「Webエンジニアには独学でなれる?」
「勉強する方法は?」
「どういう順番で学べばいいの?」
と疑問に思っていませんか?Webエンジニアは給料も高い職業なので、憧れている方も多くいらっしゃいます。
Webエンジニアを目指す時にぶつかるのが「独学でもできるの?」という疑問。最初はできるだけコストをかけず、自分で勉強して習得できたらうれしいですよね。
しかし結論から言うと、独学でWebエンジニアになるのは結構厳しい道です。なぜなら、つまずくポイントが多いから。また、勉強する順番を間違えるとたちまち理解が難しくなるので、挫折の原因に。
また、エンジニアの仕事内容は多岐に及んでいるので、そこを理解して必要な知識から学ばないと、遠回りになってしまいます。
そこで今回は、独学でWebエンジニアを目指したい人にむけて、以下の内容を解説していきます。
- Webエンジニアの仕事内容は大きく分けて2種類
- 必要な7つのスキル
- 独学でなる6つのステップ
- メリットとデメリット
- 勉強法
- 独学のポイント
Webエンジニアになるための勉強方法に悩んでいる方は参考にしてください!
Webエンジニアの仕事内容は大きく分けて2種類

Webエンジニアとは、WebサイトやECサイトなどのWebサービスを開発する職業です。
職種や会社によってまちまちですが、具体的には、Webサイトで使われるシステムの
- 設計
- 開発
- 運用
- 保守
を行います。
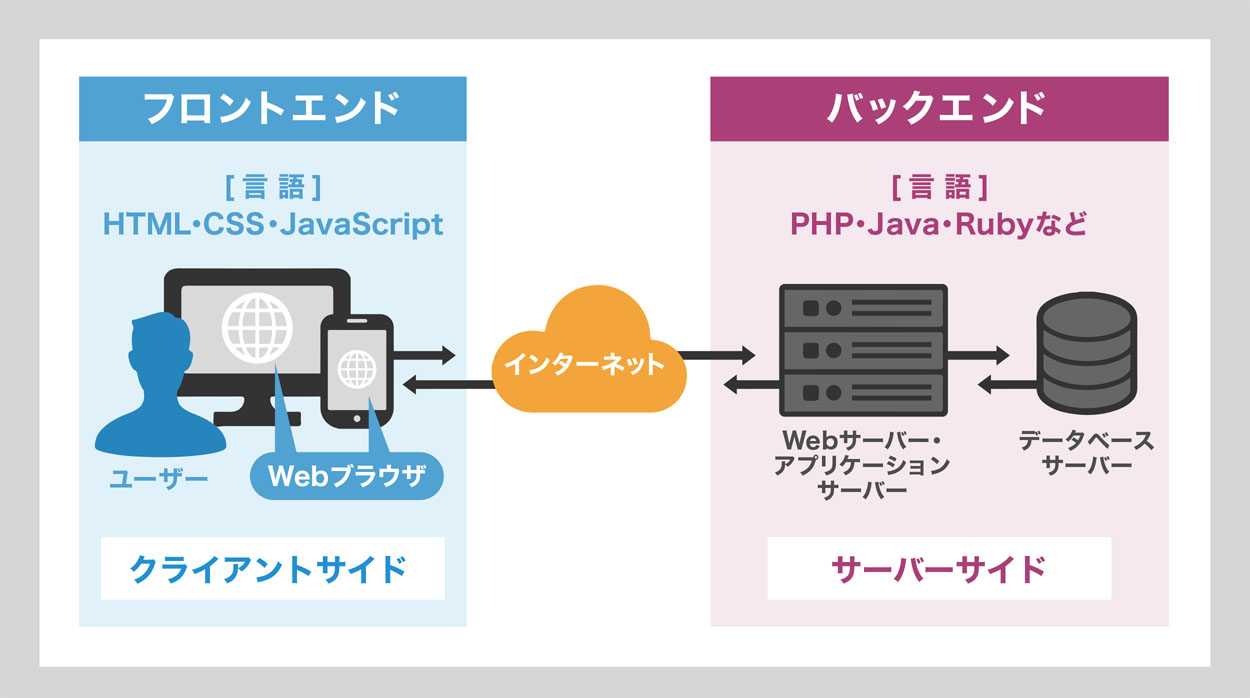
Webエンジニアは、大きく分けて2種類に分けられます。
- フロントエンドエンジニア
- バックエンドエンジニア
見た目を作っていきたいと思うならばフロントエンド、仕組みに興味があるならバックエンドと言われています。

それぞれ紹介していきます。
【仕事内容1】フロントエンドエンジニア
フロントエンドエンジニアは、ユーザーが普段目にするWebサイトやWebアプリの「見た目」、視覚面を設計する職業です。
ユーザーの目に直接触れる部分の設計をしたり、動きをつけたりします。
自分の書いたプログラミングがわかりやすく反映される仕事なので、Webエンジニアの中でも特にクリエイティブな仕事をしたい方におすすめです。
仕事の一例として、プログラミング言語を使って以下のような作業を行います。
- サイトのレイアウト設定
- 文字や画像の装飾
- スクロールなど機能面の実装
フロントエンドエンジニアに必要な学ぶべき内容は、以下を参考にしてください。
| フロントエンド | 学ぶべき内容の例 |
| 言語 | HTML、CSS、JavaScript、PHP |
| フレームワーク | React.js、Bootstrap |
| ツール | WordPress |
【仕事内容2】バックエンドエンジニア
バックエンドエンジニアは、サイトの裏側に関わる職業です。別名サーバーサイドエンジニアとも呼ばれます。
Webサイトの仕組みに興味があるならバックエンドエンジニアを選びましょう。
ユーザーからはあまり見えない縁の下の力持ちのような存在なので、開発・テストのサイクルを根気強く行える人におすすめです。
主な仕事内容は以下の通りです。
- データベース側のシステム構築
- データベース管理
- セキュリティ強化
例えば、「ユーザーが入力した情報を、データベースに保存できる形に変換する」「ユーザーが検索したいときに、条件に当てはまるものを出力する部分を作る」などです。
バックエンドエンジニアに必要な学ぶべき内容は、以下を参考にしてください。
| バックエンド | 学ぶべき内容の例 |
| 言語 | HTML、CSS、JavaScript、Python、Ruby、PHP、Java、Go |
| フレームワーク | jQuery、Ruby on Rails(RoR)、 Laravel、 Spring |
| ツール | SQL、Git、 Linux |
