疑問ですよね。
そこでこの記事では、フロントエンドエンジニアのためのオンライン講座Front Hacksの講師であるつよぽんさんに取材!
フロントエンドエンジニアが本当に必要なスキルと身につけるべきレベルをしっかり伺ってきました!
フロントエンドエンジニアになりたい方は必見です!

つよぽん
Front Hacks講師。
プログラミング学習サービスMENTAにてランキング1位を獲得するなど教育にも精通している。
学生時代にインターンでプログラミングを学び、3社で活躍後フリーランスエンジニアへ転身。
Twitter:https://twitter.com/tsuyopon_xyz
フロントエンドエンジニアとは

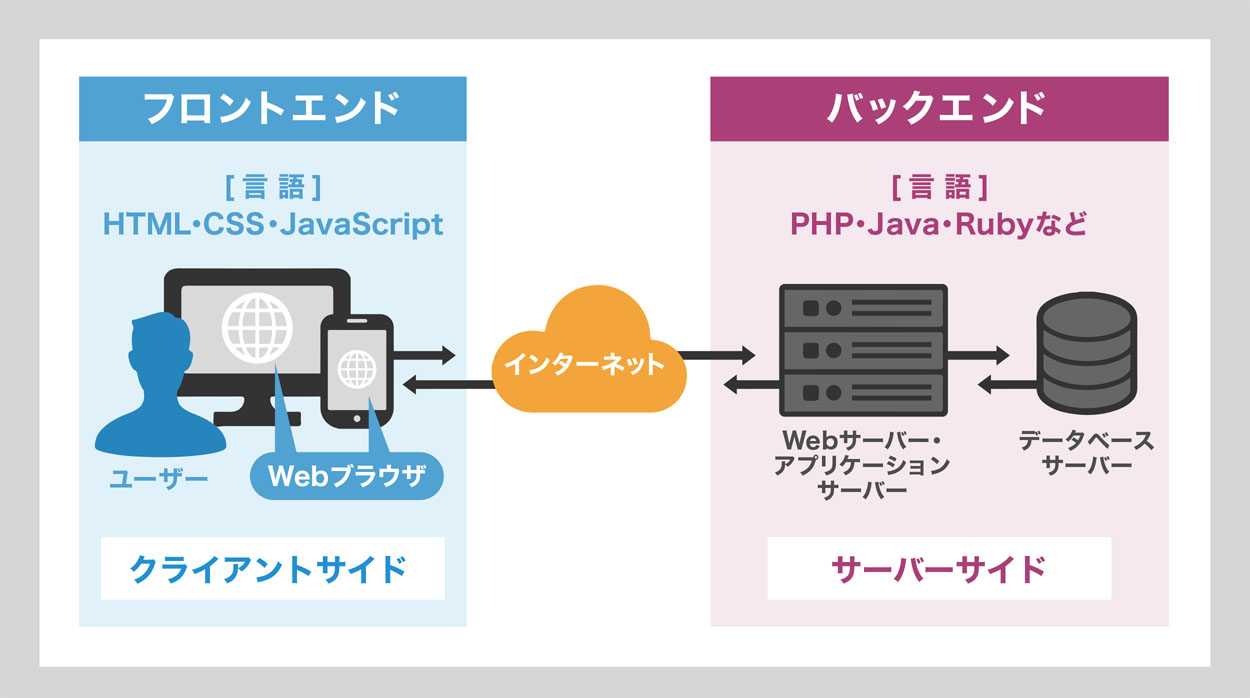
インタビューに入る前に、フロントエンドエンジニアの仕事を簡単に紹介します。エンジニアの仕事は大きくわけて2つに別れます。
- フロントエンドエンジニア
- バックエンドエンジニア

フロントエンドエンジニアは、Webサービスやアプリケーションの中でも、直接ユーザーが目に見えて触れられる部分を作ります。
たとえばTwitterの場合、全体の見た目や、文字の入力画面を作るのがフロントエンドエンジニアです。
ツイートをしたら、内容をバックエンドに送ります。すると、そのデータが保存されたかどうかの情報がバックエンドから返ってくるので、内容に応じて「ツイートできました」という表示を出せるようにプログラムを組むのもフロントエンドの役割です。
プログラミング技術のほか、デザイン力も問われます。
必要な言語はHTML,CSS,JavaScriptがメインです。
フロントエンドエンジニアに本当に必要な4つのスキル

