中高生へのプログラミング教育を行っているLife is Techで5日間,Webサービス開発コースのメンターをしてきました.
担当したコース
Webアプリケーション開発コースは,サーバサイド言語にRuby,WebアプリケーションフレームワークとしてSinatra,その他HTML,CSS,JavaScript,Unixコマンドやデータベースの知識なども必要となるコースです.
私が受け持ったチームは6人の中高生のチームです.そのうち,経験者は一人だけ.
ですが,メンバー全員が素晴らしいサービスを作り上げてくれました.もう少しデザインをいじったり,機能を追加するなどすればすぐにでも公開できるのようなサービスを全員がつくり上げるという.
中高生の成長の速さ,そして意欲にメンターをやっているこちらが驚かされました.
5日間でやったこと
5日間という短い期間でしたが,とても濃い5日間でした.
この5日間でやったことを少しだけまとめておきます.この他にも,チームの仲を良くするためのアクティビティなどが盛りだくさんでした.
1日目 初日は自己紹介と環境構築
初日はVagrantとVirtual Boxを用いた開発環境の構築を各自が行います.
Vagrant File等はこちらで用意するものの,かなり敷居は高いと思います.OSはCentOSを使用しており,ここから質問の嵐になります.ディレクトリの概念もわかっていない,初めて黒い画面を扱う中高生たちがわずか1日でVagrantの簡単な使い方や基礎的なUnixコマンドを覚えていきます.様々なエラーと格闘しつつ,初日はSinatraを使ってWebブラウザにHello Worldを出力するところまでをやって終了といった感じでした.
初日には,自己紹介やアクティビティなど,開発以外のことも盛りだくさんでした.
2日目 初めてのRubyプログラミング
そして,2日目,いよいよ環境構築が終了し,みんなが楽しみにしていた開発となります.ここからのみんなの勢いが凄かった.2日目は,基礎的なRubyの書き方を体得させることが目的です.ただRubyの文法を押し付けるのではなく,「楽しく」中高生にスキルを付けてもらうため,1つのサンプルアプリを作っていく中で,説明を入れていき,「動いた!!」「できた!!!」っていう感覚を大切にしながらRubyの文法を教えていきます.そんな中,データベースというものを教え,二日目が終わる頃にはフォームからデータを送信してデータベースに保存したり,データベースの内容をとってきてWebページに反映することができるようになってきました.
初日の顔とは大きく変わり,みんな,プログラミングを通して自分の考えを形にすることができる楽しさを知った顔をしていました.質問もどんどん積極的になり,「動いているけど教科書の通りやっただけで原理を理解していない」ところを積極的に質問するようになってきました.
3日目 深い理解とオリジナルアプリのアイデア出し
3日目は,いよいよキャンプの折り返しです.メンバーのみんなもぐっと開発に集中しています.こちらが用意した教科書の内容はしっかり理解し,Qiitaやドキュメントを読みながら各自知識を増やし,オリジナルアプリのアイデア出しなどを行っていました.3日目までに,データベースにURLとタイトルを保存しておくブックマークアプリや掲示板アプリ,カテゴリごとに支出をグラフ化して表示する家計簿アプリなど,様々なものを作りながらRubyやSinatraへの理解を深めました.後はオリジナルアプリを作るだけです.
3日目までの彼らの成長ぶりに驚きながら,どんなWebサービスを作るのか,メンターであるこっちがわくわくしていました.
4日目 オリジナルアプリの完成
そして4日目,オリジナルアプリの開発にかかります.最終日である5日目はすべて発表練習と発表会,作ったアプリの体験会の時間になるため,4日目が開発できる時間としては最後になります.
中高生ならではのユニークなアイデアがまたすごかった.Bootstrapや外部APIを使うことに挑戦するメンバーもいて,彼らの向上心は尽きることがありません.
四日目の時間をフルに使って,開発を終え,最終的発表のための資料作成にかかります.
5日目 発表練習と発表会・体験会
そして迎えた最終日の5日目です.5日目は,準備をし,発表をします.準備が比較的早く終わったので,メンバーのみんなにこれからどんなことを勉強したら良いのかを少し話し,参考サイトを教えたり.これからも継続的にWebのことを勉強したいと言ってくれました.発表時にも,他の班は紙を持ちながら発表していましたが,うちの班は紙なしで発表を行いました.ただ教科書を写しただけではなく,理解しながらコードを書いているので発表時にスムーズに説明ができるんだと思います.みんな,素晴らしい発表をしてくれました.
メンバーが作ったWebサービス
メンバーが作った素晴らしいサービス,ここで少しだけ紹介します.本当に,Ruby初心者が作ったとは思えない素晴らしいサービスです.
紙芝居を見れるWebサービス
一人目が作ったのは,紙芝居をみることができるWebサービスです.わざわざRuby使わなくてもJavaScriptで..と思う方もいるかもしれませんが,そこはご愛嬌.ちゃんと現在何枚目の紙芝居を見ているのかをデータベースに保存しているため,後から続きを見ることができます.しかもこの紙芝居に使用している素材は,Blenderで彼が1からモデリングをしています.自分が今できることと習ったことを組み合わせて新しい物を作るマインド,素晴らしいと思います.