Webエンジニアに必要な7つのスキル

フロントエンドエンジニア・バックエンドエンジニアで必要なスキルは異なるので、なりたい方向性を考えてから学習をすすめるのが効率的です。とはいえ、いくつか共通するスキルもあります。
こちらでは、Webエンジニアに必要なスキルを7個ご紹介します。
- プログラミングスキル
- システム開発の流れの理解
- コミュニケーションスキル
- ITスキル
- マネジメントスキル
- 課題解決スキル
- フレームワークに関するスキル
それぞれ解説していきます。
【スキル1】
プログラミングスキル
プログラミングスキルは、フロントエンド・バックエンド関係なく必要となる技術。プログラミングの基礎を抑えておくと、今後の勉強にも役立ちます。一つの言語を習得して考え方を理解すると、ほかの言語習得も容易になることが多いからです。
プログラミングには適性というのも少なからず存在します。プログラミングが非常に苦手、見ただけで頭が痛くなるという人はストレスを感じるかもしれません。
最近では、インターネット上で行えるプログラミングの適性検査もありますので、勉強をする前に適正チェックするのもいいでしょう。ただし、万が一プログラミングの適性がなくても、Webエンジニアになれないということはありません。
実際にプログラミングは苦手でも、努力してその後プロのWebエンジニアとして活躍している人も世の中にはたくさんいます。まずは自分がやりたいことなのか、長時間取り組んでも苦ではないかを確認しましょう。
【スキル2】
システム開発の流れの理解
Webエンジニアには、システム開発全体の流れも理解しておくと良いでしょう。一つのシステムができるには、ざっくり分けたとしても
- 要件定義
- 設計
- プログラミング
- テスト
- システム移行
- 運用・保守
と、様々なフェーズがあります。
将来的により上流の工程に携わるならば、全体の流れとやるべきことをしっかり理解する必要があります。
Webエンジニアはできることが増えるほどに収入が上がる側面も。プログラミング以外の工程で何をしているのか、しっかり意識することが大切です。
【スキル3】
コミュニケーションスキル
Webエンジニアは、コードが速く書ければいいわけではなく、コミュニケーションスキルも必要です。基本的に何人かでチームを組み、役割分担をしながら仕事をするからです。
他にも
- クライアント
- 他のエンジニア
- Webデザイナー
- Webディレクター
- 他の専門分野を持つスタッフ
などと連携して仕事を進める場面もあります。
「黙々とひたすら1人で仕事をする能力」も必要ですが、「コミュニケーションを取れる」「チームで協力するのが好き」という性質がある人がWebエンジニアに向いています。
【スキル4】
ITスキル
Webエンジニアとして活躍するには、プログラミングだけではなくIT全般を学ぶことも重要です。
具体的には
- セキュリティ
- ネットワーク
- システム管理
- 運用管理
など、幅広い分野が対象です。目まぐるしい早さで移り変わっていく最前線で働くためには、一見自分には関係ないような技術でも知っておく必要があります。後々自分の仕事にも関わってくる可能性があるからです。
ITスキルとして身につけるべき内容は、経済産業省が出している「ITスキル標準」が参考になります。
知識の幅が増えることで任せられる仕事が増え、スキルアップや収入を増やすことにつながるので、幅広く知識を身に着けましょう。
【スキル5】
マネジメントスキル
Webエンジニアは仕事をして行く中で、将来的にはマネジメントスキルが必要です。納期に間に合うように細かくスケジュールを組み、一つずつタスクと担当を落としこまなければチームで開発はできません。
Webデザイナーなど他の部分を担当する複数のスタッフがひとつのプロジェクトに関わることはよくあるため、1人の仕事が遅れると他の人に迷惑をかけてしまうことも。
また、自分の仕事だけでなく部下の仕事の管理も重要です。
