こんにちは,学生エンジニアの迫佑樹(@yuki_99_s)です.
Life is Tech!のプログラミングキャンプの記事も増えてきました.
キャンプで出会った子のFacebookを見てみると,なんと私の記事がシェアされていてびっくりしました.
今回も書きます!!
本当は全員分の作品紹介したいのだけれど,作ってる最中の苦労話とか,「ここがイチオシ!」っていうところを知らないから例によって自分の班員の作品紹介になります.
今回は,徳島県の海陽町というところで,iPhoneアプリ開発コースとWebデザインコースのメンターを行ってきました.
目次
海陽町キャンプの様子
Life is Tech!は,キャンプは夏休みなどは基本的には大学のキャンパスを借りて,そこでITを学んでいきます.
しかし今回は,徳島県海陽町のまぜのおかオートキャンプ場というところでキャンプを行いました.
この徳島県,ITにとても力を入れているんですよね.
景色もきれいだしごはんも美味しい,最高の環境でプログラミングを教えてきました.
台風の影響で雨が降ってしまったこともありましたが,とてもきれいなところでした.

夜はみんなでバーベキュー.

開発もめちゃめちゃ楽しかったけど,それ以外の面もすごく楽しかった.メンバーのみんなも明るくていっぱい話すことが出来ました.
メンバ作品紹介
それでは,メンバの作品紹介いきます.
iPhoneアプリ開発コース 1人目 ミニオン電卓
この子は,キャンプに来て初めてプログラミングをした子でした.
プログラミングが初めてと言うだけではなく,ほとんどパソコンも触ったこともなかったのに,わずか3日で四則演算がしっかり計算できる電卓アプリを作り上げてくれました.

私がさらにびっくりしたのはデザイン能力の高さです.
見ての通りめちゃめちゃかわいい電卓を作っています.
プログラムの部分に関してはいろいろ教えたりしましたが,デザインに関しては個々が好きなように行っていきます.
2時間くらいなにも言わずに集中してるな〜と思ってちらちら画面を見ているとどんどん電卓が可愛くなっていって,教えているこっちがびっくりです.
iPhoneアプリ開発コース 2人目 電卓・時計アプリ
この子もプログラミングは初めてです.1人目の子と協力して,わからないところを教え合いながら作っていっているのがとても印象的でした.

この子も,電卓アプリを作ってくれました.しかし,1人目の子とは全く違う見た目に仕上がっているのがわかるでしょうか.
個々の個性が出ていて,教えていて楽しかったです.
このボタンの配色がとても好き.
そして,時計アプリも作ってくれています.

自分でAdobeのソフトを使用して時計に使用する文字のデザインから行いました.
アイコンまでしっかり作って,良い作品ができたなって思っています.
iPhoneアプリ開発コース 3人目 人繋げゲーム
この子は,2回目のiPhoneアプリ開発コース受講者です.
これまでのことをしっかり理解しながら進めているんだなと伝わってきました.
どんどん機能を実装し,わずか3日間でゲームを作り上げてしまいました.
人のパーツがバラバラになって左右に移動していて,タイミングを合わせて止めるとその正確さによって点数が変わるといったゲームです.

発想がすごく面白い上に,タイマや図形の移動など,少し高度な処理も入っている中でよく3日で作り上げたと思います.

しかもランキング機能までついているというクオリティの高さ.
何度も言いますが,これ,わずか3日で作ったんですよ.
Webデザインコース 1人目 中学校紹介サイト
彼は,自分の中学校を紹介するサイトを作ってくれました.

桜が背景についていてなんだか新鮮な気持ちになりますね.
著作権表記もしっかりしていて,本当の学校のサイトみたいです
アニメーションもついていたりと見る人,きた人を楽しい気持ちにさせるサイトです.
個人情報がいっぱい書いてあるのでもっと紹介したいけどここで…!!
Webデザインコース 2人目 「君の名は。」紹介サイト
現在大きな話題となっている映画,「君の名は。」の紹介サイトを作ってくれました.

