こんにちは,学生エンジニアの迫佑樹(@yuki_99_s)です.
先週から受講している,TechAcademyのUnityコースのカリキュラムも全て完了しました.
ということで,これからオリジナルアプリ開発を行っていくのですが,その前に!!
ちょっと練習がてらネタのARアプリを作ってみたいと思います!!
iPhoneで炎上ブロガーのブログを映せばそのブログから火が噴き出るというアプリです.
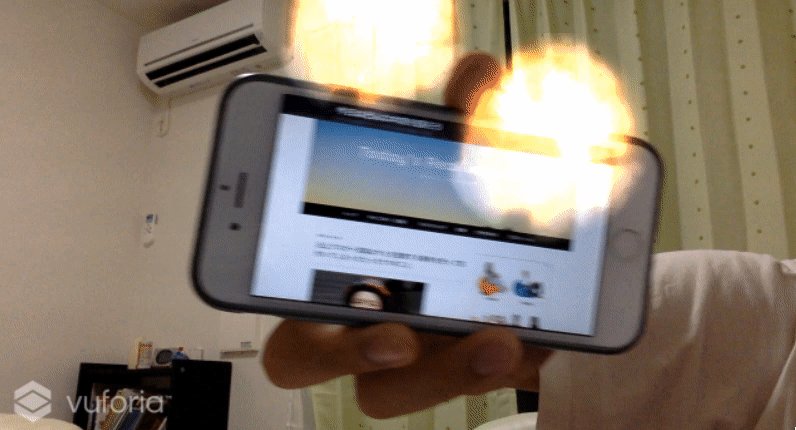
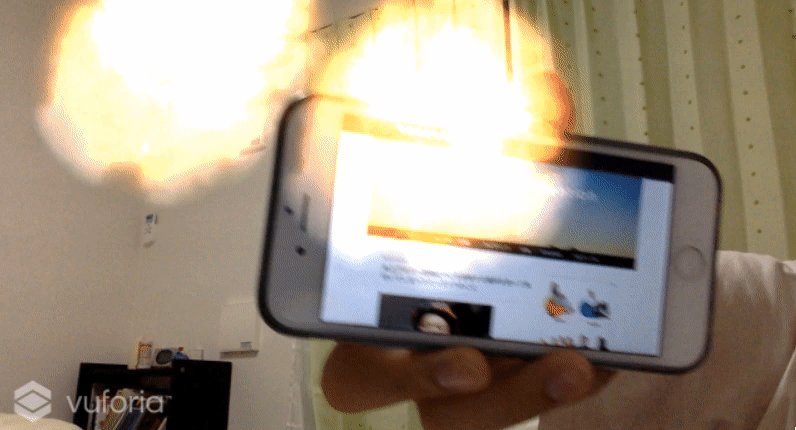
完成品がこちら!! ※動きます
完成までの流れも書いておきます.めちゃめちゃ簡単なので,初心者でも出来ると思います!!
作ろうと思った経緯
以前も少し触れましたが,私がTechAcademyで勉強したゲームエンジンのUnityは,あの有名なポケモンGoを作ったソフトです.
ポケモンGoのメイン機能は何と言っても,現実社会にポケモンを映し出せるということ
現実世界と情報工学の融合である「拡張現実」,Unityを使えば簡単に実装できると聞いたらワクワクが止まりません.
 迫
迫
そうだ,炎上しているブログから火を噴かせよう!!
とりあえず炎上ブロガーを探そう!!
という唐突な思いつきで,炎上してそうなブロガーさんを探しました.
炎上ブログとして有名な,宮森はやとさんの「今日はどんな本音を語ろう」にたどりつき,検索してみると…
なんと,彼のブログのトップページには,27個もの「炎上」という単語が散りばめられていました

 迫
迫
このブログから火を噴かせたいぃぃぃぃ!!
でもさすがに失礼か…
そこで,宮森さんにFacebookでコンタクトをとると,なんとあっさり了承

という経緯で,宮森さんの炎上ブログをiPhoneの画面ごしに見ると火を噴くアプリを作ることになりました
vuforiaに登録・設定
今回,ARライブラリとしては最も有名なVuforiaというライブラリを使います.
Vuforiaの開発者用サイトから登録を行います.
ページ上部の Registerから登録ができます

メールアドレスの認証後, Add License Keyを押し,ライセンスキーの取得を行います.
アプリ名などを入力するだけなので簡単です.

確認画面に飛ぶので,入力内容を確認して次へ進みます

指定したアプリ名が追加されてたらOKです.

次にデータベースを作成します. Add Targetタブを選び,その後 Add Databaseを選択します.

そして,必要事項を入力してデータベースを作成します.

作成したデータベースをクリックすると以下の画面が現れるはずです. Add Targetから必要情報を登録していきます.

ARマーカーに使用する画像などを登録していきます.

ここで,ARマーカーとして宮森はやとさんの「今日はどんな本音を語ろう」のバナーのスクリーンショットを使用しました.

ここで使用する画像をかえれば,さまざまな炎上ブログを素材にすることが出来ます.
データベースを作成できたら, Download Database(All)をクリックしてダウンロードします.

Unityを使うので, Unity Editorを選択しましょう

そしてもう一つ必要なものが開発キットです.
Vuforiaの開発者用サイトから Downloadタブの Download for Unityを選択します.

ダウンロードした2つをUnityへと取り込んでいきます

UnityでARを使い準備
まず,Unityを起動します.
そして, Assets→Import Package→Custom Packageから,先ほどダウンロードした2つをインポートします.

インポートに成功すると,以下のようにプロジェクトビューに追加されているはずです.

ヒエラルキービューに ARCameraと ImageTargetを追加します.

Unityでプロジェクト作成時にはじめから入っている Main Cameraと Image Targetの2つは削除してもらって大丈夫です.
ARCameraを選択した状態で,インスペクタビューの Datasetsにある以下の2つにチェックを入れます.

このARCameraを使うには,Vuforiaの開発者用サイトで先程取得したライセンスキーを使います.

これで,ARCameraの設定は完了です.
先程追加した Image Targetの設定も必要なので, Image Target Behavior(Script)の DataBaseと Image Targetの2つをEmptyから自分が設定したものに変更しましょう.

これで,ARを行う準備は完了です.
設定した画像を検知することが出来るようになりました.
検知したら炎を出すようにしてみる
画像の検知が出来るようになったので,あとは画像を検知したら炎上させるだけ.
Assets→Import Package→Particle Systemsを選択し,パーティクルをインポートします.

先程のImage Targetを選択して, Add Componentから Effect→Particle Systemを選択します.

Image Targetを選択したまま,インスペクタビューの Particle SystemからRendrrerの中の Materialのところを見つけ,先程インポートした炎のマテリアルを選択します.

実行すると以下のように,みやもさんのブログを検出し,炎上させてくれます ※動きます
まとめ!!
と,Unityを初めてわずか1週間の僕が30分でARを実装できてしまいました.
ほんと,数年前までは実装するのがめちゃめちゃ大変だった技術も,今は簡単に実装できるようになっています
こんなに楽しいし,敷居も低くなっているのに,プログラミングやらないなんてもったいない!!
こういうのをさくっと作るの,すっごい面白いので,みなさんも是非やってみてください!!
あと,僕のネタに対して嫌な顔ひとつせずOKしてくれた炎上ブロガーみやもさんはたぶんめっちゃいい人です.