フロントエンドエンジニアに必要なスキルってめちゃくちゃ多いですよね…?Webなどで情報調べてると、かなりいろいろ書いてあって、読むだけで挫折しそうです。
 ちあき
ちあき
 つよぽんさん
つよぽんさん
優先順位をつけて学ぶことが大切です
 ちあき
ちあき
 つよぽんさん
つよぽんさん
- HTML/CSS
- JavaScript
- Webの仕組みの知識
- フレームワークの知識
ですね!
 ちあき
ちあき
 つよぽんさん
つよぽんさん
HTML/CSSに関しては、基本的な部分ができれば大丈夫ですね。
 ちあき
ちあき
 つよぽんさん
つよぽんさん
コーダーさんは、デザイナーさんがデザインを用意したらほぼ100%再現できちゃうような、HTML/CSSのスペシャリストです。
大きな企業だと、フロントエンドエンジニアと別にコーダーさんがいるので、そこはおまかせできます。
 ちあき
ちあき
 つよぽんさん
つよぽんさん
LPを自分で実装できるレベルがあればいいと思います。
 ちあき
ちあき
 つよぽんさん
つよぽんさん
ここに関してはフレームワークやライブラリに頼らず、自力でもしっかりかけるレベルを目指しましょう。
基礎文法に加えて、イベント処理や非同期処理まで理解する必要があります。
あとはプログラミング以外の知識ですよね?Webの仕組みってどんなことを知ればいいんでしょう?
 ちあき
ちあき
 つよぽんさん
つよぽんさん
HTTPの基本的な仕組みや、データベースにどういったカタチで保存されるかなど。
概念をしっかり理解すれば、バックエンドエンジニアとコミュニケーションがしやすくなるので仕事に役立ちます。
 ちあき
ちあき
 つよぽんさん
つよぽんさん
ちなみに、「フレームワーク」と「ライブラリ」の違いについては、人によって表現が異なったりします。
なので、細かい定義はあまり意識せずに「よく使う機能が提供された便利なツール」くらいの認識でいてもらえればOKです。
仕事ではライブラリやフレームワークは必ずといってよいほど使うことになります。
 ちあき
ちあき
 つよぽんさん
つよぽんさん
ReactやVueなどを使うと、ページ全体の再読み込みを行わず、表示の一部だけを更新するのが簡単に行えます。
表示切り替えの体感時間が短くなり、ユーザーにとって読み込み待機のストレスが緩和するのがメリットですね。
 ちあき
ちあき
 つよぽんさん
つよぽんさん
noteやBrainも同様に「Nuxt」を使っていますね。
Reactを使っているサービスでいうと
- Udemy
などがあります。
 ちあき
ちあき
フロントエンドエンジニア初期にはなくてもOKなスキル

 ちあき
ちあき
 つよぽんさん
つよぽんさん
- UI・UX
- CMSの構築
- マネジメントスキル
はデビュー後に徐々に身につければ十分かなと思います。
UI・UXというのは、ユーザーのわかりやすさやWebページを使ったときのワクワク感みたいな体験に関する部分ですよね?
これってWebページを作るのにマストな気がします…。
 ちあき
ちあき
 つよぽんさん
つよぽんさん
ベンチャーなどで、デザイナーさんが不在だとフロントエンジニアの仕事になりますが。こちらのほうがレアケースです。
 ちあき
ちあき
 つよぽんさん
つよぽんさん
ただ、デザイン面は指定されている仕事もありますし、デザイナーさんとチームを組んでやることもできるのでマストではないですね。
ではCMS構築はいかがでしょうか?
CMSって、プログラミングに詳しくない人でもWebサイトが触りやすいように管理画面を作るものですよね。
たとえば「定休日のお知らせ」みたいに、お客さんがWebサイトを更新したいこともあると思うので、必要なのかなって思ったのですが。
 ちあき
ちあき
 つよぽんさん
つよぽんさん
先輩エンジニアが過去に作ってきたものが会社に蓄積されているはずなので、うまく使うことができるはずです。
なので、CMS構築ができなくてもエンジニアにはなれますね。もちろん、理解しておくに越したことはないですが、先ほど紹介した必須スキルに比べると優先順位は落ちます。
また、マネジメントスキルも必須って聞いたことがあるんですが、これもあとからで大丈夫ですか?
 ちあき
ちあき
 つよぽんさん
つよぽんさん
ただ、もちろん最初からリーダーになることはないので、働きながら身につけていけば十分です!
【要注意】スキルをマスターするのを目指すのはNG

- HTML/CSS
- JavaScript
- Webの仕組みの知識
- フレームワーク・ライブラリの知識
をマスターしたらいいんですね!
 ちあき
ちあき
 つよぽんさん
つよぽんさん
プログラミングを100%理解するのってほぼ不可能です。すべての機能を暗記する必要はありません。
つよぽんさんレベルの人は、どんな言語でもスラスラ書くのかと思っていました。
 ちあき
ちあき
 つよぽんさん
つよぽんさん
現場のエンジニアもドキュメントを見ながら作業をすすめることが多いので、調べてこなせるレベルがあれば十分です。
 ちあき
ちあき
 つよぽんさん
つよぽんさん
よく書くものは何度も見るうちに勝手に覚えていくので、心配する必要はありませんよ!
 ちあき
ちあき
フロントエンジニアのスキルを身につける7ステップ