噂を登録できるWikipedia
二人目が作ったのは,噂WikipediaというWebサービスです.飛び交っている噂を登録することができるWebサービスになります.Wikipediaのように,誰でも投稿ができて,編集削除もできます.そして「デマかも〜」というボタンが押されると,噂のデマゲージが溜まっていき,10回「デマかも〜」ボタンが押されると自動的にその噂が削除されるというユーモアたっぷりかつ実用的なWebサービスを作ってくれました.


iTunesのAPIを使った音楽プレーヤー
三人目は,iTunesのAPIを使用したサービスを作ってくれました.検索バーに音楽の名前やキーワードを入れると,iTunesストアに公開されている音楽を検索し,実際に音楽のプレビューを聞けたり,MVを少しだけみることができるようなサービスになります.

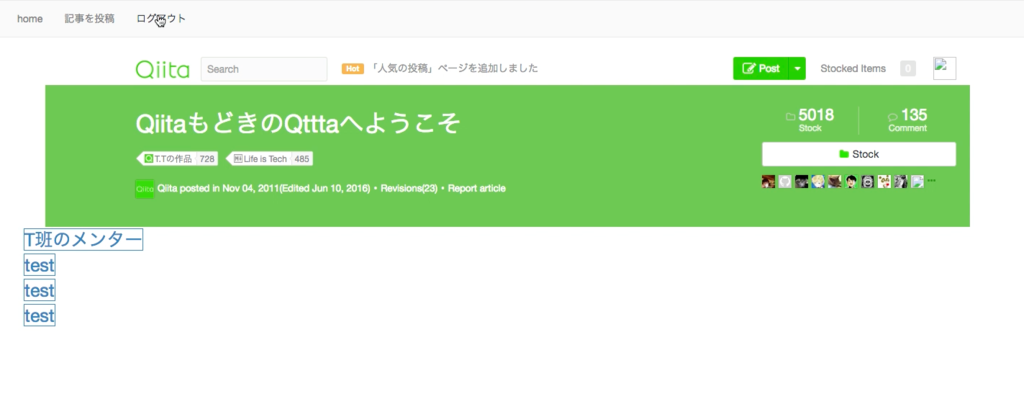
Qiitaのクローンサイト
四人目は,このチーム唯一の経験者です.Qiitaのように,記事を投稿できるサービスを作ってくれました.ログイン,ログアウト,新規登録機能があり,記事の保存などができます.そして,さらに追加機能として,文字色を変えることができたり,文字の大きさを変えられます.サーバサイド処理にはもちろんRubyを使っていましたが,文字の色や大きさを変えるのにはjQueryを使っています.


QRコード付きブックマークアプリ
五人目は,教科書にあったブックマークアプリを少し変えてオリジナルサービスにしてくれました.彼は,QRコード付きのブックマークアプリを作りました.URLを入れると,RubyのスクレイピングのためのGemであるNokogiriを使用し,自動でそのURLのタイトルを取得します.そして,登録ボタンを押すと,そのURLをQRコードに変換し,サイトに表示してくれるといったサービスになります.携帯からでも使いやすくしたいとった視点もとても良いと思ったし,とても実用的なサービスを作ってくれました.