いくつものタスクを同時に抱えることもありますが、優先順位をつけながら効率的に物事を進める「マネジメントスキル」が問われます。
【スキル6】
課題解決スキル
Web開発の現場では、正解のない難解な問題や課題に遭遇することが少なくありません。スムーズに課題を発見して乗り越えるための「課題解決力」も必要となってきます。
「プログラムをどのように組み立てれば効率よく実現できるか」を、筋道を立てて論理的に考えていく「論理的思考」や「ロジカルシンキング」も大切です。与えられた仕事をこなすだけではなく、自発的に課題を発見する癖をつけましょう。
【スキル7】
フレームワークに関するスキル
フレームワークは「効率的にシステムを開発するための骨組み」のこと。
アプリケーションエンジニアがシステム開発をするときに、作業を効率化させるツールです。これがないと、1からコードを書かないといけないので、時間と労力がかかり非常に効率が悪くなります。
フレームワークはあらかじめルール化されているので、作業量を格段に減らせて便利です。
使えるフレームワークは言語ごとに異なり、それぞれ代表的なものが存在します。
【手順ごとに解説】Webエンジニアに独学でなる6ステップ

Webエンジニアになるには、どのような手順を踏めばいいのかわからない方も多いでしょう。具体的なロードマップは下記の6ステップです。
- HTML/CSSを学ぶ
- データベースの理解を深める
- Webアプリケーションの仕組みを理解する
- プログラミング言語を学習する
- フレームワークを学習する
- 実際に何か開発してみる
それぞれ解説します。
【ステップ1】
HTML/CSSを学ぶ
最初に学ぶべき内容はHTML/CSSです。
HTML/CSSはWebページの見た目を作っている言語です。
フロントエンドでは必須言語、バックエンドでは主にデバッグなどに使用する言語です。
主な役割は
- HTML:Webサイトのレイアウト設計をする
- CSS:Webサイトの装飾・デザインする
です。
馴染みない名前かもしれませんが、この記事も、HTML/CSSが使われています。
WebサイトやWebアプリケーションでユーザーに表示する画面は、100%と言ってもいいくらいにHTML/CSSを使って作成します。
HTML/CSSは他の言語と比べて、覚えることが少なくシンプルです。
まずは参考書や動画を見ながら、HTML/CSSからチャレンジしてみましょう。
【ステップ2】
データベースの理解を深める
データベースを扱うスキルもプログラミングを学ぶ上で重要です。基本的な言語の知識を得たら、Webの土台となる「データベース」の知識を学びましょう。
データベースとは、データを保存するための仕組みです。ユーザーの情報を整理して保存・管理したりできます。ユーザーによって入力された大事な情報の保存場所などになるので、セキュリティに関する知識も必要です。
データーベースについて学ぶ際は
- データベースの方式
- 設計手法
- データ操作方法
- セキュリティー
などを理解しましょう。
【ステップ3】
Webアプリケーションの仕組みを理解する
Webエンジニアになるには、Webアプリケーションの仕組みを最低限理解しましょう。
Webアプリケーションとは、
- Google Chrome
- Safari
- InternetExplorer
などのブラウザ上で動作するアプリケーションのことです。
Google検索やYouTubeなど、多くの人が利用しているサービスの多くが該当します。
プログラミング学習教材では、Webアプリケーションの仕組みについては、詳しく説明されていないケースが目立ちます。言葉をその都度調べては、非効率なので事前に学習しましょう。
学んでおいたことがいいことは以下の内容です。
- 単語の意味
- ネットワークの基礎知識
- 通信の仕組み
【ステップ4】
プログラミング言語を学習する
