「見やすいネットショップを自作したい」
「ネットショップを自作するにはどんな準備が必要?」
「簡単なECサイトの作り方が知りたい」
近年のオンライン志向に対応すべく、自社商品の販売チャネルを拡大したい事業者が増えています。
ネットショップに勝機を見出しているものの、自分では作れなかったり、作るための労力を割けなかったりする場合、アウトソーシングという選択肢が取られることもあるでしょう。
本記事では、ネットショップを作りたい方に向けて
- 自作ネットショップに求められる機能や種類
- 見やすいネットショップの条件や運営のコツ
- 必要なプログラミング言語
をわかりやすく、丁寧に解説していきます。
ぜひ、本記事を参考に、ネットショップを自作してみてください!
 監修者:平井 隆嗣
監修者:平井 隆嗣
システム開発に加えてマーケティングまで対応し、集客や売上に貢献するエンジニア。
開発会社にて4年間の勤務をし、リーダーとして活躍したあとフリーランスとして独立。WordPress導入、デザイン、開発、アプリケーション開発などを幅広く手掛ける。
 監修者:迫 佑樹
監修者:迫 佑樹
株式会社SkillHacks代表取締役。大学在学中からプログラミングスキルを身につけ、フリーランスエンジニアとして独立。
自身の経験を活かしプログラミングを教え、その知見からオンラインスクール事業Skill Hacksを運営。そのほか、実店舗ビジネスや知識プラットフォームBrainなどさまざまなビジネス経営中。
自作ネットショップに求められる機能

ネットショッピングの発展に伴い、ECサイトに必要な機能が確立されてきました。一部分のみ自作する場合でも、全体をゼロから作る場合でも、必ず以下の機能が組み込まれているか確認しましょう。
- レスポンシブ対応
- レビュー機能
- セキュリティ管理
- カート機能
- 決済支払機能
- 会員機能
一つずつ詳しく解説していきます。
1. レスポンシブ対応
レスポンシブ対応とは、1つのWebページをスマホ・タブレット・PCのどの端末経由で見ても、デザインが崩れずきれいに見える仕様のことです。
ネットサーフィンをする人の8割以上がスマートフォンユーザーとも言われ、Webサイトのレスポンシブ対応は必須です。
Googleが推奨する機能なので、アクセスアップにつながる可能性が高いです。
2. レビュー機能
既に商品を購入した人の評価やレビューを見れるようにしましょう。ユーザーは購入を決断するとき、必ずと言っていいほどレビューを参考にするからです。
なるべくレビュワーの属性(年代・性別・目的など)を多く表示できると、口コミの信頼性が高まります。しかし、入力項目が多くなりすぎると、レビュワーは書き込みをやめてしまう可能性もあるので、バランス感覚が必要です。
3. セキュリティ管理
住所・氏名・クレジットカードなどの個人情報を適切に管理しましょう。特に、近年のプライバシーを保護すべきという意識の高まりから、情報流出は絶対に避けなければいけません。情報管理に不安があれば、後述するASP型や決済機能導入型のネットショップを採用するようにしましょう。
また、セキュリティ強化の観点から、Webサイトの常時SSL化は常識となりつつあります。あわせて覚えておきましょう。
4. カート機能
カート機能とは、買いたい商品をいったん買い物カゴに入れておく機能のことです。
ここで確認すべきは「カートから購入手続きまで、スムーズに移行できるか」です。もし、分かりづらい仕様になっていると、買い物カゴに商品を入れたまま、ページから離脱されてしまう可能性が高まります。
Webページを見て「買いたい!」と考えた見込み客を失うのは非常にもったいないので、ぜひカート機能にもこだわってみてください。
5. 決済支払い機能
王道のクレジットカード決済以外にも、複数の決済方法に対応していた方が良いでしょう。
なぜなら、ユーザーにとってお気に入りの支払い方法に対応していないと、購入を諦めてしまうかもしれないからです。たとえば、以下のような決済方法があります。
- クレジットカード決済
- 代金引換
- 後払い
- 銀行振込
- 郵便振込
- コンビニ決済
- 電子マネー
- ポイント引換
- 携帯キャリア決済
- インターネットバンキング
カート機能と同様に、商品の良し悪し以外で離脱されてしまうのはもったいないので、可能な限り多くの決済方法を準備しましょう!
6. 会員機能
会員登録機能を実装することで、リピーターの増加を見込めます。
たとえば、会員機能の使い道には以下のようなものがあります。
- 会員には代金の割引が適用される
- 会員だけしか閲覧できない商品がある
- そもそも会員しか商品を購入できない
- 会員限定セールを告知し、実施する
- 会員におすすめの商品利用方法を発信する
会員機能により、多様な販売促進施策を打てるので、商品の売り方に幅ができるでしょう。
自作ネットショップの種類