アクセスすると,BGMとして「君の名は。」のテーマソングが流れます.
そして,jQueryやanimate.cssを使用して,画像にはアニメーションを付けてくれました.
著作権の問題上,アップロードはもちろんしていませんが,是非自己コンテンツを作ってこういうサイトを作ってみてほしいなって思いました.
アニメーションを作ることでみためがすごくかわることを教えてくれるサイトです.
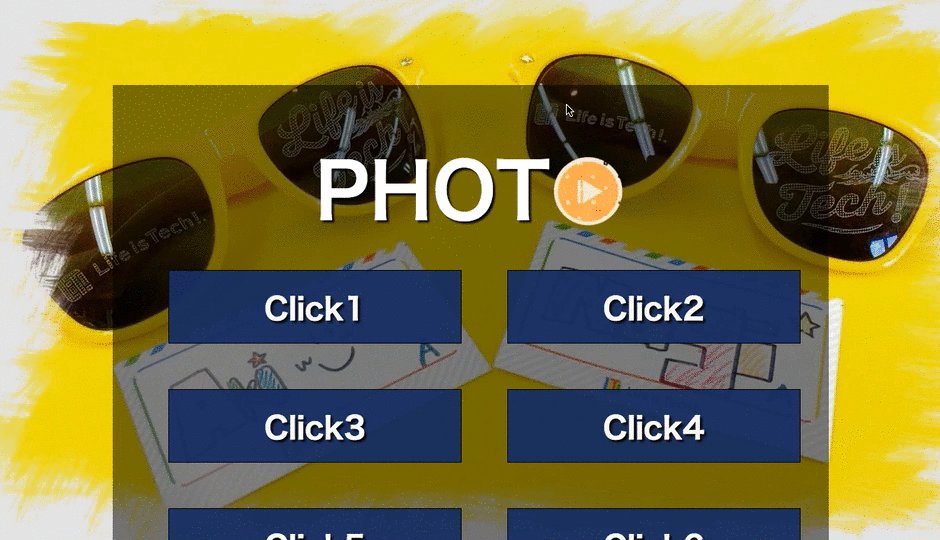
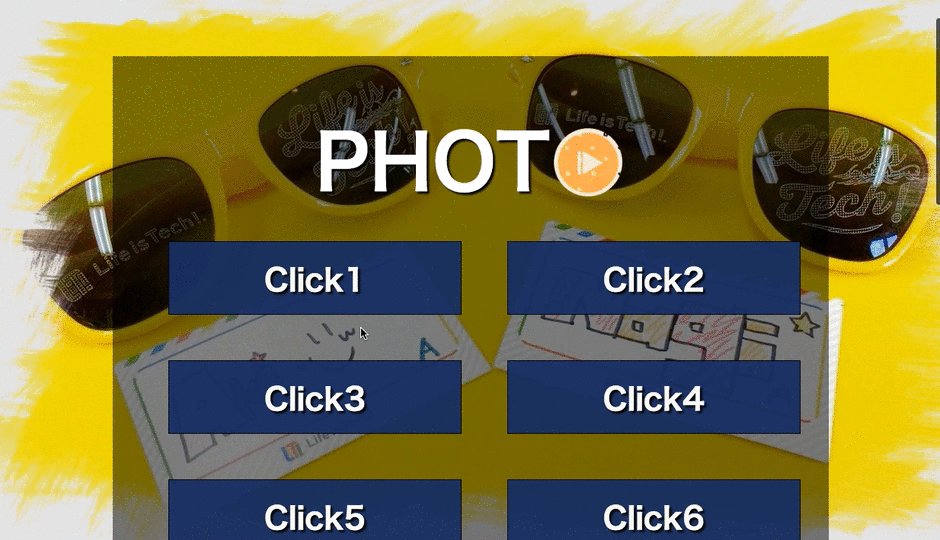
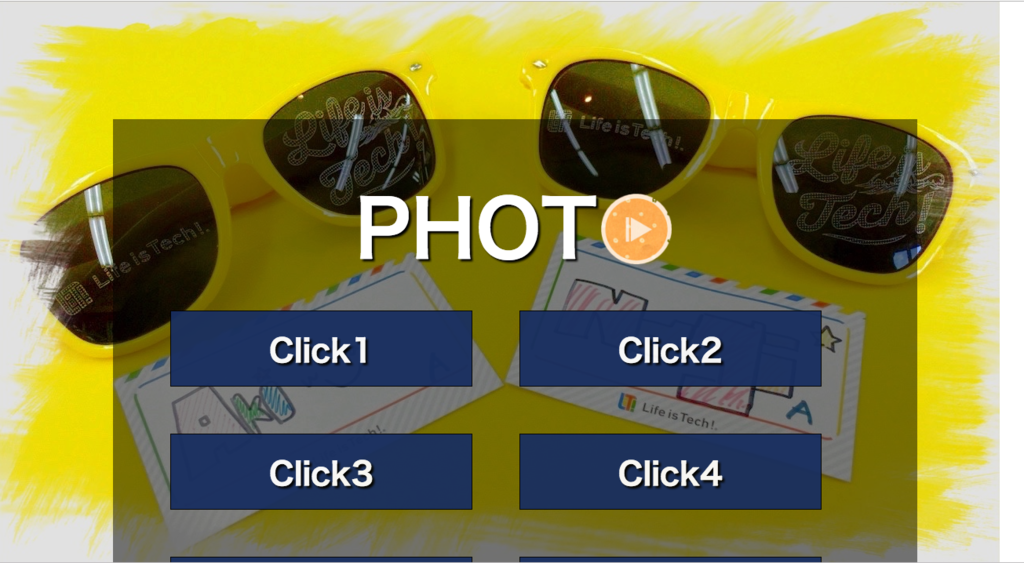
Webデザインコース 3人目 Photo Gallery
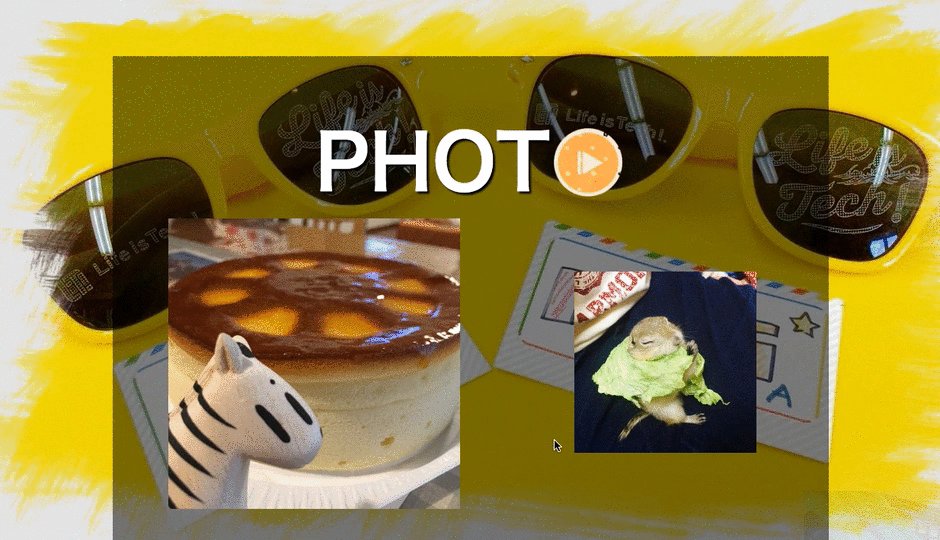
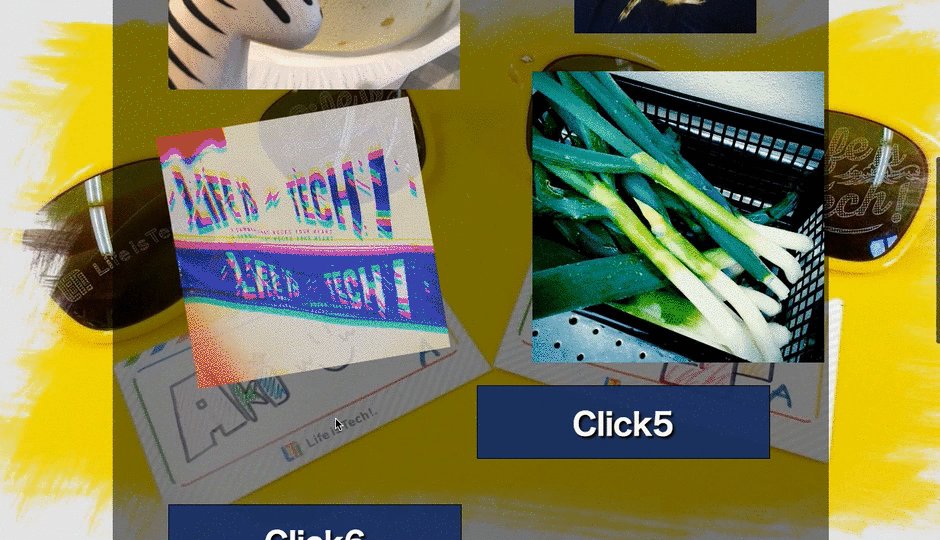
この子は,写真を見ることができるPhoto Galleryを作ってくれました.
ただ普通に写真を見せても面白くないということで,はじめは写真を隠した状態からスタートされるようになっています.