基本的な知識を学んで初めて、本格的にプログラミング言語を学びます。言語は開発したいジャンルによって異なります。
例えば、開発分野ごとに必要な言語は以下を参考にしてください。
| Webサイト | PHP、Ruby、JavaScriptなど |
| スマホアプリ | Java(Android) Swift(iOS、MacOS) |
| AI開発 | Python |
プログラミング学習のコツは、「とにかく手を動かすこと」です。自転車に乗るように一度できるようになれば、その後の上達は早いです。
動画や説明を見ただけで「できるような錯覚」に陥らないように注意しましょう。
選ぶ言語はある程度昔からあって、仕事の案件数が多いものがおすすめです。
- Python
- Ruby
- JavaScript
どの言語も後ほど説明するプログラミング学習サービス「Progate」で体験できるので、実際に触って見てから選んでもいいでしょう。
開発するアプリによって学習するプログラミング言語は異なります。自分のやりたいこと、携わりたいことを基準に言語を選びましょう。
その他の言語やアプリの種類については、下記記事にて解説しています。
▼Webエンジニアに必要は言語を12種類紹介!▼
 Webエンジニアに必要な言語8選!JavaScriptの勉強がおすすめな理由も解説
Webエンジニアに必要な言語8選!JavaScriptの勉強がおすすめな理由も解説
>>Webエンジニアに必要な言語8選!JavaScriptの勉強がおすすめな理由も解説
【ステップ5】
フレームワークを学習する
フレームワークとは、アプリやシステムを開発するために「必要な機能があらかじめ用意されたひな形」です。アプリ開発を効率よく進められるために必須。
必要な機能があらかじめ用意されているため、作成のためにかかる時間やコストを削減できます。開発時のバグも減らせます。
使えるフレームワークが増えれば、たとえ初心者だとしてもハイレベルなことがスムーズにできます。言語ごとにそれぞれフレームワークがあるので、セットで勉強しましょう。
| 言語 | フレームワーク |
| Ruby | Ruby on Rails |
| JavaScript | React |
| CSS | Bootstrap |
フレームワークは便利ですが、さきにプログラミング言語を学ばないと、「書いているコードが何を意味するのか」「どんな処理が行われているのか」がイメージしにくく、学習がなかなか進みません。
理解できないまま丸暗記にしないためにも、先にプログラミング言語の学習をしてから、フレームワークを学びましょう。
当メディアが紹介する講座では、プログラミング言語と併せてフレームワークの学習も含んでいます。Skill HacksではRuby on Rails、Front HacksではReactをカリキュラムに組んでおり、質問無制限。使える技術を身に着けたい方におすすめです。
【ステップ6】
実際に何か開発してみる
Webエンジニアに早くなりたいなら、実際にコードを書いて開発する練習をしましょう。参考書などの説明を読むだけでは机上の空論になり、知識が身に付かないからです。
実際に手を動かしてコードを書いてみると不明点がでてくるもの。出てきた疑問を解決することで、スキルが自分のものになっていきます。
また自分がどういうものを開発したいかも、明確になるでしょう。
独学でWebエンジニアになるメリット

独学でWebエンジニアになるには、以下の2点のメリットがあります。
- 学習コストを抑えられる
- 自分のペースで勉強できる
それぞれ解説します。
【メリット1】
学習コストを抑えられる
独学をすることと一番大きな恩恵は、学習費用を抑えられることです。
専門スクールに通う場合、20~40万円ほど必要です。決して安い金額ではないため、受講料の支払いが難しい方もいるでしょう。
最近では無料で学習できるものも増えています。
学習費用をできるだけ抑えたい方には、独学が向いています。
【メリット2】