前章で紹介したとおり、最近のネットショップにはさまざまな機能が必要です。自作ですべてを実装するには、たいへんな作業になることでしょう。
そこで、本章ではネットショップを開業するためによく使われる方法を4つ紹介します。作成が簡単な順に並べると、以下のとおりです。
- ASP型
- 決済機能導入型
- パッケージ型
- フルスクラッチ
どの方法があなたにいちばん合っているでしょうか?特徴をそれぞれ解説するので、ぜひ参考にしてみてください。
1. ASP型
ASP(アプリケーション・サービス・プロパイダ)は、ネットショップを構築する方法の中で、いちばん簡単です。
たとえば、BASEやSTORESといった無料ネットショップサービスを指します。他にも、楽天市場やAmazonのようなECモールに出店する方法があります。
「とにかく出店したい!」「あまりこだわりは少ない」「プログラミングは得意ではない」という方におすすめのネットショップです。
初期費用は抑えられますが、他のユーザーとデザインが似通ってしまったり、大掛かりなアレンジはできなかったりというデメリットは認識しておきましょう。
また、最近ではShopifyというECサービスが世界中で利用され、注目されています。
販売されているデザインテンプレートやアプリを利用することで、プログラミングができない方も便利に使えるのがメリット。一方で、プログラミングを利用して本格的なカスタマイズもできます。
2. 決済機能導入型
既存のブログや、Webサイトに決済機能を組み込む方法です。現在のデザインを崩さず、支払い機能だけ実装したい場合に利用されます。
主なサービスに、PayPalやStripeがあります。販売量や販売額ベースで手数料が発生する形です。
こちらもASP型と同じく、開発に時間がかからない点が好まれています。ただし、JCB決済に対応していなかったり、取り扱う商材によってはアカウントが凍結されてしまったり、というデメリットは頭に入れておきおきましょう。
3. パッケージ型
ECサイト作成に特化したサービスを利用する方法があります。
ASPや決済サービスは、それぞれに利用規約があり、アカウントが急に利用できなくなる恐れがあります。自分でサーバーをレンタルし、ECサイトをアップロードする形なら、どんなサイトでも制限なく利用し続けられるメリットがあります。
また、システム利用手数料といった余計なランニングコストがかからない点も魅力です。
パッケージ型は「EC-CUBE」を選んでおけば間違いないでしょう。ただし、セキュリティ管理を自分で行わなければいけないなど、カスタマイズ性の高さと表裏一体のデメリットが散見されます。
4. フルスクラッチ
ゼロからプログラムを組んで、ネットショップを作るのがフルスクラッチです。
パッケージ型では対応しきれない機能を組み込みたいときや、より詳細なマーケティング効果を測定したいときなどに採用されます。たとえば、UNIQLOやZOZOTOWNはこの方法を採用しています。
ただし、開発期間や費用面で多大なリソースを要する点に注意しましょう。
ネットショップの自作例