自作パソコンパーツ購入お助けサイト
六人目は,自作パソコンが好きな子で,それをWebサービスにしてくれました.楽天の商品検索APIを使用し,楽天の「パソコンカテゴリ」からCPUとかファンなどを検索し,登録していくと最後には自分だけのパソコンが出来上がるというサービスです.本当に,これはデザインさえできればすぐにでも公開できそうなサービスです.自動で合計金額を計算してくれたり,中古パーツは除外する設定ができるなど,いろいろな機能がついています.初心者なのにここまでいく?と教えていたこっちが驚かされました.


この5日間で彼らが学んだこと
彼らがこの5日間で学んだことは,HTML,CSS,JavaScript,jQuery,Bootstrap,Ruby,Sinatra,SQLite3,Active Record,Vagrant,Unixコマンド,APIの使い方などなど...
これだけ大量のことをわずか5日間,いや最終日は発表だけだったのでわずか4日間で学んだわけです.もちろん,すべてが完璧なわけではありません.というか,プログラミングに完璧なんてないです.これからも進化するいろいろな技術を学び続ける必要があります.ただ,「こういう技術を使ったらこういうことができるのか」とか,「これ楽しかったからもっと勉強してみよう」って思えるような経験をしてくれたこと,それがとても嬉しかったです.
キャンプを終えて
正直,プログラミングは,中高生には敷居が高いと思います.これからプログラミング教育が必修となって,わけもわからず難しいことをやらされてプログラミング嫌いの子が増えてしまうんじゃないのではないかという懸念もあります.
僕も中学生の時にJavaをやってみようと思いましたが,環境構築でつまづき,プログラムを書く楽しさを覚える前にやめてしまいました.
つまづきそうになったところでサポートをもらい,自分で書いたプログラムが意図したとおりに動く喜びが一番大切なのではないかなと思います.
プログラミングの文法ばっかりを教えるのではなく,実際に手を動かして形に残るものを作りながらプログラミングの楽しさを教えていく.それが今後のプログラミング教育に求められることだと思うし,それをいい形で実践できているのがLife is Tech!のキャンプだと思います.
キャンプ中,私は今まで学んできたプログラミングの知識を活かすことができました.例えば,QRコードのブックマークアプリを作成したメンバーがいました.私は以前,QRコードを使ったWebアプリケーションを作ったことがあります.
また,自作パソコンのパーツ検索ができるWebサービスを作った子を教えるときにも,先月作ったSafitemで使った楽天APIの知識を使うことができました.
他にも,JavaScriptでメンバーが何行もかけて書いていた処理を,jQueryを使えば2行で同じことができるなど,教科書+αのところで私が持っている知識をたくせん教えてあげることができました.
これからも自分の技術を磨きつつこのように中高生に還元してあげられたらいいなって思います.
キャンプ後のエピソード
Twitterではこんな声も.
LifeIsTechの発表会を見た あれはすごいものだった 中高生の参加者はいい経験になっただろうな メンターにとっても自分を高める経験だったはず
— kb (@challengeoic) August 12, 2016
この方は通りすがりのおじちゃんです.私のTwitterを見てくれているようで,私がメンターしているということを聞いてわざわざ発表を聞きに来てくださりました.外部の方が見てもいい内容だった発表,やっている本人たちからしたらそれの何倍も楽しく,達成感のある発表会だったんだろうなと思います.
そしてキャンプ後,メンバーの子のうちの一人からこんな一言をもらいました.
今回のキャンプを通してWebの仕事をしたいという域まで来てしまったので極めます.
わずか5日間のキャンプを通して,将来の仕事にしたいという声も.Webの楽しいところやプログラミングの面白いところを,ご飯中や休憩中にもたくさん話したキャンプでした.個人的にでたソフトウェアコンテストの話や作ってみたアプリの話など.そういう話も,彼らにとってプラスになったのかと思います.彼らを大きく変えることができたキャンプ,メンターとして参加した私としてもとても多くの経験をさせていただきました.