さて、昨日HTMLとCSSでサイト作ったので、今日はJavaScriptに挑戦です。
とりあえず、Ruby on Railsを早く触ってみたいので、前提知識のHTML,CSS,JavaScriptはさくっと終わらせる予定です。
マークアップ言語は触ったことがなかったのでちょっと時間かかりましたが、JavaScriptはループとかがC言語っぽくて、変数定義とかがSwiftっぽいところがあったので、なかなかスイスイ進みました。
まずはドットインストールで基礎を学んで、そしたらJavaScript実践編っていうのもあったので、そこを利用しておみくじとスロットマシンを作ってみました。
スロットマシンは、ドットインストールのを少し改変して、「お金が表示されて、一回プレイするのにお金が必要で、勝ったらお金が増え、お金がなくなったら自動リロード」という機能をつけました。
GitHubにソースコード公開してみるのもいいのかなーと思います。また機会があったらソースコード公開してみます。GitHub最近使い始めて、まだ使い方よくわかってないので。
おみくじはこんな感じです。
「あなたの運勢は?」のボタンを押すと、ダイアログ表示で運勢がでて、ついでにボタンの下の文字も変化するって言う単純なおみくじです。
ドットインストールのやつをなにも改変していません。
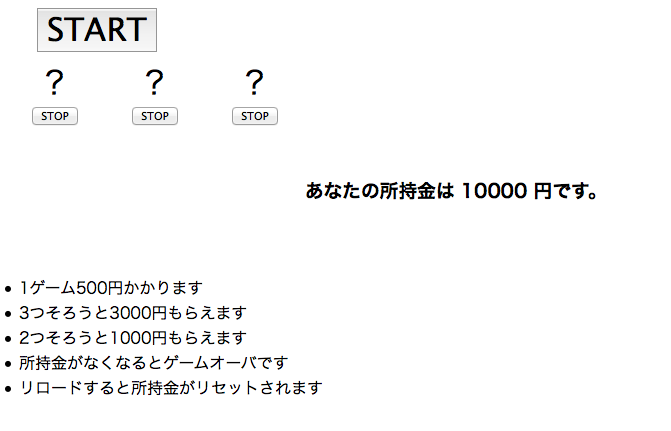
次、スロットマシンのやつは
こんな感じで、スタートを押すと、スロットが回り始めます。
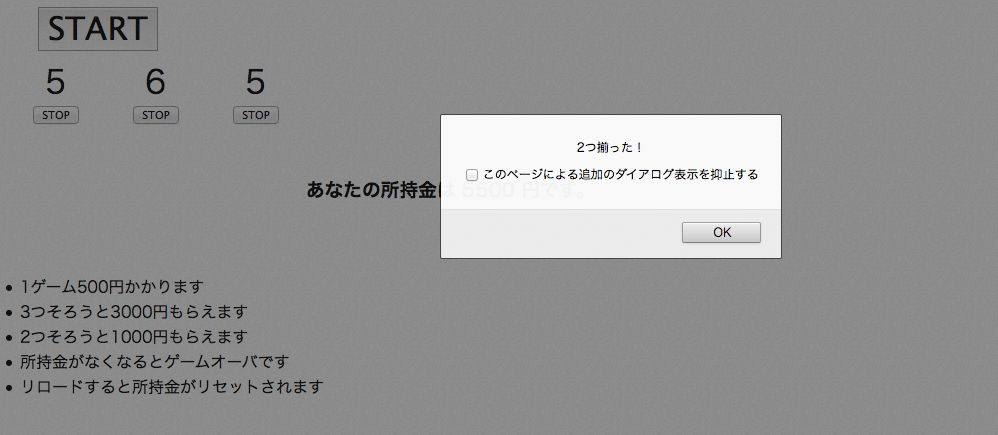
それぞれのSTOPボタンを押すと、スロットが止まり、何個揃うかでもらえるお金がかわります。
所持金0でスタートボタンを押したりすると、こんな感じになります。
スタバに長居して作りました。
なかなか集中できるし、wi-fi使い放題って言うのがまたいいですね。
今日初スタバだったんですが、気に入りました。
次はストップウォッチとか神経衰弱とか作ってみます。