本章では、ネットショップの自作例を3つ紹介します。
- WordPress×BASE【ASP型】
- WordPress×Stripe【決済機能導入型】
- EC-Cube【パッケージ型】
どんなECサイトを作りたいか、イメージをふくらませる際に活用してみてください。
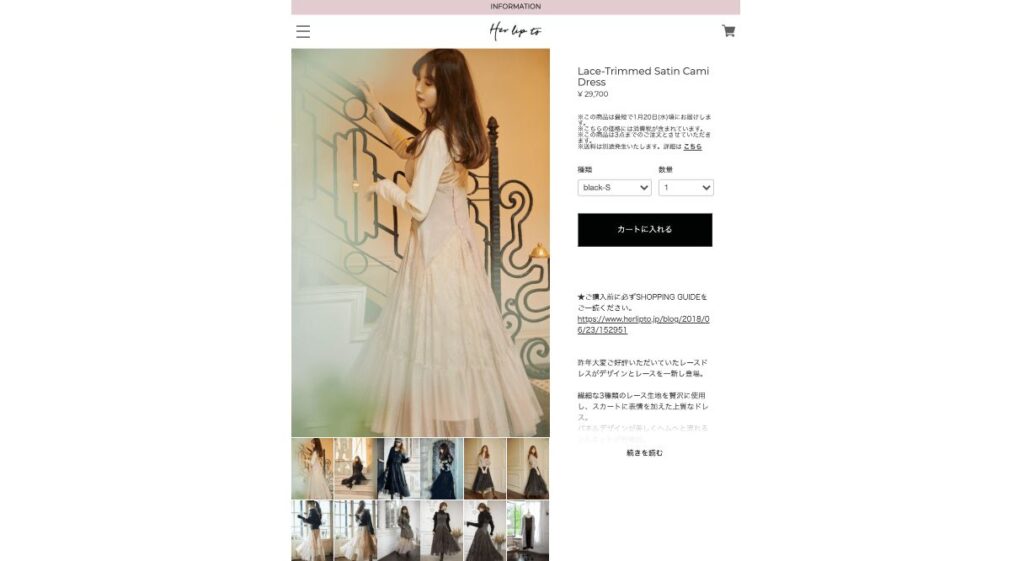
1. WordPress×BASE【ASP型】

元AKB48で実業家の小嶋陽菜さんの「Her lip to」はWordPressを基礎に、ネットショップ機能としてBASEを組み込んだ形です。
自身がモデルとなった商品画像がふんだんに掲載され、ブランディングに成功しています。無料ASPを使ったサイトデザインのお手本といえるでしょう。
2. WordPress×Stripe【決済機能導入型】

ノマド生活をしつつ、ブログやYouTubeで稼ぐインフルエンサーのマナブさんは、決済機能としてStripeを実装する方法を提案しています。
洗練されたブログデザインを崩さずに実装できる点が優秀です。管理の手間や利用手数料を抑えられるでしょう。WordPressにプラグインを導入するだけの簡単手続きです。
※現在は決済機能をWebコンテンツに特化したASP「Brain」に移行しています。
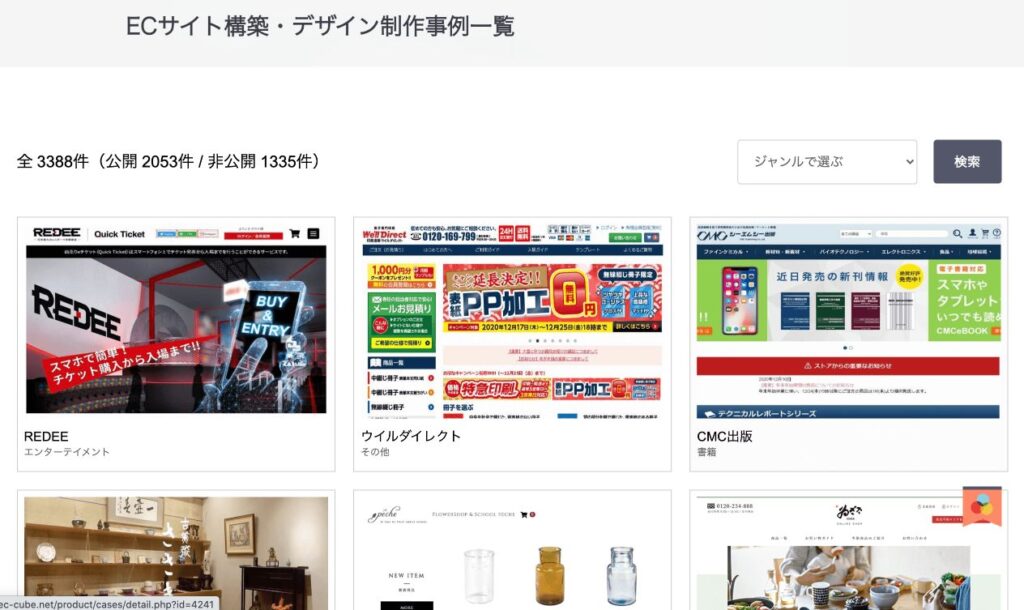
3. EC-Cube【パッケージ型】