自分のペースで勉強できる
自分のペースで学習できることも、独学の大きなメリットです。
Webエンジニアになるためには、勉強しなければならないことがたくさんあります。
しかし、学習速度や理解力は人によってまちまち。自分の理解度や環境に合わせて進められるのは、独学ならではのメリットです。
スクールなどであらかじめカリキュラムが決められている場合は、次の講義までに復習が必要です。仕事や学業が忙しくて休むことがあると、授業についていけなくなることも。
スクールに通う人でも3割の人が卒業せずに諦めると言う報告もあります。自分のペースで勉強できるのは大事なポイントです。
独学でWebエンジニアになるデメリット

メリットばかりに思える独学ですが、実はデメリットが2つあります。
- 疑問点を解決しにくい
- 自分でカリキュラムを組む必要がある
正直独学でエンジニアになるのは、できなくはないですが、かなり難易度が高い茨の道です。
それぞれ解説します。
【デメリット1】
疑問点を解決しにくい
独学の一番大きなデメリットは、疑問点を解決しにくいことです。
疑問点が出ても全て自分で解決しなければなりません。
独学での疑問点の解決方法は、書籍を読むか、インターネットで検索する方法があります。ただし、選んだプログラミング言語やフレームワークによっては情報が少ないものがあるので、疑問点を解決できない場合があります。
わからないことが多くなると学習の障害になります。結果として、挫折につながる可能性もあるので独学を始めるなら、比較的簡単な言語から始めるのがよいでしょう。
【デメリット2】
自分でカリキュラムを組む必要がある
独学をするには、計画性を持ったカリキュラムを組まなければなりません。
専門学校やスクールなどはあらかじめカリキュラムが組まれているため、順番に学習を進めて行けば必要なスキルが身に付くようにサポートされています。
一方、独学の際には「何を学ぶべきか」を洗い出すところから始まります。知識が全くない人は、何を学べないいのかわからないとことからのスタートなのでハードルがぐんと上がります。
必要のないスキルを学習したり、必要なスキルを学び逃してしまうリスクがあるので注意しましょう。
独学でWebエンジニアになるための3つの勉強方法

独学でWebエンジニアになるためには、とにかく1人で勉強しなければなりません。この章では、スキルを身に付けるために具体的な3つの学習方法を紹介します。
- 本を読んで勉強する
- Webサービスで勉強する
- チュートリアルで勉強する
それぞれの注意点なども解説するので、ぜひチェックしてみてください。
【勉強方法1】本を読んで勉強する
本で勉強するメリットは、いつでもどこでも勉強を進められることです。
通学・通勤中や休憩中などの細切れの隙間時間で、ネット環境がなくても少しずつ勉強ができるので忙しい人にもうってつけです。
本のメリットは、体系的にスキルを学べることです。そのため、知識が全くない人にもおすすめです。
ただし、学習したい内容によってもどの本を読むかは変わります。そのため、まずは勉強したい内容や目的をはっきりさせると良いですね。
書籍は難易度別、言語別に幅広くリリースされていますので、条件に合ったものを選びましょう。
【勉強方法2】Webサービスで勉強する
Web学習サービスを使うと、ゲーム感覚で楽しくWebエンジニアのスキルを習得できます。無料で閲覧できるホームページも多く、ネット回線さえあれば費用がかからない点がメリットです。
Webサービスを使って実際に手を動かしながら、体験を通して勉強を進めましょう。
インターネットでプログラミングを学ぶには、たとえば以下のようなサイトがあります。
- Progate(プロゲート)
- ドットインストール
どちらも、一部無料のプログラミング学習サイトです。通信環境は必要ですが、自宅にいながら、膨大な資料や最新の情報を見られる点はインターネット学習の良いところですね。