ここからはつよぽんさんのお話をもとに、スキルを身につけるステップをご紹介します。
具体的なロードマップは下記の7ステップです。
- Webアプリケーションの仕組みを理解する
- HTML/CSSを学ぶ
- JavaScriptを学習する
- Node.jsの使い方を覚える
- フレームワーク・ライブラリの使い方を学習する
- データベースの理解を深める
- 実際に何か開発してみる
それぞれ解説します。
【ステップ1】
Webの仕組みを理解する
Webの仕組みも合わせて理解しておきましょう。
まずは下記の用語の意味を理解するところから始めると良いでしょう。
- 「クライアント」と「サーバー」
- 「リクエスト」と「レスポンス」
そして、「クライアント」「サーバー」「リクエスト」「レスポンス」という言葉を使ってWebサイトが表示されるまでの流れを説明できれば、OK。
ざっくりとですがWebサービスがどのように動いているかの仕組みのイメージは掴めたと言っても良いかと思います。
【ステップ2】
HTML/CSSを学ぶ
最初に学ぶべき内容はHTML/CSSです。
HTML/CSSはWebページの見た目を作っている言語です。
主な役割は
- HTML:Webサイトのレイアウト設計をする
- CSS:Webサイトの装飾・デザインする
です。
馴染みない名前かもしれませんが、この記事も、HTML/CSSが使われています。
WebサイトやWebアプリケーションでユーザーに表示する画面は、100%と言ってもいいくらいにHTML/CSSを使って作成します。
HTML/CSSは他の言語と比べて、覚えることが少なくシンプルです。
まずは参考書や動画を見ながら、HTML/CSSからチャレンジしてみましょう。
【ステップ3】
プログラミング言語を学習する
基本的な知識を学んで初めて、本格的にプログラミング言語を学びます。言語は開発したいジャンルによって異なります。
フロントエンドエンジニアで活躍したい場合は、最低限JavaScriptを学びましょう!
【ステップ4】
Node.jsの使い方を覚える
Node.jsの使い方も合わせて勉強しましょう。Node.jsはJavaScriptをサーバーサイドで実行できるようにしてくれるものです。
ReactやVueで開発をするときには、Node.jsを使うのが現実的。そのため、フレームワーク・ライブラリを学習する前に使い方を学んでおきましょう。
【ステップ5】
フレームワーク・ライブラリを学習する
フレームワーク・ライブラリとは、アプリやシステムを開発するために「必要な機能があらかじめ用意されたひな形」です。アプリ開発を効率よく進められるために必須。
ライブラリやフレームワークを使うことで、ゼロから自分の手で実装する手間が省けるため、開発効率が上がります。
仕事では納期があるため、開発工数を削減するために、しっかり学習しましょう。ただし、プログラミング言語ごとに提供されているライブラリやフレームワークは無数にあるため、全てを覚えるのは現実的ではありません。
フロントエンド開発ならば
- React
- Vue
のいずれかのスキルは求められる印象なので、どちらか片方だけでも使えるようになったほうが良いでしょう。
なお、ReactとVueで使われている概念は共通する部分も多いので、片方身につければ、もう片方の学習コストは下がります。
つよぽんさんが講師を務めるFront HacksではReactをカリキュラムに組んでおり、質問無制限。使える技術を身に着けたい方におすすめです。
【ステップ6】
データベースの理解を深める
データベースを扱うスキルもプログラミングを学ぶ上で重要です。基本的な言語の知識を得たら、「データベース」の知識を学びましょう。
データベースとは、データを保存するための仕組みです。ユーザーの情報を整理して保存・管理したりできます。ユーザーによって入力された大事な情報の保存場所などになるので、セキュリティに関する知識も必要です。
【ステップ7】
実際に何か開発してみる
Webエンジニアに早くなりたいなら、実際にコードを書いて開発する練習をしましょう。参考書などの説明を読むだけでは机上の空論になり、知識が身に付かないからです。
実際に手を動かしてコードを書いてみると不明点がでてくるもの。出てきた疑問を解決することで、スキルが自分のものになっていきます。
また自分がどういうものを開発したいかも、明確になるでしょう。
フロントエンドエンジニアむけのスキルを最速で身につけるならFront Hacks

 ちあき
ちあき
 つよぽんさん
つよぽんさん
基本的なスキルを身に着けたら実践あるのみです。たとえばもっと良いコードの書き方とか、フォルダをどう構成するとわかりやすいかとかは、先輩に指摘されながら身につくものなんですよね。
なので、基本を学んだらどんどん挑戦して、仕事をしながら覚えていけばいいと思いますよ!
つよぽんさんの提供するFront Hacksなら、オンラインでスキルが身につけられるんですよね?
 ちあき
ちあき
 つよぽんさん
つよぽんさん
また、わからないところが出てきたら質問無制限にしているので、学習しやすいかなと思いますね!
 ちあき
ちあき
 つよぽんさん
つよぽんさん
また、自分で動画を撮って解説してみたり、画面録画しながら実際にコードを書いて教えてみたりと、対応方法で工夫しています!
そのため、文章だけで理解するのは不安という方もご安心くださいね!
 ちあき
ちあき
 つよぽんさん
つよぽんさん
新しいコンテンツをつくりながらサポートしているので、ていねいに疑問解決できると思います。
初めての勉強で不安な方も、ぜひ一緒に成長していきましょう!
Front Hacksならフロントエンジニアになる基礎が学べる
- 実務経験豊富なエンジニアから現場で使える知識を学べる
- 無期限の質問サポート付き
- 買い切り型で受講期限も無制限