本格的なECサイトを作るなら、パッケージ型がおすすめです。こだわりのデザインを実現でき、詳細な効果測定にも役立つでしょう。
「EC-CUBE」サイト実例を参考にしてみてください。
ネットショップ自作に必要なプログラミング言語

ネットショップを構築する際に、理解しておいたほうがいい言語は以下の4種類です。
- HTML
- CSS
- JavaScript
- PHP
たとえフルスクラッチでなくても、デザインを調整したり、新たな機能を追加したりするときに必ず使用します。ネットショップに関わるのであれば、少なくとも基本的な形は理解しておく必要があるでしょう。
1. HTML/CSS
HTMLの役割は、Webページの骨組みを作ることです。たとえば、見出しや画像・表といった主要な構成要素をWebページに組み込みます。ブラウザで閲覧できるWebページのほとんどは、HTMLをベースにしていると言っても過言ではありません。
加えて、HTMLで構築したWebページの骨格を、ユーザーが見やすいように装飾するのがCSSの役割です。具体的には、重要な段落をボックスで囲んだり、箇条書きの数字をポップなデザインに変更できたりします。
HTMLとCSSはネットショップを自作するうえで、セットで覚えておくべき言語です。
2. JavaScript
JavaScriptを使うと、ユーザーの目をよりWebページに惹きつけられます。たとえば、画像をクリックで拡大表示したり、アイコンをクリックでサイドからメニューが現れたりといったギミックを仕込めます。最近のWebページには必ずと言っていいほど実装されている、メジャーな言語です。
3. PHP
ネットショップを自作する上でベースとなるのが、PHPです。
PHPで実現できることの一つに「ユーザーが入力した値を組み込んで、Webページを生成できる」というものがあります。たとえば、アカウントを新規登録するときに表示される、入力情報の確認画面に使われています。ユーザーが打ち込んだ個人情報を、Webページ上に表示できるのです。
また、PHPはHTMLと組み合わせて使えるなど初心者にも人気がある言語です。WordPressやWikipedia、Facebookなどにも使われており、身につければ本格的なWebサービスを制作する基礎となります。
しかし、プログラミング学習は軌道に乗るまで我慢の日々が続きます。
そこでおすすめなのが、当メディアの「PHP Hacks」です。HTML・CSS・PHPなどネットショップ構築に必要な言語を学べます。
最大のメリットは無制限に質問できることです。プログラミング学習初期にも挫折しづらい環境を用意しています。 Webエンジニアを最短距離で目指すなら、ぜひ「PHP Hacks」を検討してみてください!
見やすいネットショップの条件