プログラミング学習ができるスマートフォン向けアプリもあるので、自分が使いやすいサービスを選びましょう。
【勉強方法3】チュートリアルで勉強する
チュートリアルを活用するころで、無料で簡単にノウハウを学習できます。
チュートリアルとは「個別指導のような教育方法」のこと。今ではYouTubeなどの動画サイトで、無料で様々なチュートリアルが紹介されています。
チュートリアルで勉強するメリットは、検索ワードによっては自分の知りたいことをピンポイントで調べやすいことです。お金をかけずに学べるので、費用をかけたくない人にはおすすめです。
一方、プログラミングの知識がない人は「なにが分からないのかすら分からない」という場合があります。疑問が出てきたとしても、質問ができずに解決できないケースも考えられます。
独学を効率よく進めるための3つのポイント

前章で紹介した通り、独学では注意したいデメリットがあります。デメリットに屈せずに目的を達成するためには、効率よく学習を進めていくことが大切です。
こちらでは、独学でWebエンジニアになるときに気を付けたいポイントを3つ紹介します。
- 具体的な目標を設定する
- 実際に仕事を受ける
- つまづいたときの質問先を持っておく
それぞれ詳しく解説します。
【ポイント1】具体的な目標を設定する
Webエンジニアになるためには、具体的な目標を設定しましょう。目的があいまいだと勉強に意味を見出せずに挫折してしまいやすいからです。
以下2人の目標を例として解説します。
Aさん:お金を稼ぎたいからWebエンジニアになりたい
Bさん:エンジニアに転職したいから実績として開発をしたい
Aさんの目的は収入を得ることなので、別の方法でも達成できます。一方、Bさんは「エンジニアに転職するための実績作り」という明確な目標があるので、ぶれません。目標が明確であれば、疑問点があっても、自力で工夫しながら解決するよう率先して動けるため、挫折もしにくいです。
Webエンジニアになりたいなら、具体的な目標を設定して学習に励みましょう。
【ポイント2】実際に仕事を受ける
ある程度スキルが身に付いたら、実際に仕事を受けてみましょう。基礎だけでなく実践も必要です。仕事は自分の実績、ポートフォリオになって次の仕事が受けやすくなりますよ。
仕事を受ける方法は、大きく分けて5つ、
- 知人から依頼を受ける
- Webで問い合わせを受ける
- 企業に直接営業する
- クラウドソーシングやエージェントを利用する
- スクール・講座の仕事紹介を活用する
などがあります。
クライアント(顧客)とやり取りをすることで、具体的なイメージが掴めることもメリット。どんなサイトを作って欲しいかヒアリングしたり、設定された納期を守ったりするため、勉強しながら実践的な経験が積めるでしょう。
【ポイント3】つまづいたときの質問先を持っておく
Webエンジニアのスキルをつけるには、つまずいた時の質問先を持っておくことが重要です。
ひたすら独学で遠回りするより、最初に講座を受けた方が効率が良いので断然おすすめです。
特に未経験から独学を始める場合、本やネットで調べても、1人ではわかりにくいこともありますよね。わからないところは講師に教えてもらえば、どこでつまずいているのかをすぐに確認できて、効率的に勉強できます。
最初に受講費用をケチるより、自己投資して短期間で学んだ方が習得も早く、受講料はすぐに稼いで回収できます。
講座を受けるなら、当メディアの「Skill Hacks」がイチオシ。初心者にもわかりやすいプログラミング講座です。最大のメリットは無制限に質問できるので、メンターを自分で見つける必要もなく、つまずく暇なく疑問を解消できることです。
Webエンジニアに最短距離でなりたいのであれば、Skill Hacksがおすすめです。
Skill Hacksなら最速でプログラミング初心者を脱出できる
- 初心者からWebアプリケーション開発の知識を学べる
- 無期限の質問サポート付き
- 買い切り型で受講期限も無制限