ちなみに,一番上にある「Photo」の最後のoがなにかおしゃれですね.
このo,実はボタンになっていて,これを押すとBGMが流れ出します.
アニメーションもそれぞれの画像の雰囲気に対応したアニメーションとなっています.
Webサービス開発コースで,サーバサイドの知識とかをつけて,Webページ上で写真を追加したり,iTunesと連携したサイトにするとか,いろいろできたら面白そうだなって思いました.
番外編 ゲームクリエイター入門コース マーブルシューティング
僕の班のメンバーではなく,ゲームクリエイターコースの子の作品ですが,Webページに公開するお手伝いをするときに,少しプレーしてみてとても面白かったので紹介しておきます.
ゲームクリエイターコースは,GameSaladというソフトウェアを使ったゲームを作るコースです.
物体をどれだけクリックするかというシンプルなゲームですが,地味に難しく,しかも結構ハマります.
物体の動きも独特で,点数配分も絶妙になっているので,「あと10点でハイスコアなのに…」という感じに.
おもしろいのでプレーしてみてください.
海陽町キャンプを終えて
海陽町キャンプ,本当に楽しかったです.
地方キャンプを通して,場所を問わず,いろいろなところでITの楽しさを教え続けていければ良いなって思います.
都会に住んでる子と地方に住んでる子が出会うことで,新たな物の見方が生まれたり,将来の仕事に対して新たな選択肢を作ったり.
わずか3日のことかもしれないけど,新たなことにチャレンジして,新たな出会いがあって.
今は「楽しかった」というキャンプが,10年後に「あのキャンプが人生を変えた」って思ってもらえたらいいな.
このキャンプをきっかけに,これからもどんどんいろいろなことに挑戦していってほしいと思います!