ネットショップをデザインするときは、見やすさや使いやすさを第一に考えましょう。なぜなら、なるべく直感的に操作できるネットショップの方が、購入につながりやすいからです。
たとえば、以下の事柄に注意してみましょう。
- メインカラーとアクセントカラーを決める
- 商品写真をきれいに載せる
- 過不足なく商品を説明する
- フォントを統一する
- 検索性を高める
それぞれ詳しく解説していきます。
1. メインカラーとアクセントカラーを決める
商品やネットショップのコンセプトから、最適な色を選択しましょう。なぜなら、サイトのカラーによって、印象がガラッと変わるからです。
色が持つさまざまな心理的な効果を利用するのもいいでしょう。あまり色を使いすぎると、ごちゃごちゃした見た目になるので、3〜4色で統一できるとバランスがよくなります。
2. 商品写真をきれいに載せる
背景やアングルにこだわり、商品の写真を用意しましょう。ユーザーにとって、詳細な画像は「商品を買うことで自分の生活がどう良くなるか」をイメージしやすくなるからです。
Adobe Photoshopなどの画像編集エディタを使いこなせると、なおスムーズでしょう。画像サイズなどに統一基準を設けておくと、サイトの全体の見栄えも良くなります。
3. 過不足なく商品を説明する
商品の特徴を過不足なく伝えられるように意識しましょう。なぜなら、多すぎても読者は読みきれないし、少なすぎても商品の魅力は十分に伝わりきらないからです。
たとえば、説明文を入力する前に、商品のウリをいくつかのポイントにまとめておくと良いでしょう。ユーザーの目線に立ち、情報を整理整頓するようにしてみてください。
4. フォントを統一する
文字の大きさや間隔、書体などを統一しましょう。なぜなら、頻繁にフォントが変わるとユーザーが混乱してしまうからです。
たとえば、文言を強調したいからといって、気まぐれに太文字にしたり、色を付けたり、アンダーラインを引いたりしてはいけません。サイト内で統一基準を作り、規則的に強調表示することで、ユーザーからの視認性・サイトの安心感が向上します。
5. 検索性を高める
商品の検索性を高め、ユーザーが目当ての品を見つけられるように工夫しましょう。
たとえば、以下のことを商品名や商品説明に記載すると良いです。
- 商品にキーワードを含める
- 商品の特徴をタグ付けする
- 商品ジャンルごとにカテゴリ分けする
さまざまな経路でユーザーが訪れることを想定しておきましょう。
ネットショップ運営のコツ

本章では、ネットショップを効果的に運用するコツを紹介します。
ネットショップの売り上げは、以下の方程式で算出できると言われています。
売り上げ = アクセス数 x 商品購入率 x 客単価
それぞれ方程式の構成要素を最大化することで、売上アップが見込めるでしょう。
詳しく解説していきます。
1. アクセス数を増やす
単純にネットショップへのアクセスを増やすことが、商品購入を促進させます。
特に重要なのが、SEOです。
SEOとは検索エンジン最適化のことで、簡単に言えばGoogleなどの検索で結果を上位に表示させるためのテクニックを指します。ネットショップを検索上位表示させることにより集客できますよね。
そのほか、広告出稿やSNS運用・会員メルマガなどを活用する方法も検討しましょう。
2. 購入率を上げる
ユーザーを第一に考えたサイト設計により、購入率を改善しましょう。
商品の見せ方を工夫するのはもちろん必要です。しかし「商品を買い物カゴに入れたのに買わなかった」という状態を減らすことで、購入率は上げられるでしょう。
そのためには、以下のような施策を検討してみましょう。
- 買い物カゴ画面のUI・UXを改善する
- 多様な決済方法に対応する
- よくある質問に回答する
サイトの使いやすさを高め、ユーザーに長く滞在してもらいましょう。
3. 客単価を上げる
1人あたりの購入単価を上げることで、売上改善につながります。たとえば、以下のような施策があります。
- 合わせ買いを勧める
- 関連商品を紹介する
- 〇〇円以上は送料無料
まだ対策を講じていない場合は、今すぐ実装できるようにしましょう。
ぜひ本記事を参考に、ネットショップを自作してみてください!
Movie Hacksなら動画編集を0から学べて仕事にできる
- 超初心者でも仕事を取れるレベルで動画編集のスキルが学べる
- 無期限の質問サポート付き
- 卒業することで「お仕事案内所」へ参加できる!お仕事を優先的に回してもらえる